Updated July 3, 2023

Introduction to Html Table Tags
The HTML table provides a way to derive or define the data, such as text, images, links, etc., in terms of rows and columns of cells. The HTML tables can be created by using the <table> tag. By default, the table data is left aligned. In this topic, we are going to learn about HTML Table Tags.
The table can be created by using <th>, <td>, and <tr> tags.
- The <th> tag defines a heading for the table.
- The <td> tag specifies the table data cells used to make the column.
- The <tr> tag specifies the table rows used to create a row.
The table data can be structured within <table>content of the table</table> with numerous table elements.
Syntax
<table>
<tr>
<th>Table Heading 1</th>
<th>Table Heading 2</th>
</tr>
<tr>
<td>Data Cell 1</td>
<td>Data Cell 2</td>
</tr>
<tr>
<td>Data Cell 3</td>
<td>Data Cell 4</td>
</tr>
</table>Examples of HTML Table Tags
Here are the Examples of HTML Table Tags given below
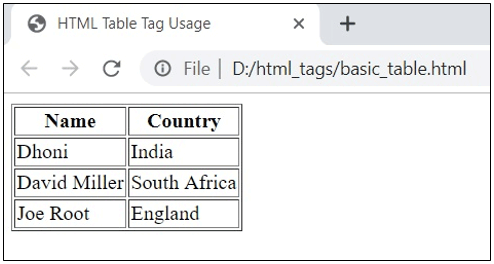
1. Basic Table Usage
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>Save the code with a .html extension and open it in the browser. It will display the following output:
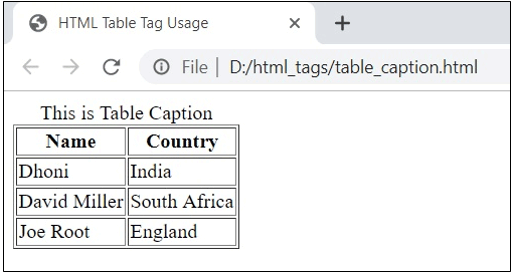
2. Table Caption
The table caption can be specified using the <caption> tag.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<caption>This is Table Caption</caption>
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>The above code will display the below output:
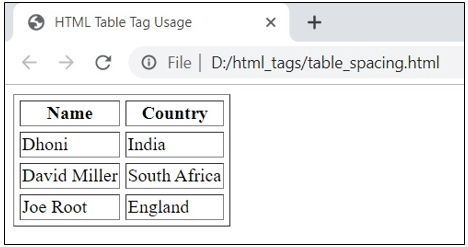
3. Table Cell Spacing
The table cells’ space can be defined using the cellspacing attribute. The cellspacing attribute specifies the space between table cells.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellspacing = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>The above code will display the following output:
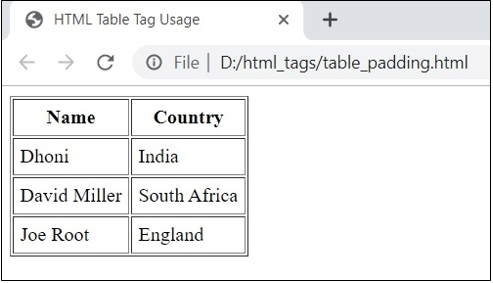
4. Table Cell Padding
The table cells’ padding can be defined using the cellpadding attribute. The cellpadding attribute distance between the table cell border and data.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellpadding = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>The above code will display the below output:
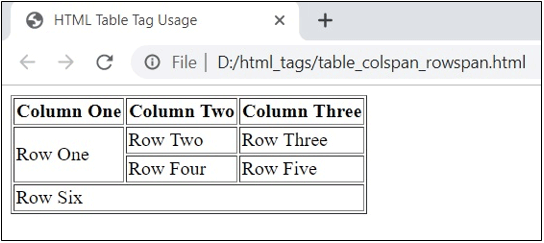
5. Column and Row Span Attributes
You can merge two or more table rows into a single row by using the rowspan attribute, and you can merge table columns into a single column by using the colspan attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column One</th>
<th>Column Two</th>
<th>Column Three</th>
</tr>
<tr>
<td rowspan = "2">Row One</td>
<td>Row Two</td>
<td>Row Three</td>
</tr>
<tr>
<td>Row Four</td>
<td>Row Five</td>
</tr>
<tr>
<td colspan = "3">Row Six</td>
</tr>
</table>
</body>The code will display the following output:
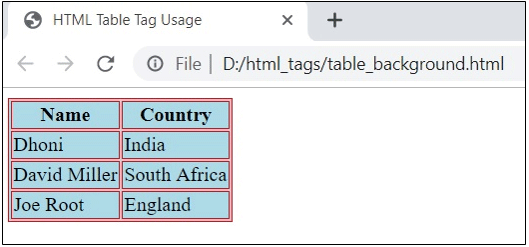
6. Background for Table
You can create the background of the table by using the bgcolor attribute. The table cell border can be specified by using the border-color attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" bordercolor = "red" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>Execute the above code, and it will display the below output:
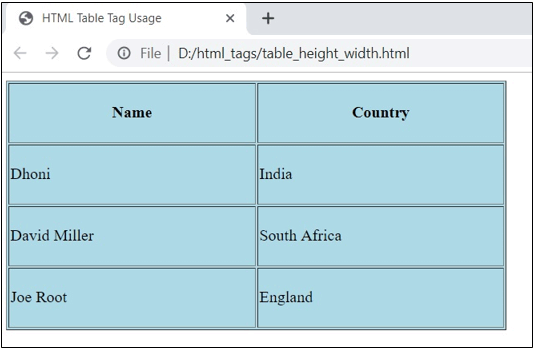
7. Height and Width of the Table
You can set the height and width of the table by using the width and height attributes.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>The above code will display the following output:
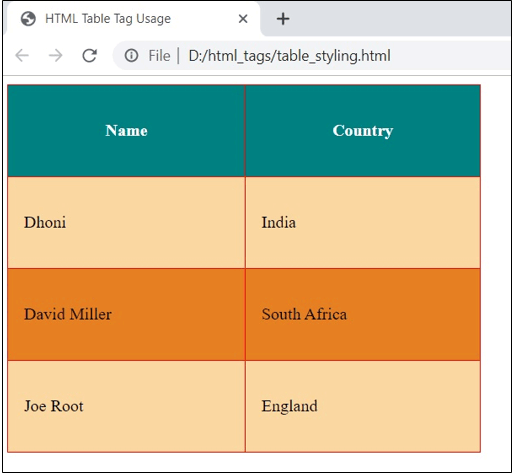
8. Styling Table Cells
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>Execute the above code; you will have the below output:
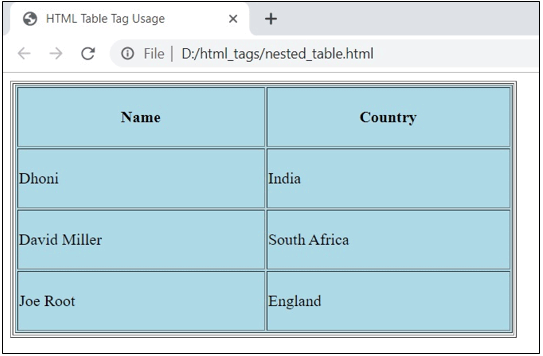
8. Nested Tables
You can use one table inside another table is called a nested table.
Let us consider the below example for the nested table:
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250">
<tr>
<td>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</td>
</tr>
</table>
</body>The above code will display the following output:
Attributes of Table
Below are the attributes as follows:
- align: This attribute provides content alignment inside an element.
- bgcolor: This attribute specifies the background color for the table.
- border: This attribute specifies the border for the table cells.
- cellpadding: This attribute displays the padding between table cells and table content.
- cellspacing: This attribute indicates the space between table cells.
- frame: It specifies which parts of the outside borders are visible.
- rules: This specifies which parts of the inside borders are visible.
- sortable: This attribute informs that the table is sortable.
- summary: It provides what type of table content is present.
- width: This attribute tells the width of the table.
- height: This attribute specifies the height of the table.
Conclusion
So far, we have studied the different types of table tags in HTML. The examples have shown the usage of styling the table, nesting one table within another table, setting the height and width of the table, adding spacing and padding for the table cells, applying background color for the table, and many more.
Recommended Articles
We hope that this EDUCBA information on “HTML Table Tags” was beneficial to you. You can view EDUCBA’s recommended articles for more information.