Updated June 28, 2023

Introduction to HTML margin-left
HTML margin-left sets the margin area on the left side of an element. HTML has many pre-defined tags used for creating web pages more effectively, and additionally, CSS styles are more advanced and decorated in the websites. By using this terminology, the user will attract the websites more frequently, so it’s helpful for business perspectives. Html margin properties are one of the features which help for creating the outside space of the HTML web screens, and additionally, they have some different types like margin-left, margin-right, margin-top, and margin-bottom; these are some types to decide the outline space layout on the web pages. Every type has its possible length values.
Syntax:
Html margins have different styles based on where we used them in the documents. If we use the HTML margin, CSS-style documents are used for margins.
<html>
<head>
<style>
div
{
Margin:values;
}
</style>
</head>
</html>The above codes are the basic syntax we will discuss on the web pages’ HTML margin styles. In HTML, the dom pattern is mainly used for the HTML objects that will work on the back end of the codes.Html margins depend upon the element with different margins applied on the web page document. We can use javascript functions to set the margins automatically on the web pages.
How Does HTML Margin-left Work?
The margins specify a fixed length using HTML and CSS standard style units; even negative values are allowed on the web pages. Before that, we will set the margin-left property to have some values, both we will assign or default values assigned in the document. The default value is “auto,” or else we will declare the values as “inherit,” “length,” and “percentage” Each of the specified values with a different set of sub-values based upon will use the margin-left property values.
The length will calculate the length or fixed length of the CSS units. We calculate a percentage of the width and height based on the HTML blocks. This field also allows negative values. If suppose margin has a top value attribute, the user browser will take the value as a percentage of the width; it will not specify the height of the blocks.
The user browser will calculate the margin-left value auto; it depends upon the space available in the outer area of the document or web pages. Inherit value is mainly used for the parent-child relationship of the HTML contents; it specifies the width of the margin-left property with values. When calculating the height and width of the HTML elements in the web pages, we mainly do not include the margins for that calculation; we include other HTML elements like padding, other content areas, borders, etc. Only calculate the available space of the HTML element margin-size property of the document.
Suppose we declare two sets of margins in the HTML that collide. For instance, we assign one block with a right margin and a floating point only on the right and another block with a left margin identical to its floating point. The larger margin point remains unchanged and does not shift to smaller values. In this case, the smaller margin area of the block collapses and might not display correctly on web pages, potentially disappearing from the web screens. Generally, margins are transparent.
We use margin as a shorthand property to specify width instead of using other margin specifications in cluster codes. This approach simplifies reading codes in the developer areas. Sometimes, we may set margin-bottom values as in other margin types. For example, we differentiate one class from another in CSS styles. We can specify the possible length values of each property wherever we use in the HTML tag elements’ length value is equal and relates to the height of the text fonts and element fonts.
When adding an object to a web page in IE 4 or later versions, the margin value becomes absolute in HTML documents, rather than assuming a default value of IE version 3 for object margins in compatibility mode when using a browser. The margin property value is not supported in the HTML table elements <td> and <tr> objects in IE 4, but it will work in IE 3. If we will apply the margin values into table cells using <div> or <p> tags in IE 4 versions.
Examples of HTML margin-left
Below are the examples of HTML margin-left:
Example #1
Code:
<html>
<head>
<style>
{
margin: 2;
}
div {
width: 210px;
height: 130px;
background:green;
border-radius: 13px;
}
.sample {
background-color: green;
margin-left: 3%;
}
.sample1 {
background-color: yelllow;
}
.sample2 {
background-color: solid green;
margin-left: -13%;
}
</style>
</head>
<body>
<div id="sample2">
<marquee> Welcome To My Domain</marquee>
</div>
</body>
</html>Output:
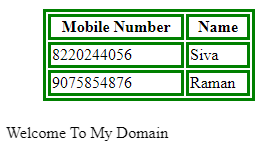
Example #2
Code:
<html>
<head>
<style>
#sample {
width: 120%;
}
table, td, th {
border: 3px solid green;
}
table {
width: 212px;
float: left;
margin: 23px 42px;
}
</style>
</head>
<div id="sample">
<table>
<tr>
<th>Mobile Number</th>
<th>Name</th>
</tr>
<tr>
<td>8220244056</td>
<td>Siva</td>
</tr>
<tr>
<td>9075854876</td>
<td>Raman</td>
</tr>
</table>
<p>
<marquee>Welcome To My Domain</marquee>
</p>
</div>
</html>Output:
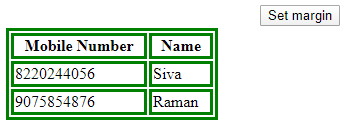
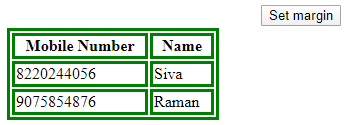
Example #3
Code:
<html>
<head>
<style>
#sample {
width: 120%;
}
table, td, th {
border: 3px solid green;
}
table {
width: 212px;
float: left;
margin: 23px 42px;
}
</style>
</head>
<div id="sample">
<table>
<tr>
<th>Mobile Number</th>
<th>Name</th>
</tr>
<tr>
<td>8220244056</td>
<td>Siva</td>
</tr>
<tr>
<td>9075854876</td>
<td>Raman</td>
</tr>
</table>
<button type="button" onclick="samples()">Set margin</button>
</div>
<script>
function samples() {
document.getElementById("sample").style.margin-left = "11px 23px 34px 47px";
}
</script>
</html>Output:
The above three examples will give three different usages of the margin properties; the first example uses the essential margin property for CSS styling and HTML. The second example creates HTML tables and sets the webpage’s margin-left property values. The final example follows the same process, but JavaScript automatically sets the margin values.
Conclusion
In HTML, we have seen the margin property type as margin-left; based on that, we have altered the HTML tables, images, and videos; also, we will align and set the layout as margin-left in the HTML documents. Some elements do not support HTML5 in browser compatibility.
Recommended Articles
This is a guide to HTML margin-left. Here we discuss a brief overview of HTML margin-left, its Examples, and its Code Implementation. You can also go through our other suggested articles to learn more –