Updated July 15, 2023

Differences Between HTML vs JavaScript
HyperText Markup Language is a markup language abbreviated as HTML used for creating web applications or web pages. HTML can embed JavaScript programs within it in the form of scripts that converts the static form into dynamic by modifying the web page contents without reloading the web page. JavaScript is a scripting language often abbreviated as JS, a high-level interpreted and dynamic, prototypal inheritance-based language. JavaScript supports functional, object-oriented and event-driven programming.
JavaScript
JavaScript was designed by Brendan Eich which was appeared first in the year 1995. JavaScript was standardized and maintained by the ECMA (European Computer Manufacturers Association) group, named as ECMAScript as its’ standardized name. The javaScript engine is required to interpret and run the JavaScript code, which is now available in most web browsers on both server-side and client-side.
HTML
HTML was initially released in the year 1993. HTML 5.2 is the latest version as of now. HTML is being developed by W3C (World Wide Web Consortium) and WHATWG (Web Hypertext Application Technology Working Group) together. The filename extensions can be .html or .htm commonly .html is used. The look of HTML can also be modified and made better by including the CSS (Cascading Style Sheets), which is a Style Sheet Language being maintained by W3C only. CSS makes the feel and look of web pages rich and better by loading or including the contents into HTML.
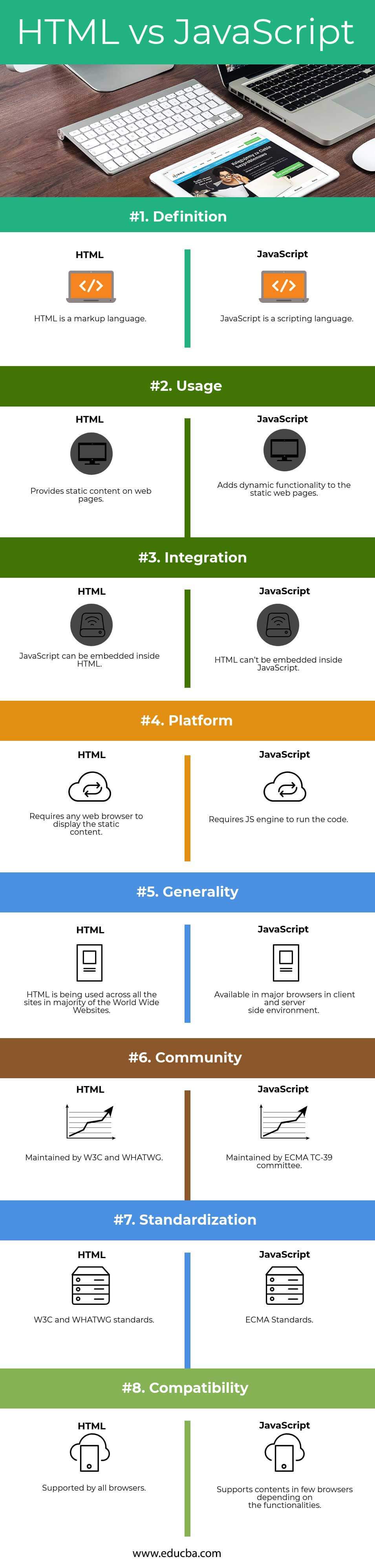
Head to Head Comparison between HTML vs JavaScript
Below is the Top 8 Comparison Between HTML and JavaScript:
Key Differences Between HTML and JavaScript
Following is the difference between HTML and JavaScript:
- HTML has different types of elements to represent different forms of data to be displayed on web pages, whereas JavaScript is a scripting language to make the static HTML content as dynamic.
- HTML just provides what the web page should display rather than how, whereas JavaScript provides the functionality of how to display the data based on the user’s requirement.
- HTML requires CSS to format and display the data properly in a structured format, whereas JavaScript provides dynamic functionality by integrating it into HTML code.
- HTML standards are used to mark up the web content, whereas JavaScript provides the programming functionality for HTML and CSS similar to that of creating objects by HTML and getting them manipulated by JavaScript based on the user’s input.
- HTML has different types of tags such as Header tags, paragraph tags, line break tags, horizontal lines, content centering etc., whereas JavaScript has different inbuilt functions to define and manipulate the data in the form of objects which is of prototypal based inheritance in object-oriented programming.
- HTML has an element which can be defined as a starting element or starting tag (<p>) with closing or ending tag with element name preceded by forwarding slash (</p>), whereas JavaScript has functions and events to be used between the HTML content to provide dynamic functionality by executing the functions.
- HTML has attributes that are used to define the characteristics of an HTML element and are appended after the opening tag of the HTML element, whereas JavaScript has Object notation and structure with different types such as Number, Boolean, String, Math, Date, RegExp, HTML DOM etc.,
- HTML has cross-browser compatibility, which works well with all the versions of browsers, including old versions of the browsers as well, whereas JavaScript is not cross-browser compatible, which fails to execute some functionalities when the browser changes, which is a drawback.
- HTML will be rendered from the server-side because of its static content and doesn’t need any client-side environment. In contrast, JavaScript is executed and is a client-side scripting language where the JIT compiler will internally compile the code, then interpreted it in the browser. Then the scripts or functions will be executed in the client-side environment on the web browser.
- HTML latest version 5.0 and above supports video streaming and more multimedia features, whereas the latest JavaScript standard ES 8 (ECMAScript) supports high-level functional programming and higher-order functions and many more powerful asynchronous functions and memory optimizations.
- HTML contains different types of data types support such as title, header, footer, content, audio, video, images and anchor tags to display on a web page, whereas JavaScript controls the display of these data formats on a web page based on the functionalities and requirements designed.
- HTML contains a DOM (Document Object Model) tree that can be used to manipulate web page contents using the scripts in the page, typically a JavaScript function.
- HTML’s DOM in each page is considered as an object, which can be manipulated using the APIs those have been provided by the HTML’s specification, whereas the JavaScript’s specification can be used for manipulating some complex functional requirements by using the functional programming benefits.
HTML and JavaScript Comparison Table
Below is a detailed comparison of HTML and JavaScript.
| BASIS FOR COMPARISON | HTML | JavaScript |
| Definition | HTML is a markup language | JavaScript is a scripting language |
| Usage | Provides static content on web pages | Adds dynamic functionality to the static web pages |
| Integration | JavaScript can be embedded inside HTML | HTML can’t be embedded inside JavaScript |
| Platform | Requires any web browser to display the static content | Requires JS engine to run the code |
| Generality | HTML is being used across all the sites in a majority of the World Wide Websites | Available in major browsers in client and server-side environment |
| Community | Maintained by W3C and WHATWG | Maintained by ECMA TC-39 committee |
| Standardization | W3C and WHATWG standards | ECMA Standards |
| Compatibility | Supported by all browsers | Supports contents in few browsers depending on the functionalities |
Conclusion
HTML provides associated APIs for HTML vs XHTML which is an extended form of HTML. HTML provides the actual content, whereas JavaScript provides an interface for the end-users to interact by generating dynamic content for the users.
HTML is mainly used for providing static web content, whereas JavaScript provides a dynamic environment to handle the dynamic events on the web pages. HTML has no supporting libraries, whereas JavaScript has powerful libraries such as AngularJS, ReactJS, ExtJS, Vue JS etc., to provide ultra-fast and rich web applications.
Recommended Article
This has been a guide to the Difference between HTML vs JavaScript. Here we have discussed HTML vs JavaScript head to head comparison, key difference, and infographics and comparison table. You may also look at the following articles to learn more –