Updated March 27, 2023
Overview of HTML5 Semantics
HTML5 Semantics elements have significant names that reflect the component type. Let take an example table, header, footer etc.
- <summary>
- <main>
- <header>
- <aside>
- <details>
- <mark>
- <nav>
- <section>
- <time>
- <div>
For HTML4, developers use their own id/class names to design elements such as tops, headers, bottoms, menus, footers, primary, navigation, material, objects, topnavs, sidebars, etc., so on. However, because of this, Search engines were unable to identify the correct content of the web page.
Examples of HTML5 Semantics
Now let’s see some examples of HTML5 Semantics element:
Example #1 – <header>
It refers to the header of a page introductory segment, as the name suggests. Many headers can be found on one page.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Header Element for the page</title>
<style>
h1, h4 {
Color:#red;
Text-align:centre;
margin-bottom:2px;
}
p {
font-size:23px;
text-align:centre;
margin-top:2px;
}
</style>
</head>
<body>
<article>
<header>
<h1>Educba learning bridge</h1>
<h3>Become a techinal learner with EDUCBA</h3>
<p>Hey the best online training institute in ASIA </p>
</header>
</article>
</body>
</html>Output:
Example #2 – <nav>
A collection of navigation links is used to describe the navigation menu or navigation bar.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Navigation Element</title>
<style>
h1 {
color:#Grey;
}
</style>
</head>
<body>
<h1>Navigation Bar for EduCBA</h1>
<nav>
<a href="https://www.educba.com/">Home</a> |
<a href="https://www.educba.com/data-science/">Data Science</a> |
<a href="https://www.educba.com/software-development/">Software Development</a> |
<a href="https://www.educba.com/design/">Design</a> |
<a href="https://www.educba.com/finance/">Finance</a>
</nav>
</body>
</html>Output:
Example #3 – <section>
A page could be broken down into sections such as Introduction, Contact, Details, etc., with an element for each section.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Have a look for Section Element in EduCBA</title>
<style>
h1 {
color:#Grey;
}
p {
font-size:20px;
text-align:left;
margin-top:2px;
}
</style>
</head>
<body>
<section>
<h1>AWS Tutorials for EduCBA</h1>
<p>Amazon Web Services (AWS) is one of the world's most popular and used cloud services. 175 supported services are available in AWS. </p>
</section>
<section>
<h1>Data Mining</h1>
<p>AThrough technological development such as big data and data science companies around the world have benefited from data mining by recognize opportunities and making their organizations efficient through waste reduction, to achieve their business goals.
</p>
</section>
</body>
</html>Output:
Example #4 – <mark>
This mark element is used to highlight the text.
Code:
<!DOCTYPE html>
<html>
<head>
<title>EduCBA mark Element</title>
<style>
h2 {
color:#Grey;
}
</style>
</head>
<body>
<h1>How to mark text </h1>
<p> In theory, this method transforms <mark>raw data into valuable information</mark> or insights.</p>
</body>
</html>Output:
Example #5 – <div>
It is an aspect of a block or a segment division. It is used as a package.
Code:
<!DOCTYPE html>
<html>
<head>
<title>div Element</title>
<style>
.edu {
color:#grey;
}
</style>
</head>
<body>
<h1>div Element for educba </h1>
<div class="EduCBA">
<h1>Data Science</h1>
<p>Data analatics computer Science nachine learning </p>
</div>
</body>
</html>Output:
Example #6 – <details> and<summary>
- This element is used to define additional details that can be viewed or hidden by the user.
- This element is used to define a visible heading for an <details> element
Program to implement <details> and <summary>
Code:
<!DOCTYPE html>
<html>
<head>
<title>Details for the EduCBA Summery</title>
<style>
.GFG {
Color:#red;
font-size:60px;
Text-align:left;
margin-bottom:0px;
}
p {
font-size:25px;
text-align:left;
margin-top:3px;
}
</style>
</head>
<body>
<details>
<summary class="EDUCBA">Make your Study easily with us</summary>
<p>One of the best Data Science and web portal
where you can learn good skills of programming.
</p>
</details>
</body>
</html>Output:
- <aside>: This element is used for specifying the content aside from the page content.
- <time>: This element is used for specifying time or date.
- <main>: This element is used for specifying the main content of the document.
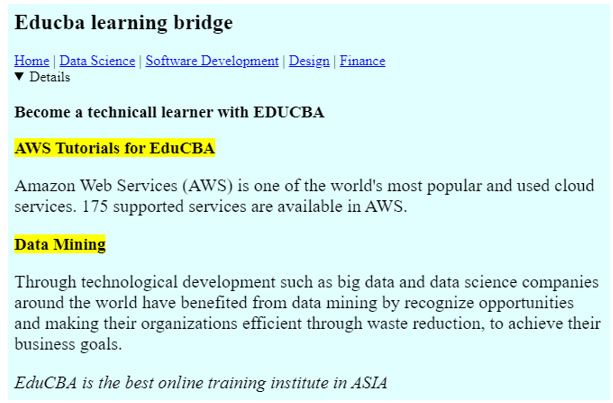
How to Implement all the elements Code in one Example?
Here we see how to implement the elements code in one example.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Header Element for the page</title>
<style>
color:red;
h1, h4 {
Color:#red;
Text-align:centre;
margin-bottom:2px;
}
p {
font-size:20px;
text-align:centre;
margin-top:2px;
}
</style>
</head>
<body style="background-color:LightCyan;">
<article>
<header>
<h1>Educba learning bridge</h1>
<nav>
<a href="https://www.educba.com/">Home</a> |
<a href="https://www.educba.com/data-science/">Data Science</a> |
<a href="https://www.educba.com/software-development/">Software Development</a> |
<a href="https://www.educba.com/design/">Design</a> |
<a href="https://www.educba.com/finance/">Finance</a>
</nav>
<details>
<h3>Become a technicall learner with EDUCBA</h3>
<section>
<h1><mark>AWS Tutorials for EduCBA</mark></h1>
<p>Amazon Web Services (AWS) is one of the world's most popular and used cloud services. 175 supported services are available in AWS. </p>
</section>
<section>
<h1><mark>Data Mining</mark></h1>
<p>Through technological development such as big data and data science companies around the world have benefited from data mining by recognize opportunities and making their organizations efficient through waste reduction, to achieve their business goals.
</p>
</section>
<p><em>EduCBA is the best online training institute in ASIA</em></p>
</details></header>
</article>
</body>
</html>Output:
Recommended Articles
This is a guide to the HTML5 Semantics. Here we discuss a brief overview and examples of HTML5 Semantics along with code implementation. You may also have a look at the following articles to learn more –