Updated July 10, 2023

Introduction to HTML Required Attribute
It can be stated as the Boolean attribute, sometimes termed compulsory or mandatory fields with developers-friendly. It should be marked by any form of control to have a value that shouldn’t be kept blank before any form is submitted on a webpage. To make a field required, add the attribute at the end of the input field. The clients would be notified by a popup alert saying the required field should be filled; meanwhile, it’s new to HTML5 and works well with input fields like checkbox, radio buttons, texts, etc., which probably helps in front-end validation.
This article covers basic concepts on required attributes with simple examples to start and get work in browsers like Chrome 6, Firefox, and Opera, and each has a different default behavior. Speaking, attributes, being a special word, provides functionality to any element in the HTML. As with HTML5, the required attributes are visible as a UI helper. When a user submits a form, the server will validate the request regardless of whether it contains data or not.
Syntax
The syntax is given below, and a slight change you can make is to make the text input field with the keyword ‘Attribute ‘in the forms. Before submitting a form, a mandatory field must be filled out. To do so, ‘required’ attributes are given.
General Syntax: The possible values used here are either null or required.
<element required>The syntax for the Input element:
< input type =" " required>Syntax for Text area: <text area required >
<text area rows =" " cols = " " name =" " required> < /text area>The syntax for Select Area:
<select name =" "required>
<option value >
</option> </select>What is the HTML Required Attribute?
Did you know that HTML5 has attributes that can be represented as true or false values? Let me explain this further. They permit us to do the following:
- Please ensure you fill out all the fields before submitting the form to avoid any issues.
- On any unchecked field, provide a notification message.
The Html required attribute is applied to the most frequently used three elements listed below: They are
- <input>: This attribute is specified in <input> elements. This field includes input types like email, text, radio, checkboxes, and URLs.
- <text area>: This element displays unlimited characters with fixed-width sizes. And the text area is determined by the no. of <cols> and <rows>, which are displayed simultaneously. When designing with CSS, you should utilize the height and width properties to specify the size of an object. HTML5 text area has attributes like autofocus, placeholder, form, max length, required, and wrap.
- <select>: Html select element prompts to select from the list by the user by adding a simple pattern “required” with an empty value.
Examples of HTML Required Attribute
Let’s try the HTML code to learn the Required Attributes in an HTML. First, we shall go with the <input> attribute.
1. <input> Attribute: Required Field
Add the “required “attribute into the input element to mark a field as simple. The web browser functions as needed when the user completes and submits all necessary fields. Let’s see if adding the required attribute wherever it is appropriate.
Example #1
Code:
<html>
<head>
<h3>
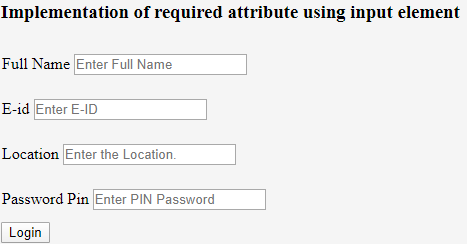
Implementation of required attribute using input element
</h3>
<style>
div
{
padding: 12px 1;
}
</style>
<head>
<body>
<form>
<div>
<label> Full Name</label>
<input type="text" placeholder="Enter Full Name" name="name" required>
</div>
<div>
<label> E-id </label>
<input type="email" placeholder="Enter E-ID" name="email" required>
</div>
<div>
<label> Location </label>
<input type="text" placeholder="Enter the Location." name="Loc" required>
</div>
<div>
<label>Password Pin</label>
<input type="password" placeholder="Enter PIN Password" name="pwd" required>
<br>
</div>
<button type="submit" VALUE="SUBMIT"> Login </button>
</form>
</body>
</html>Output:
Example #2
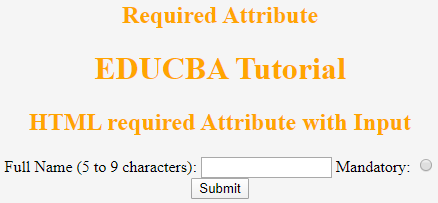
We will focus on detecting when someone leaves a radio button unchecked.
Code:
<!DOCTYPE html>
<html>
<head>
<h2>
Required Attribute
<h2>
<style>
h1,
h2 {
color: Orange;
font-style: Verdina;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>EDUCBA Tutorial</h1>
<h2>
HTML required Attribute with Input
</h2>
<form action="">
<label for="name"> Full Name (5 to 9 characters): </label>
<input type="text" id="name" name=" Full name" required
minlength="5" maxlength="9" size="14">
Mandatory:
<input type="radio"
name="radiocheck"
required>
<br>
<input type="submit">
</form>
</body>
</html>Output:
2. <Text Area> Attribute
This Boolean attribute specifies that the text area element should never leave alone before submitting and also specifies multi-line input control. The below example illustrates the use of this attribute outside the form.
Code:
<!DOCTYPE>
<html>
<head>
<title>Required Attribute implementation</title>
<style>
h1
{
color: brown;
font-style: Arial;
}
body {
text-align: center;
}
</style>
</head>
<body>
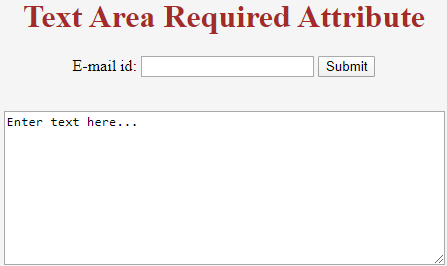
<h1> Text Area Required Attribute</h1>
<form action="updates.jsp" id="user idform">
E-mail id: <input type="text" name="username">
<input type="submit">
</form>
<br>
<textarea rows="10" cols="60" name="comment" form="user idform">
Enter text here... </textarea>Output:
Even in the above example, we can specify it using the min and max length attributes.
3. <select > Attribute
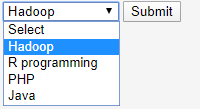
The example below demonstrates the required attribute with the <select attribute> usage. It allows a browser to select from the form control and submit.
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<form action="/act_page.php">
<select required>
<option value="">Select</option>
<option value="Air India">Hadoop</option>
<option value="Emirates"> R programming</option>
<option value="Doha">PHP</option>
<option value="Spice Jet"> Java</option>
</select>
<input type="submit">
</form>
</body>
</html>Output:
Example #2
The example below is invalid, as the first child element got an empty value attribute. In line 5, I have mentioned <option> choose. To make the code valid, make <option value=””>Choose</option>.
Code:
<form action="#" method="post">
<div>
<label for="Country">Country name</label>
<select required aria-required="true" id="Country" name="Country">
<option>Choose</option>
<option value=" CN"> Canada</option>
<option value="DM">Denmark</option>
<option value="ETH">Ethiopia</option>
<option value="NZ">New Zealand</option>
<option value="sa">Spain</option>
<option value="IND">India</option>
<option value="SL">Sri lanka</option>
<option value="It">Italy</option>
</select>
</div>
</form>Output:
Conclusion
It helps define the input field’s state and seeks the browser to validate the client-side input field. Being a fantastic element in HTML5 makes client-side form validation easy and provides better user enhancements. Their instant methods with just one piece of validation improve user – interaction.
Recommended Articles
This is a guide to HTML Required Attribute. Here we discuss the basic concept, syntax, and various examples of HTML-required attributes with proper codes and outputs. You can also go through our other related articles to learn more –