Updated July 28, 2023
Introduction to Icon Font Pack
In a time of whopping digitization where creativity lies at UI designing’s pinnacle, lending an edge to your website can be challenging. It so happens that your idea and strategy market may be smashing, but making it look intriguing on the internet seems out of the league. This is precisely where the Icon Font pack comes in!
Icon Font packs contain symbols and tiny graphics, usually used to accompany the text. You may design letters, too, as icon font. The primary purpose of an icon font pack is to add that touch of completeness to your content. They add an effortless yet immensely effective visual appeal to your pages.
Icon Font Sets can be used as primary and secondary tools. Standalone icons can lead the pack on their own, while small icons support a piece of information.
‘So why not just use images instead?’ If this is what you’re wondering, the answer is simple: Icon font sets are easy!
- They’re easily adjustable in terms of size and color
- You can easily shadow their shape
- There’s no fear of losing quality as in the case of bitmap images
- They can have transparent knockouts
- The load time is reduced without compromising on the look and feel parameter.
To summarize, icon font sets are fantastic. Even though a free set is available, you can create them yourselves as per your customization, using simple tools.
Tool to Create your own Icon Font Pack
Below are ten free tools to help you create your icon font pack:
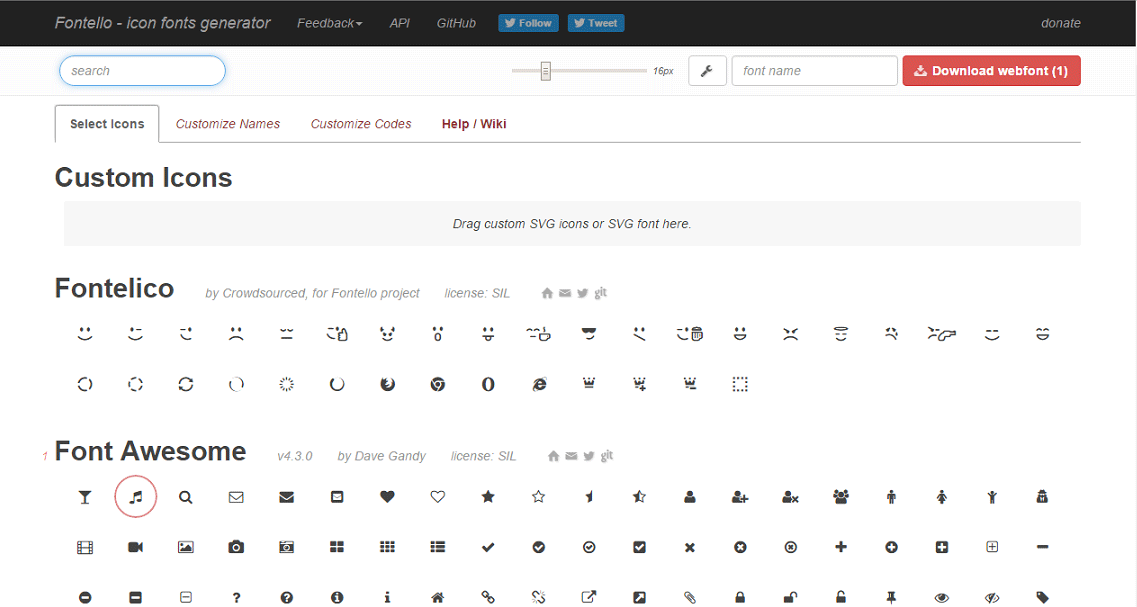
1. Fontello
Fontello provides a convenient platform to create an icon font pack easily. When you open the website, you already find a wide embedded collection of icon font sets. You can set a few settings, like the font name and a prefix for your CSS classes. But, if you want to create something else for yourself, the process is quite simple. All you need to do is import your custom images into Fontello. It currently supports two vector formats- SVG images and SVG fonts.
Just drag your SVG file from your computer and drop it to the bar below the ‘Custom Icons’ heading, and you’re done!
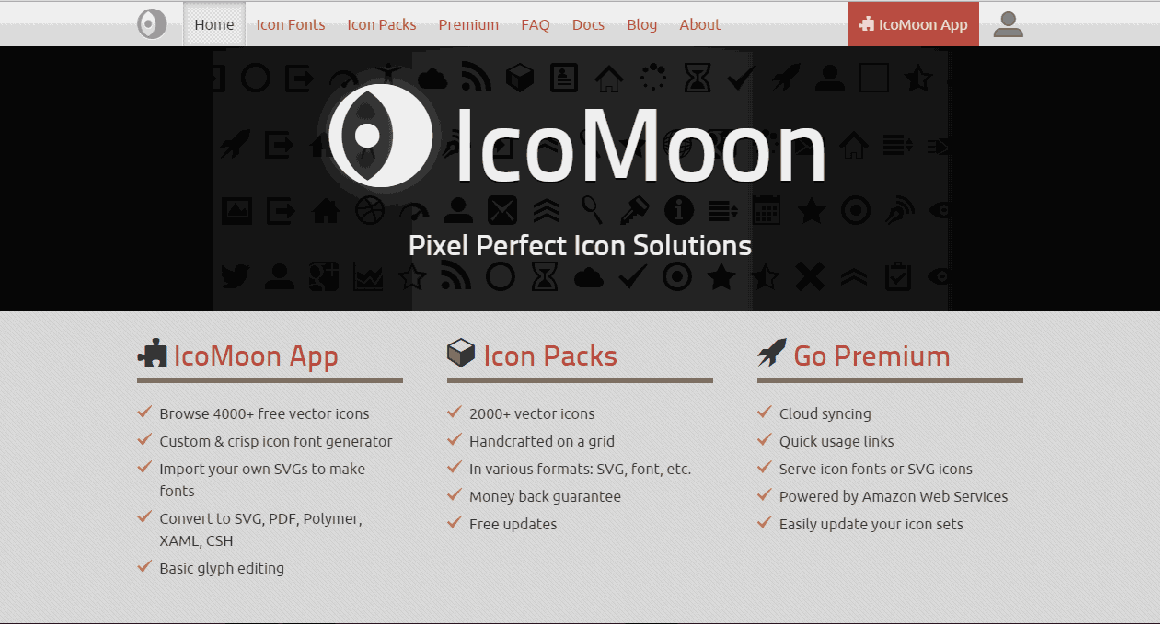
2. Icomoon
The icomoon app allows you to browse thousands of icomoon fonts from their collection and build your icomoon font. You can upload your SVG using the ‘import icons’ button, and your glyphs appear sorted. After that, you can edit, rearrange, and delete each glyph. You can also create your icomoon font in this app. Icomoon stores all your fonts in your account, but buying a premium account is available if you want to access them through the cloud.
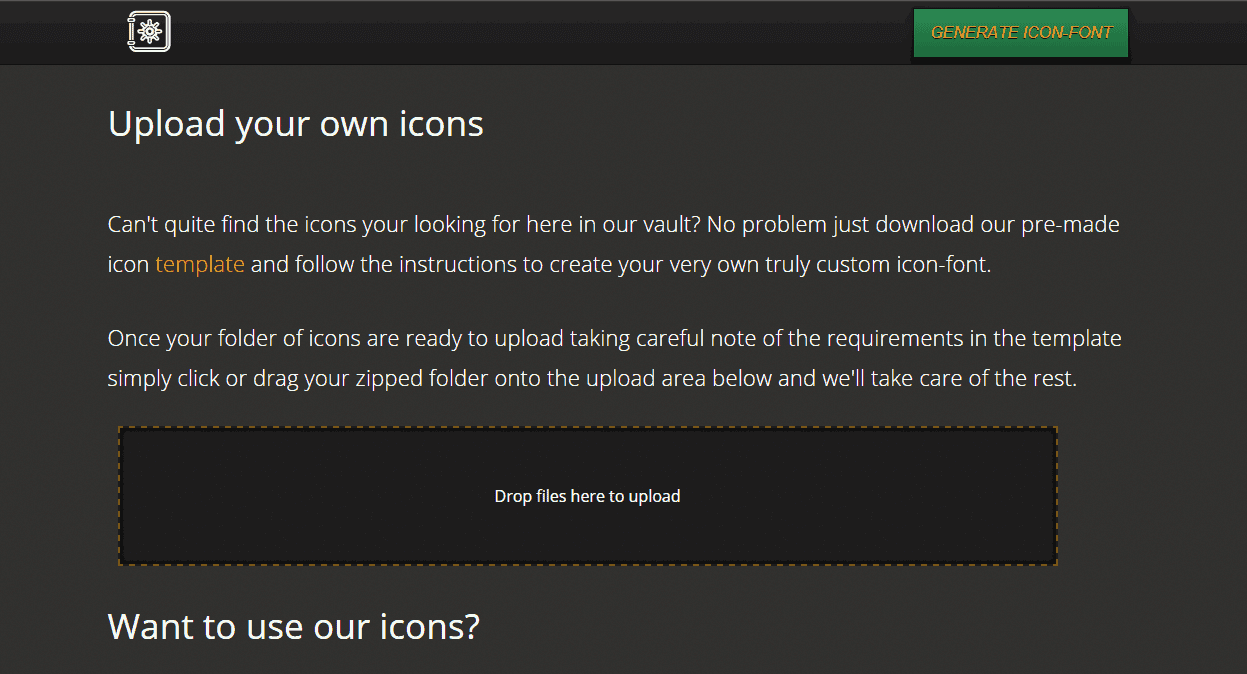
3. Icon Vault
Icon Vault is a super smooth website and very easy to use! It offers appropriately sequenced icon templates divided into sub-headings like Social and iOS. You can create your font by downloading their pre-tailored icon template. Once your zip folder is ready, drag and drop it into the section which says ‘Drop files here to upload.’
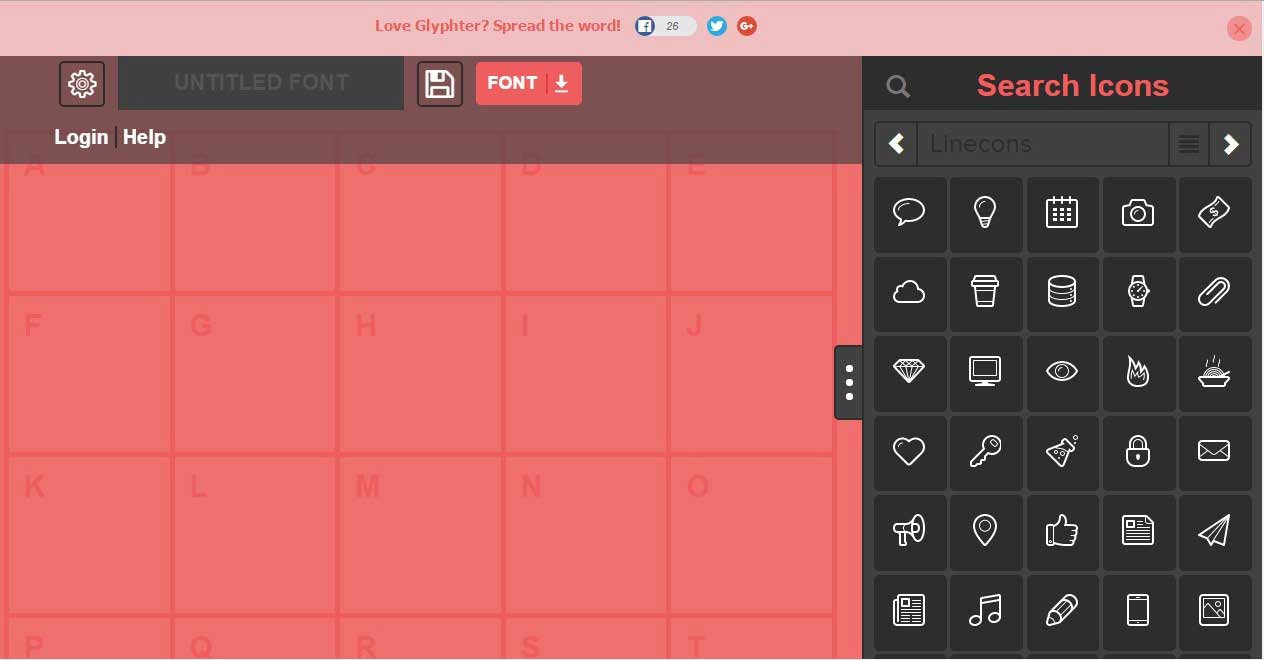
4. Glyphter
Glyphter is a quirky platform that welcomes you with a unique character grid where you can drag and drop SVG files. On the right-hand side, a comprehensive grid of their free icons is visible, and you can select as many of them as you want and drag them to the left. When you have assembled the icons you want to create in the grid, you can select and edit them using the ‘Glyph Editor.’ After you’re done with editing, click the download arrow, and voila! The task is done.
5. Pictonic Icon Font Pack builder
Here is a creative solution to your web designing problems. Pictonic has a platter of 362 free icons, after which it charges $0.59 per icon from users.
This website needs you to sign up to be able to work on it. It has a humungous collection of over 2700 icons.
The website is pretty compelling, and you can browse icons from their broad and sequentially arranged categories.
6. Fontastic
A splendidly quirky website with over 9000 font icons; need we say more?
To access the icon creation system, registration with Fontasic is mandatory. You can select from a tray of their freely available icon sets, such as Octicons, Streamline Icons, Foundation Icons, etc. You can also upload your own SVG icons. After that, upon clicking the ‘Publish’ tab, you can download your icon font creator or publish it on their Icons’ Cloud. The best feature of this website is that you can edit and change the color, etc., of your icons whenever you want to, using Fontastic.
7. We Love Icon Font Pack
As the name suggests, this website lets you choose and build your icon font creator. You have a variety of high-quality icon font creators to choose from, such as Brandicon, Entypo, and Font Awesome, to name a few. You can directly add and use a set to your site. Click ‘Add,’ and after that, you will receive an embedded code, and you can use CSS to customize your collection further!
8. Font Custom
Generating your icon font creator has become way more hassle-free using this website. It has unique features, like cross-browser functioning. One command and you’re all set to create multiple font formats along with an accompanying CSS file and a bulletproof stylesheet with it. Also, no standard configuration is required, and no need to update manually, given the presence of a command-line watcher that allows you to edit the icons with CSS using Bootstrap’s naming convention. How amazing is that?
9. Font Awesome
This platform indeed does justice to its name. It provides an easy-to-use interface with infinite scalability, meaning every icon stays crisp and clear at any size. You can use CSS to do all possible actions on the font icons, plus it is compatible with all screen readers and all frameworks in addition to Bootstrap.
And the best part? It is wholly and completely free for commercial use!
10. Pictos
Pictos made a grand entrance into the UI designing arena, surpassing our expectations. It offers excellent options in its forever-free pack. Each interface icon in its new and innovative collection called ‘Redux’ has three variations.
- Line: shows icon shapes’ outlines
- Solid: the icon shapes are filled with a definite B&W color theme
- Colors: all icon font creators have fully completed colors.
These icons are also subdivided into useful categories.
Pitcos guarantees seamless quality above all else, as they have meticulously crafted and fitted every Redux icon into a 24 x 24 grid to ensure utmost clarity.
It is needless to say that the web interface has taken a giant leap, thanks to icon font creator, which provides just the perfect amalgamation of humble, quirky, edgy, fabulous, and appeal. Their significance in the look and feel of a site cannot be understated. So go ahead and get creating these hugely impactful little icon fonts!
Recommended Articles
This is a guide to Icon Font Pack is a font that contains symbols and tiny graphics, usually used to accompany the text. You may design letters, too, as icon fonts. These are the following external link related to the icon font pack.