Updated March 18, 2023

Introduction to HTML5 Tags
We all know the standard abbreviation of HTML, which is HyperText Markup Language. So, HTML5 is the latest and the new version of HTML. Once a product is developed; obviously, there would be many versions of HTML with many new developments along the way. So, HTML5 has new attributes and behaviors. This HTML5 tag is not a programming language anymore, but it is a mark-up language. Now, what is a mark-up language? Defining elements attributes using tags in a document is a Mark-up language. Now, let’s get into detail about how we can define tags and create a web page.
Tags of HTML5
A tag is a specification for displaying content. Generally, there would be a start and end tag. Also, few tags do not require an end tag, like <be>, which means breaking of the line, which displays the data next to that tag from the next line. Here, let’s see some of the new elements in HTML5.
In HTML5, we can generally divide the tags into two categories.
- Semantic Elements: Few examples for these elements are; <main>, <summary>, <time> etc.
- Non Semantic Elements: Examples here are; <div>, <span> etc.
The tags discussed below are those which are newly introduced exclusively in HTML5 versions. They are different types of tags that all can be categorized.
1. Structural Tags
Below are the types of structural tag with examples:
a. Article: This is a tag that is mostly used similar to a head tag. Majorly used in forms, blogs, news story and all as examples.
Code:
<html>
<article> <h3>The first one </h3></article>
<body>
<h2>Welcome Back</h22>
</body>
</html>Output:
b. Aside: Something similar to our normal tags, which would relate the content to the surrounding contents, like a sidebar in the article. And this tag would only make sense when using an IE version above 8.
c. Details: This tag is used to provide some additional data to the user. This can be an interactive platform that can hide or show the details. We can get to see the usage of this tab under the summary tag.
d. Header: This tag is related to the header part and contains title information. It has to have both the start and end tags.
Code:
<html>
<header>
<h1>Happy Hours</h1>
<nav>
<p><a href="#">Morning</a> | <a href="#">Afternoon</a> | <a href="#">Evening</a></p>
</nav>
</header>
</html>Output:
e. hgroup: This tag is used in describing a group of headers. Let’s look at the example.
Code:
<html>
<body>
<hgroup>
<h1>Let’s check size of this h1 </h1>
<h2> Let’s check size of this h2 </h2>
<h3> Let’s check size of this h3</h3>
<h4> Let’s check size of this h4</h4>
<h5> Let’s check size of this h5</h5>
</hgroup>
</body>
</html>Output:
f. Footer: This tag is that, which is to be placed at the end of the page. It deals with something like copyright, history-related information or data. Let us see a small example below.
Code:
<html>
<body>
<footer>
<nav>
<p><a href="#">Copy Rights</a> | <a href="#">Come back soon</a></p>
</nav>
<p>Please subsribe for more learning content</p>
</footer>
</body>
</html>Output:
g. nav: This tag is for providing a section of all the links for navigation.
Code:
<html>
<body>
<nav>
<ul>
<li><a href="https://www.educba.com/">EDUCBA Home</a></li>
<li><a href="https://www.educba.com/about-us/">About EDUCBA</a></li>
<li><a href="https://www.educba.com/courses/">Courses in EDUCBA</a></li>
</ul>
</nav>
</body>
</html>Output:
Check by clicking on the links once you write your code while practicing.
h. Section: As the name already denotes, this tag defines the part of the code like the body, header, footer, etc. Here, both the start and end tags are necessary. Let us see a small example below:
Code:
<html>
<section>
<h1> Welcome </h1>
<h4> See you soon </h4>
<p>Thank You.</p>
</section>
</html>Output:
i. Summary: This tag is used in parallel with the details tab. Under the details tag, we have this summary tag to summarize the concepts. Example below:
Code:
<html>
<body>
<details>
<summary>How is this Summary tag defined?</summary>
<p>By clicking the arrow beside the Summary question I got displayed</p>
</details>
<p> The data after the display tag is displayed like this.</p>
</body>
</html>Output:
Now expanding the summary tag data, we get the below.
2. Form Tags
Here are the different types of form tag explained below with examples:
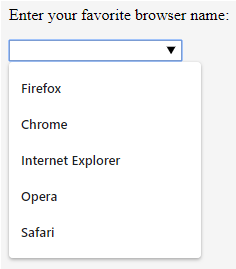
a. Datalist: This tag is used like a drop-down that has pre-defined values for a user to choose. Let us have a look at the small example below:
Code:
<html>
<body>
<p>Enter your favorite browser name:</p>
<input type="text" list="browsers">
<datalist id="browsers">
<option value="Firefox">
<option value="Chrome">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
</datalist>
</body>
</html>Output:
The drop-down pops up when the mouse has hovered over.
b. Keygen: This is for the encryption. It is for generating an encrypted key for passing the data in an encrypted format. Only the start tag is enough/required for this element, and the end tag is not mandatory.
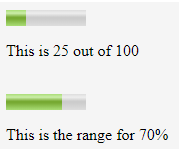
c. Meter: This tag would give us the measurement of the data which is present in a given range.
Code:
<html>
<body>
<meter value="25" min="0" max="100">25 out of 100</meter><p> This is 25 out of 100 </p><br>
<meter value="0.7">70%</meter><p> This is the range for 70%</p>
</body>
</html>Output:
3. Formatting Tags
Below are the types of formatting tag with examples:
a. BDI: This is Bi-directional isolation. As the name already suggests, this tag can be used to isolate a part of the text and give it different styles from that of other text.
b. Mark: This tag can help us highlight a specific text.
Code:
<html>
<body>
<p>This is how you can <mark>mark or highlight</mark> a text.</p>
</body>
</html>Output:
c. Output: As the name already shows us, it gives the result of any calculation.
Code:
<html>
<body>
<form oninput="sum.value=parseInt(x.value)+parseInt(y.value)">
<input type="number" id="x”> +
<input type="number" id="y" value="350"> =
<output name="sum" for="x y"></output>
</form>
</body>
</html>Output:
Make sure that you notice the form attribute of oninput. Once you input the attribute ‘x’ value, then the output gets displayed.
d. Progress: This tag gives us the progress of a particular task.
Code:
<html>
<body>
<progress value="80" max="100"></progress><p> This progress bar is 80% completed</p>
</body>
</html>Output:
e. Rp: This is used when the ruby tags are not supported.
f. Rt: It is used with the tag ruby. Mostly this is used in pronunciation in both Japanese and Chinese languages.
g. Ruby: This tag is used with the rt and rp tags where the annotations with respect to the two languages, Chinese and Japanese, are pronounced.
h. Wbr: This tag is for the word break. It is mainly used to check how a word breaks when the window size is resized.
4. Embedded Content Tags
Here are the types of embedded content tag explained below with examples:
a. Audio: As the name already suggests, this tag would help us to incorporate audio files in the HTML document.
b. Canvas: Defines a place on the web page where graphics or shapes, or graphs are present or can be defined. Here is an example.
Code:
<html>
<body>
<canvas id="run" ></canvas>
<script type="text/javascript">
window.onload = function(){
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
};
</script>
</body>
</html>Output:
c. Dialog: This tag gives us a default box, especially if we wanted to have data in a box.
Code:
<html>
<body>
<p> Trying dialog here <dialog open>How does dialog box come up?</dialog> </p>
</body>
</html>Output:
d. Embed: This tag can be used for getting in any external file to the HTML file. We can have only the start tag, and the end tag is not mandatory here. There are different attributes that can be used with this tag, namely, width, height, src, and type.
e. Figure and Figcaption: This, as already in its name, can incorporate the images and can give a caption to that image.
f. Source: This tag can implement multiple audio and video files by providing the location of the files using this source tag.
g. Time: This tag, as the name already notifies, is a tag for displaying the time. And note that this tag is not functional in the cases of internet explorer version 8 and below.
h. Video: With the name of the tag, we can obviously get to know where this tag is used. For specifying the video files, we have this tag. Inside this Audio/Video tags, we define the source tags in specifying the files and their locations.
Input Elements of HTML5 Tags
Here are some input elements which we are using in HTML5 tags:
1. Email: This is one of the input elements in HTML5. This element takes in only email addresses as the input.
2. Number: This input element only accepts the number.
3. Range: As the name already explains, this tag contains a range of numbers.
4. URL: This input tag accepts the input field for the URL address. In this input type, we can only enter the URL.
5. Placeholder: This is one of the attributes for the input type as text or text area or any number. This place holder value shows the value to be given as the input.
Code:
<html>
<body>
Enter Date of birth : <input type = "text" name = "dob"
placeholder = "dd/mm/yyyy"/>
</body>
</html>Output:
6. Autofocus: This attribute automatically focuses on a particular field where this element has been declared inside the input tag. This attribute is supported only by the latest versions of Chrome, Safari, and Mozilla only. The syntax is like this:
<input type = “textarea” name=”focus” autofocus/>
Tag <dd>: This tag represents a description of a definition.
Tag <del>: This tag deletes a specified text.
Tag <marquee>: This tag helps to display data in a scrolling manner.
<html>
<body>
<marquee> This texxt is in a scrolling manner </marquee>
</body>
</html>Output:
7. <!DOCTYPE>: This is one of the basic tags that would help the browser understand the HTML version in which the program is being written. The declaration of this tag is to be written before the HTML tag.
8. <meta>: This Meta tag describes the description of the HTML document. It contains the author’s name, date, and modifications, etc.
In this HTML5, we even have an opportunity to get the GeoLocation of a device. There are different methods that can be helpful in making this location tagging easy. There are also different fonts and colors available in HTML5. Below are the few tags that are removed from the HTML usage from this HTML5 version.
Acronym, Applet, big, dir, font, frameset, center, tt (TeleType text), basefont, center, strike, frame, u (underlined text), isindex, noframes, etc. Few attributes that are removed are below:
Align, bgcolor, cellpadding, cellspacing, border, link, shape, charset, archive, codebase, scope, alink, vlink, link, background, border, clear, scrolling, size, width, etc.
9. <noscript>: This tag is used to display the content where the use of JavaScript is disabled. Any content written inside this tag can be used in place of the content wherever javascript is used. As an exercise, can you try executing the different tags for which examples are not provided?
Conclusion
So, yes, there are the basic tags and references for HTML5. The initial version of HTML5 was released on 28th October 2014. We have seen different new tags that were introduced and had gone through a few attributes in HTML5. In the end, we had even covered that not only the introduction of new elements was done, but some elements and attributes that were present were restricted from use through this new release of HTML5.
There were many attributes that were given with examples and some with only the data and the purpose of the attribute or elements. Try practicing all those different elements and attributes and keep learning.
Recommended Articles
This is a guide to HTML5 Tags. Here we discuss the top 4 HTML5 tags and their input elements in detail, along with examples and code implementation. You may also look at the following articles to learn more-