Introduction to InDesign eyedropper tool
InDesign EyeDropper Tool is used for picking up attributes of any object or text on the document page of InDesign. Not only attributes but we can also pick our desired color from any imported image in InDesign for using that color for different purposes. Here you can understand attributes of any object or text as parameters, formatting applied in them such as the size of object, the position of an object, font style and size of text, and so on. The good thing about this tool is that it offers you some parameters by handling them you can choose what attributes you want to pick up from chosen object with EyeDropper tool. So let us understand it.
How to use EyeDropper Tool in InDesign?
EyeDropper is a useful tool of this software and it will be very exciting to use it in your work. So let me tell you to want kind of things you can do with it. So first take a new document of any size. Then I will place two images here for explaining to you how you can pick a color from these images with the EyeDropper tool.
How to Use EyeDropper tool for picking the color from Image?
For having images in InDesign I will go to the Place option of the drop-down list of File menu.
I will choose these two images from their saved location in the opened dialog box and then click on the Open button of this dialog box.
And place them like this one by one.
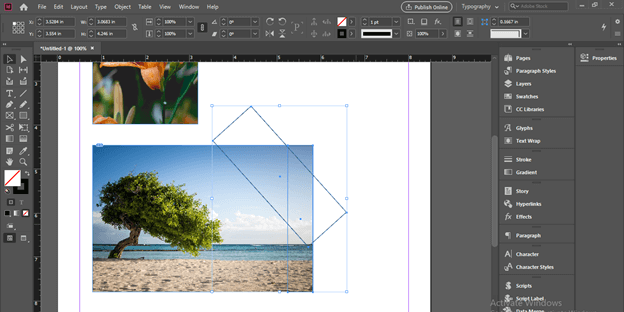
Now I will take the Rectangle tool from the tool panel and create these two rectangles like this.
Now let us analyze the EyeDropper tool. Here in the tool panel section, we can find this tool in this list with an icon of EyeDropper.
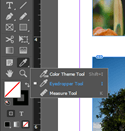
Now I will open the Swatches panel so that when I pick a color from the image with EyeDropper tool color it will come in the color box of swatch panel.
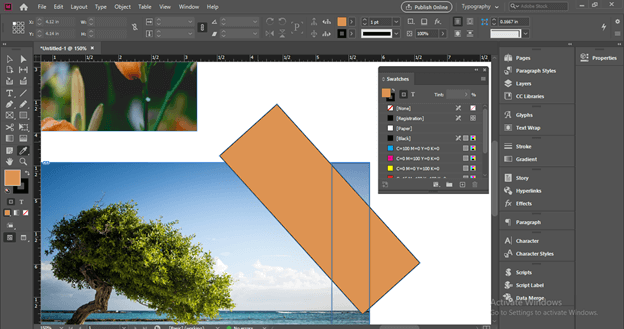
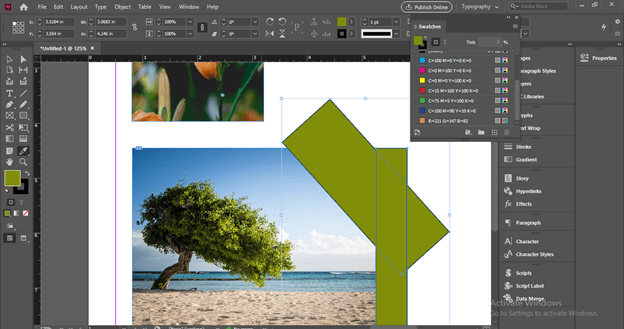
Once you take the Eyedropper tool EyeDropper icon will come on your mouse cursor and when you click on anywhere on the image it will pick the same color from the image which you can see in the swatches panel. I have taken this color.
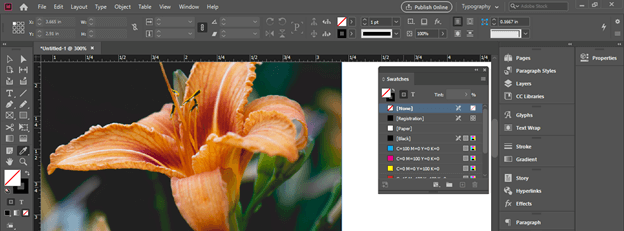
Now the cursor of EyeDropper will change into the opposite side of the EyeDropper icon which shows that the EyeDropper has picked some color and we can drop it at our desired object. So I will click on this rectangle and EyeDropper tool will fill it with the same picked color.
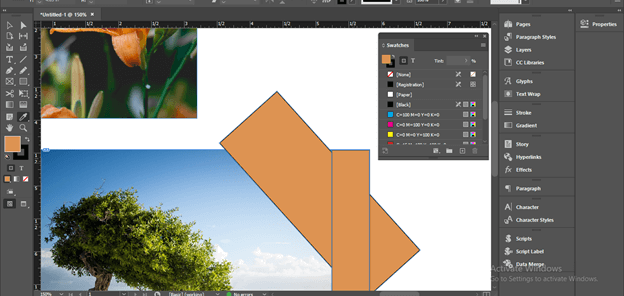
You can fill a number of objects with the same picked color until you choose another color.
If you want you can save your chosen color in the Swatches panel.
And for that click on the New Swatch option of the Swatches dialog box which is at the bottom of this dialog box.
And it will save your picked color like this.
To reset EyeDropper tool to pick the new color you can hold the Alt key on the keyboard and by clicking on your desired place of the image you can pick a new color.
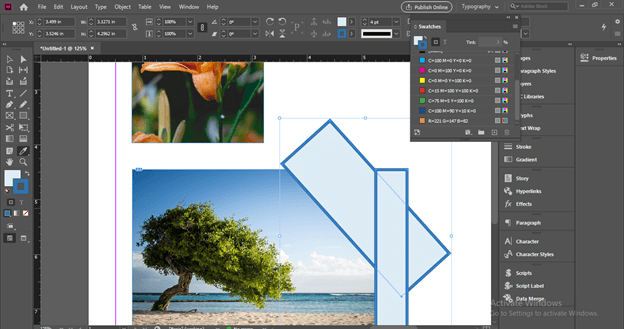
Not only fill but you can also use picked color on stroke of shapes and for that you have to select Stroke color box in color box of tool panel.
Then do the same as we did for choosing fill color with EyeDropper tool. This time I have chosen color from this tree image.
How to Use EyeDropper tool for copy attributes of shapes?
Now let us understand Eye drop with shapes. Here I have drawn to shapes with the help of the Shapes tool of tool panel in which one is a circle and the other is square. Both shapes have different attributes that mean different colors, sizes, and positions.
I will take EyeDropper tool and sample circle attributes by clicking on it then click on square.
Now eyedropper tool will change attributes of square shape according to circle that means size of square changes according to circle and its position comes at the same place of circle.
If I move the square shape a little bit then you can see it clearly.
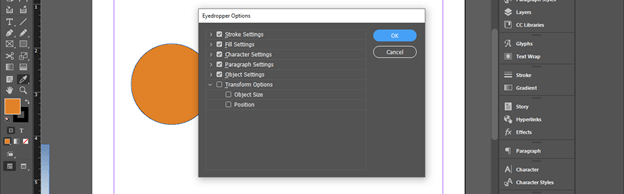
If you don’t want to change the position and size of the square then you can make double click on the icon of EyeDropper tool in the tool panel for making some parametrical settings.
Now a dialog box of the EyeDropper tool will be open. Here in this box, we have a number of attributes and you can disable those attributes which you don’t want to copy. In this case, I will disable Transform Option so that it will not copy the size and position of the object and then click on the Ok button of this dialog box.
Now if we do the same we can see it will only copy color and other attributes of circle excepting size and position.
How to Use EyeDropper tool for copying attributes of text?
Now let us understand how we can use EyeDropper for copy text attributes. Here I will take the text tool from the tool panel and paste this text into the text box.
I will again create a text box and paste another text here.
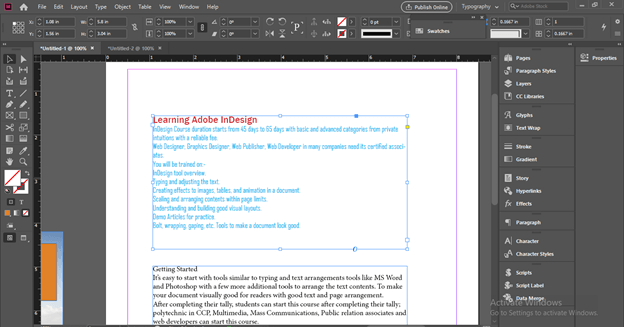
Now I will do some formatting with upper text such as change font type, color, and so on by using the Character formatting panel of this software.
Now first select the other text on which you want to apply the formatting of formatted text.
And click on the formatted text with the EyeDropper tool and it will apply the same formatting to the selected text like this.
You can see both text boxes have the same type of formattings. One thing you should notice it will apply the formatting of only selected text paragraphs on other text.
Conclusion
I explained to you all the possible use of the EyeDropper tool in Indesign and I am sure that you will find it very useful in your InDesign creative work. You can use other tools of the list of EyeDropper tools simultaneously as per your requirement.
Recommended Articles
This is a guide to InDesign eyedropper tool. Here we discuss How to Use the EyeDropper tool for picking the color from the Image. You may also have a look at the following articles to learn more –