
Introduction to Illustrator Grid Tool
Illustrator Grid Tool helps the user to create rectangular grids. These rectangular grids are made up of columns and rows that are transparent, removable and controllable in nature. With the help of these grids and the user can draw the artworks and objects precisely and accurately without any errors. Mostly, the grid tool is used with the ruler tool and helps guidelines are turned on for accurate measurement of designs. The user can also edit the number of columns and rows present in the grid for their requirements.
How to Use Grid Tool in Adobe Illustrator?
Using Grid Tool is an interesting work in adobe illustrator. Let’s take a look at Grid Tool in adobe illustrator in a step by step manner. Before starting, we will see some basics of the adobe illustrator.
This is the user interface of the adobe illustrator.
Here you can create a new document or open your pre-drawing object by clicking on the open tab of this interface; when you click on create, a dialog box will be open, here you can set the height, width, orientation, and other parameters of the page and click on create a tab of this dialog box…
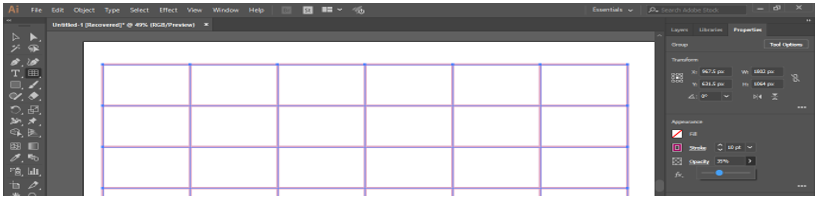
Here we have a tool panel on the left-hand side of the workspace of adobe illustrator.
On the right-hand side, we have properties and layers tabs in properties. We can see the properties of the selected object. In layers, we can see the number of the layer we have been used in our project; you can learn all this thing from our different tutorials.
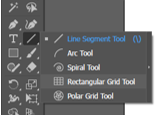
Let’s start our introduction to Grid Tool. We have Grid Tool in line segment tool option of the tool panel of adobe illustrator with this icon; click on it to select it.
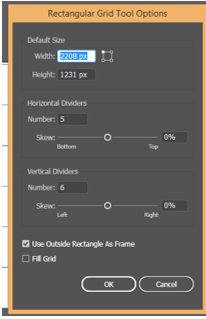
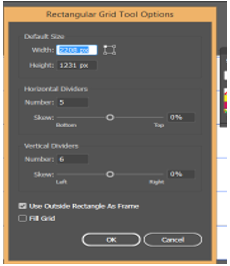
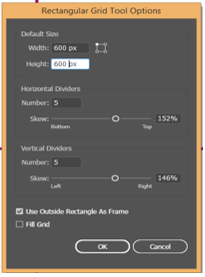
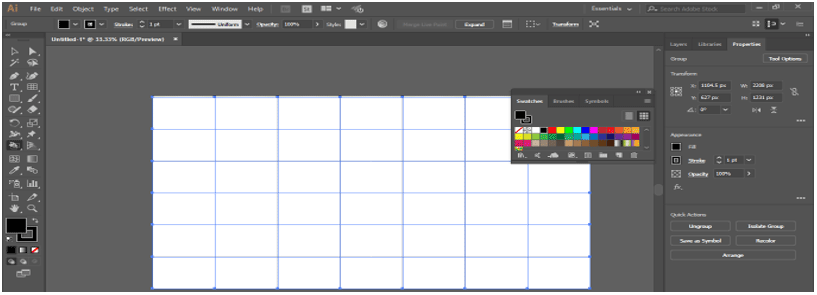
Click on the postcard of the work area. a dialog box will be open. Here Default size shows the size of the grid– Horizontal Dividers showing the number of columns in the grid Vertical Dividers shows the number of rows in the grid fill the data in this dialog box according to your requirement.
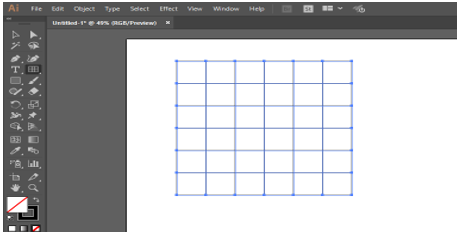
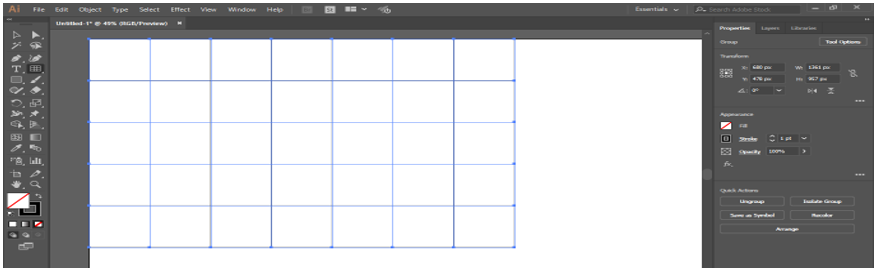
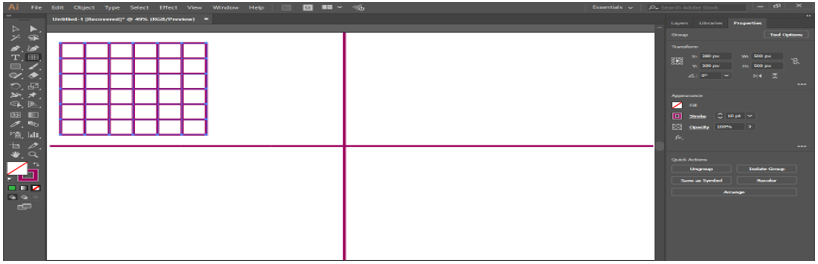
Press the Ok tab button to apply the grid on the postcard.
Or you can draw the grid by simply dragging by the mouse button, click on the postcard and don’t leave the click and drag it to give height and width to the grid according to you.
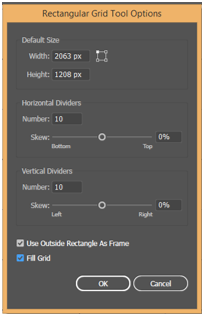
You can change the data of the drawn grid at any time, select the grid, press the shift key on the keyboard, and again click on the grid by holding the shift key; a parameter changing dialog box will open. Here you can change the size of the grid, the number of rows and columns.
You can increase or decrease the number of column and rows in the grid at the time of drawing it, take the grid tool, click anywhere in the postcard and drag it don’t leave the click and press the up arrow key on the keyboard to increase the number of rows and down arrow key on the keyboard to decrease the number of rows, right arrow key to increase the number of columns and left arrow key to decrease the number of columns.
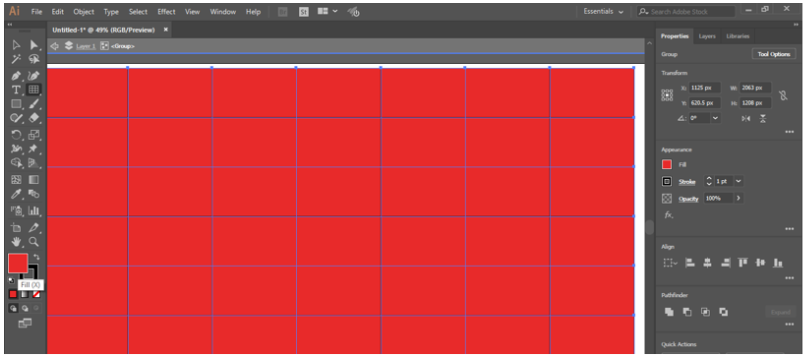
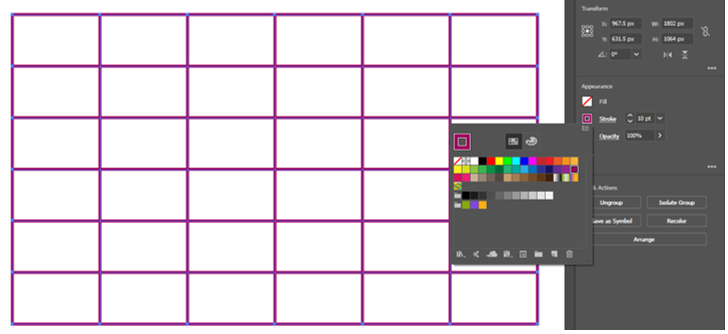
You can fill the color in the grid by making the fill box checkbox on.
Now choose the fill color from the fill color option.
You can also change the fill color from the control panel at the top of the work area.
You can add Swatch from the swatch libraries menu, click on swatch libraries, a dialog box will open, choose swatch from here which you want to give in your grid.
You can change the thickness and color of the stroke from here by changing the data according to you.
Or you can also change the stroke from the control panel at the top of the work area.
You can make dark or light the stroke line by changing the opacity parameter.
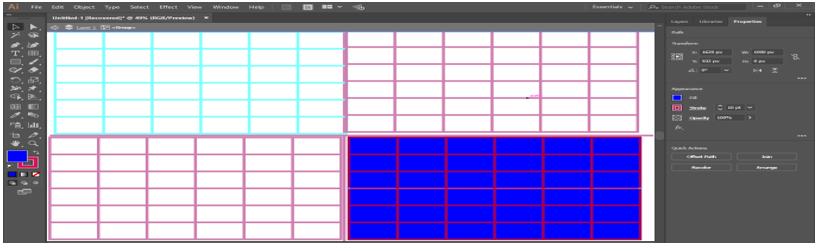
If you want different grid types in different sections of a postcard, divide the postcard in section with a line segment, then click on the grid tool. Click on that section in which you want to draw a grid; now a dialog box will open; set the parameter here according to you, press OK to apply.
You can see the grid is only in this section; you can adjust the size of the grid by dragging it with holding the shift key on the keyboard according to the section.
Now you can change the style of all the grid individually.
Now we will make the pattern with a grid; go to the window tab at the top of the work area click on the swatches.
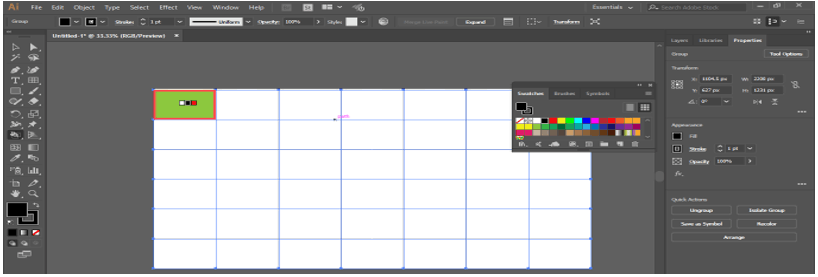
A dialog box of swatches will be an option, now select the grid, choose the live paint bucket tool from the tool panel, make sure grid fill is on.
Now click on the cell of the grid to fill color in this cell with the live paint bucket tool.
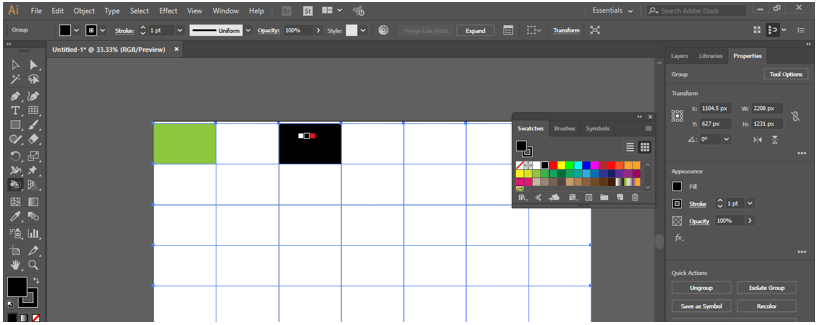
You can change the color of live paint by pressing the left arrow key on the keyboard; you can see the color will be changed in the swatches panel when you press the left arrow key on the keyboard and again click to apply the color in the cell.
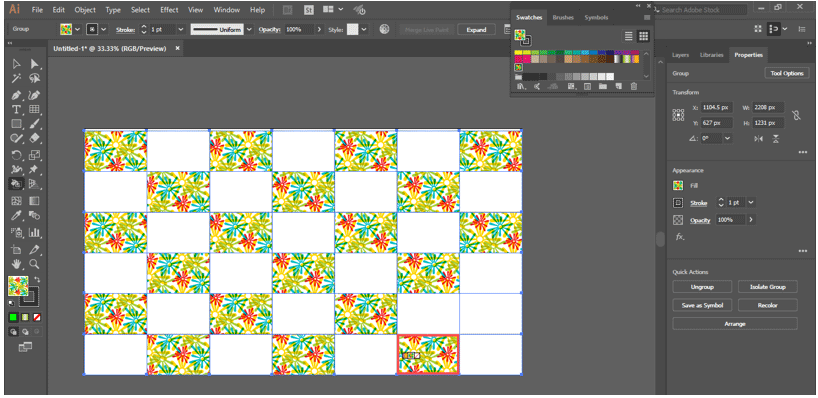
You can make a beautiful pattern with the grid by using the live paint bucket tool.
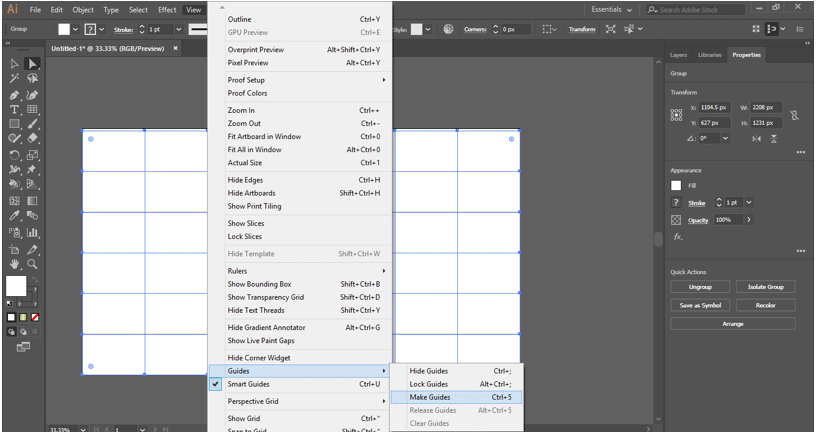
You can convert the grid into a guide. For changing the grid into a guide, select the grid, go to the view tab at the top of the work area, go to the guide option and click on Make Guide.
In this way, you can use the grid tool in your drawing and make an effective pattern with it.
Conclusion
Here you see how we can use the grid tool in adobe illustrator. After learning how to use the Grid tool in adobe illustrator, you can easily make an interesting drawing for your artwork and make it more effective for the viewer. It saves your time during work on heavy projects.
Recommended Articles
This is a guide to Illustrator Grid Tool. Here we discuss How to use Grid Tool in Adobe Illustrator for more effective drawing in our artwork. You may also have a look at the following articles to learn more –