Updated March 21, 2023

Introduction to HTML tr Tag
HTML provides multiple options to represent structured as well as unstructured data. It allows us to present data in the paragraph, ordered lists, unordered lists, tables, etc. In this topic, we are going to learn about HTML tr Tag.
HTML tables are created defining the table rows and cells in the table tag <table> </table>. The rows in the table are defined by the tr tag represented as <tr> ….. </tr> . The rows in HTML contain data cells presented in <td> … </td> tag if it’s a standard data cell or in a <th> … </th> tag if it’s a header cell .
Syntax of HTML tr Tag
The syntax with the table, table row, and table cell hierarchy would be as follow :
Syntax:
<table>
<tr>
<th> … </th>
<td> …. </td>
</tr>
</table>Let’s review the below example:
Example:
<!DOCTYPE html>
<html>
<head>
<title>This is a table example</title>
<style>
th, td {
padding : 10px;
border : 1px solid #666;
}
</style>
</head>
<body>
<table style=" width:80%; margin : 30px auto; border-collapse : collapse;">
<tr>
<th> Sr. No. </th>
<th> Popular programming languages </th>
<th> Description </th>
</tr>
<tr>
<td> 1 </td>
<td> Java </td>
<td> Java has been holding position 1 or 2 for the world’s most popular languages since it’s inception. It was created in mid 90s and since then many large and small companies have adopted it for developing desktop and web applications</td>
</tr>
<tr>
<td> 2</td>
<td> C </td>
<td>C is a popular language for cars, sensors and embedded systems. It has been one of the top most popular languages mainly due to its universal compatibility</td>
</tr>
<tr>
<td>3</td>
<td>Python</td>
<td>Python is very popular in today’s era specially since it support quick development of application based on machine learning, big data and AI.</td>
</tr>
</table>
</body>
</html>As you see, we have defined the column headers using <the>, which gives them a bold look as compared to data represented in <td> tag, which has a standard look.
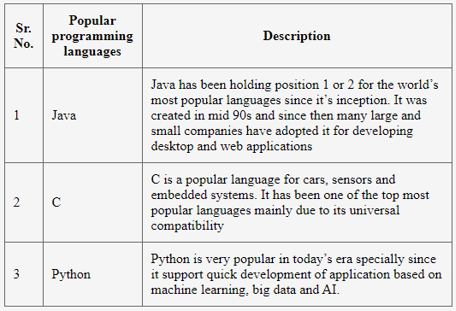
The above example gives us the following output when viewed in the browser:
Attributes of HTML tr Tag
In order to further customize the data presented in an <tr> element, we can use the following attribute in the <tr> tag :
1. Align
With align attribute, we can customize the text alignment in a <tr> tag. It can work with the following values.
- Right
- Left
- Center
- Justify
- Char
However, this property is not supported in HTML 5.
2. Background
We can set the background of a row by using the background property in the style tag. Let’s see an example for the same below.
Code:
<!DOCTYPE html>
<html>
<head>
<title>This is a table example</title>
<style>
th, td {
padding : 10px;
border : 1px solid #666;
}
</style>
</head>
<body>
<table style=" width:80%; margin : 30px auto; border-collapse : collapse;">
<tr>
<th> Sr. No. </th>
<th> Popular programming languages </th>
<th> Description </th>
</tr>
<tr style="background : #00ff3787"> // here we are setting the back ground color to #00ff3787
<td> 1 </td>
<td> Java </td>
<td> Java has been holding position 1 or 2 for the world’s most popular languages since it’s inception. It was created in mid 90s and since then many large and small companies have adopted it for developing desktop and web applications</td>
</tr>
<tr>
<td> 2</td>
<td> C </td>
<td>C is a popular language for cars, sensors and embedded systems. It has been one of the top most popular languages mainly due to its universal compatibility</td>
</tr>
<tr>
<td>3</td>
<td>Python</td>
<td>Python is very popular in today’s era specially since it support quick development of application based on machine learning, big data and AI.</td>
</tr>
</table>
</body>
</html>The output of the above code would be as follows in the browser window where the background color of the first row has changed to green :
3. Color
We can manipulate the color of the text in an arrow by using the color property in a tr tag. Let’s change the font color for one of the rows to grey.
Code:
<!DOCTYPE html>
<html>
<head>
<title>This is an example of HTML table</title>
<style>
th, td {
padding : 10px;
border : 1px solid #666;
}
</style>
</head>
<body>
<table style=" width:80%; margin : 30px auto; border-collapse : collapse;">
<tr>
<th> Sr. No. </th>
<th> Popular programming languages in 2019 </th>
<th> Description </th>
</tr>
<tr style="color : grey"> // here we are setting the font color to grey
<td> 1 </td>
<td> Java </td>
<td> Java has been holding position 1 or 2 for the world’s most popular languages since it’s inception. It was created in mid 90s and since then many large and small companies have adopted it for developing desktop and web applications</td>
</tr>
<tr>
<td> 2</td>
<td> C </td>
<td>C is a popular language for cars, sensors and embedded systems. It has been one of the top most popular languages mainly due to its universal compatibility</td>
</tr>
<tr>
<td>3</td>
<td>Python</td>
<td>Python is very popular in today’s era specially since it support quick development of application based on machine learning, big data and AI.</td>
</tr>
</table>
</body>
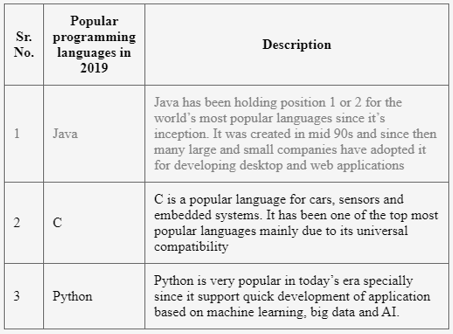
</html>The output of the above code in the browser window would be as follows where we are able to spot the font color applies to the first row of the table :
Conclusion
As seen above, we can use the HTML table and tr elements to define and represent structured data. We can customize different rows in the same table to change the row’s styling. We can also use th and td to define table headers and standard table data. We can further customize the font color, font size, font family, font decoration and background color of a row.
Recommended Articles
This is a guide to HTML tr Tag. Here we discuss the examples and attributes to further customize the data of HTML tr Tag along with the output. You can also go through our other suggested articles to learn more –