Introduction to Inkscape arrow
Inkscape arrow is nothing special thing it just same as the arrows of other designing software but we do it in different way in Inkscape and we use arrow for different type of indication work as well as in many different art work so today’s article we will learn different ways through which we will create arrow in this software and these methods will include tools of tool panel as well as we will go through Menus of menu bar for having our final result. I will also tell you how you can have two different colors on the line of arrow and its head. So are you excited for learning these methods? Let us do this.
How to create and work with the arrow in Inkscape?
We have two ways through which you can create arrow in Inkscape but you can find more ways on your own basis. The first method is by using Stroke style of stroke of any path.
Create arrow by using Stroke style
For learning this method we need a line and line should be straight or it may be inclined but not curved. We will discuss curved arrow of curved line later in this article. So take Bezier tool from tool panel or press Shift + F6 key of keyboard.
Now holding Ctrl key of key board draw a straight line like this.
Once you draw your line go to tool panel and take Select tool or simple press F1 functional key of keyboard to switch this tool.
Now go to Object menu of menu bar which is at the top of the user screen then click on ‘Fill and Stroke’ option or press Shift + Ctrl + F keys of keyboard.
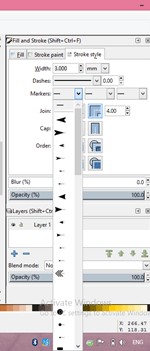
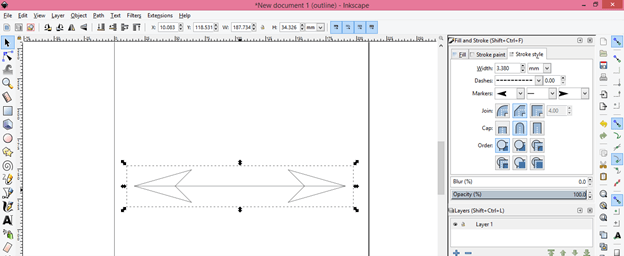
Here in ‘Fill and Stroke’ panel click on Stroke Style tab and i will increase width of stroke of our drawn path so that i can clearly show you arrow head. You can have this width according to your work requirement. I am taking this width just for explaining it. So i will take 3 as value for width of stroke.
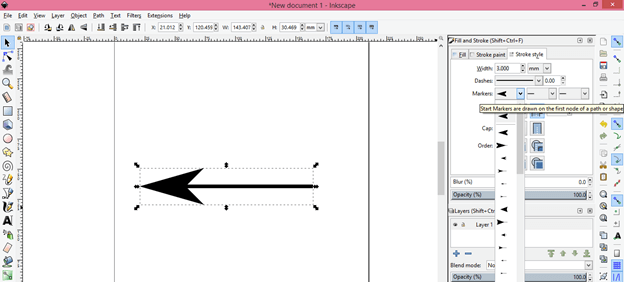
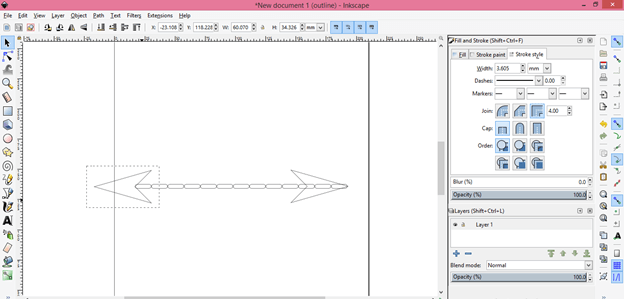
Now click on down arrow button of Markers option of this tab and here you fill find number of arrow head. You can go with any one which you like.
I will choose this arrow head and it will attach with the starting point of this line.
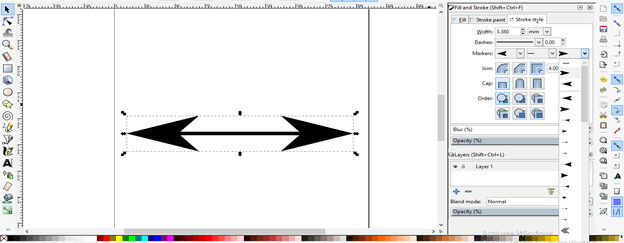
At the third tab of Markers option you will have same arrow heads but these arrow head will attach at the end point of the line like this.
You can add an arrow head at any other node or mid of the line by using this option.
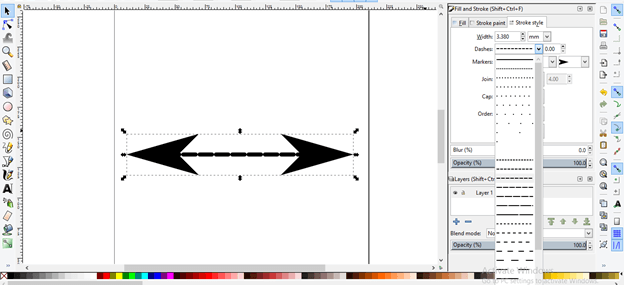
You can also change the style of line of arrow by these options that mean you can change line as dashed line or any other from this list.
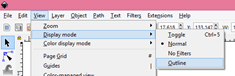
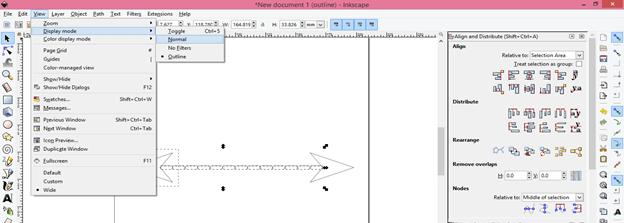
Now let us analyze it deeply so go to View menu of menu bar and navigate Display Mode option then click on Outline option of new drop down list.
Now you can see the line of this arrow is simple line.
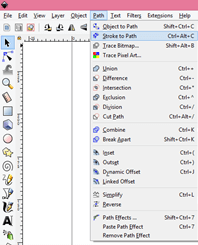
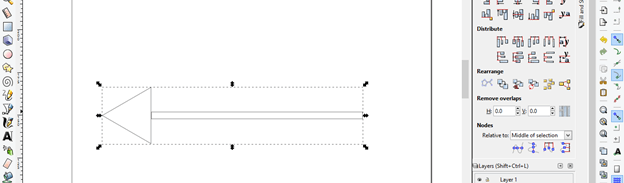
So let us convert it into shape and for that go to Path menu of menu bar and click on ‘Stroke to Path’ option or you can press Ctrl + Alt + C keys of keyboard for this option.
And you will have shape on this the line of this arrow like this.
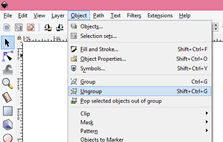
Now ungroup this by click on Ungroup option of Object menu or press Shift + Ctrl + G keys of keyboard.
Now you can move arrow head separately.
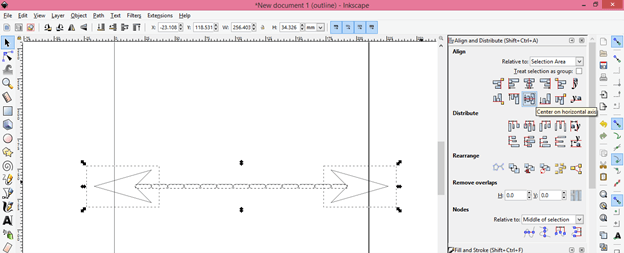
For proper alignment you can go through align panel.
Change display mode from Outline to Normal mode.
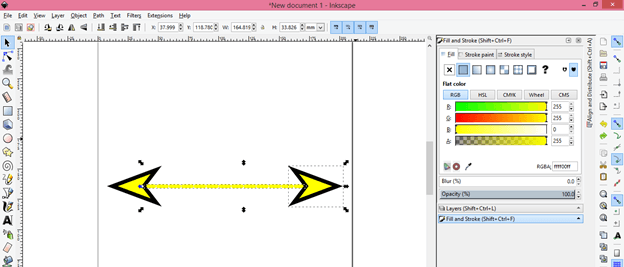
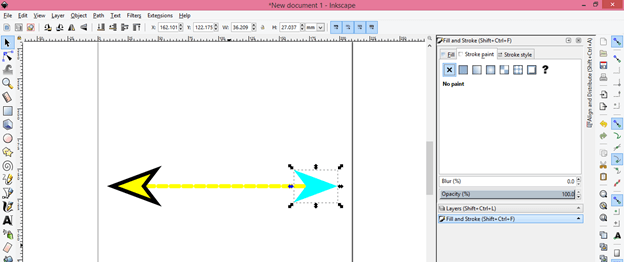
And you can change color of line as well as arrow separately. Here we have stroke with arrow head.
If you want you can remove stroke of arrow head also or can add stroke to the line of arrow head.
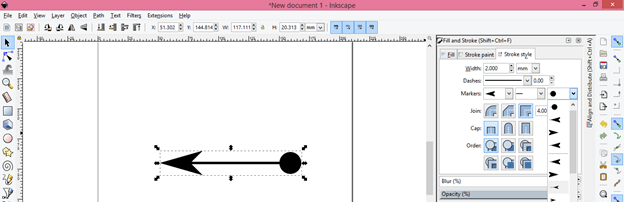
You can also add different shapes with arrow end or start point from the list of Markers. Just i do here.
Next method through which we can create an arrow is by using Shapes tool.
Creating arrow by using Shapes tool of Inkscape
First of all go take Rectangle tool from tool panel or press F4 functional key of keyboard.
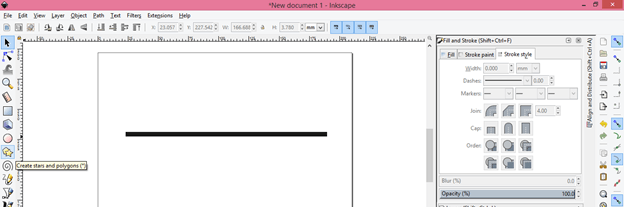
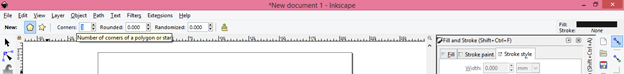
And draw a rectangle like this then take ‘Start or Polygon’ tool from tool panel or press * key of keyboard.
Now give 3 as value of corners of polygon in the Corners option of parameters bar of this tool.
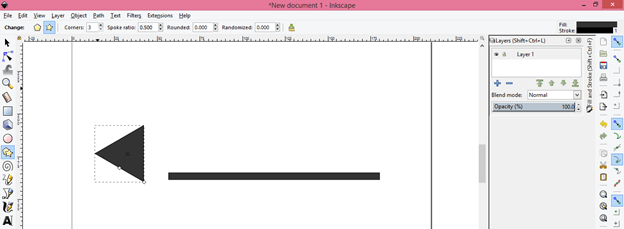
Now draw this type of triangle.
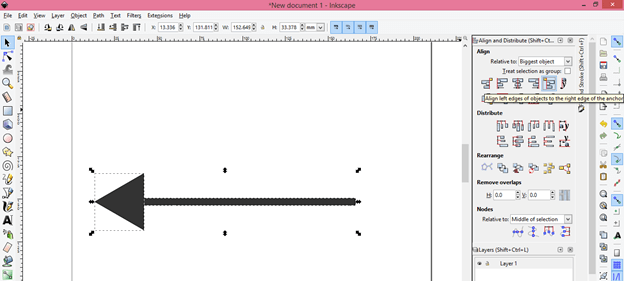
Align these two shapes like this by using alignment tab of Align panel.
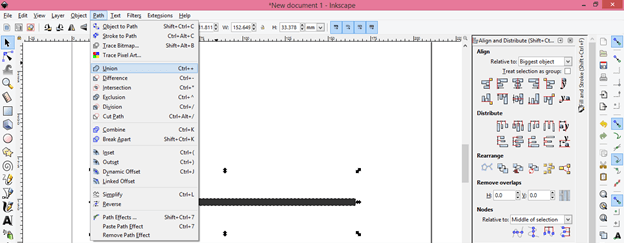
Now i will make it one shape and for that go to Path menu of menu bar then click on Union option of drop down list.
Now you see if i select it there will be only one selection box that mean it is one object.
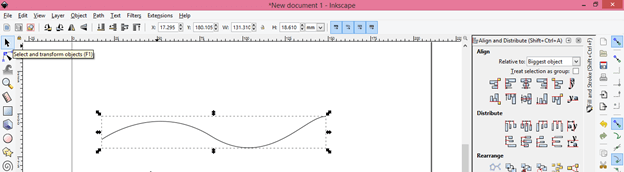
You can also make arrow of curved line so for that make a curve line like this.
Apply arrow head on any of the point of this curve line from Stroke Style option. You can see this is not in right direction of curved line.
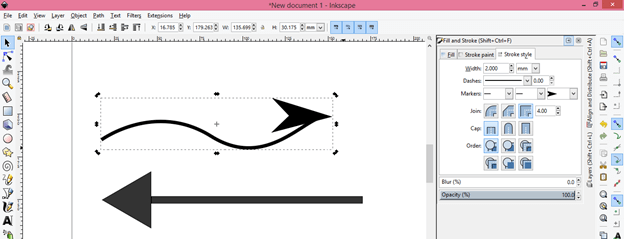
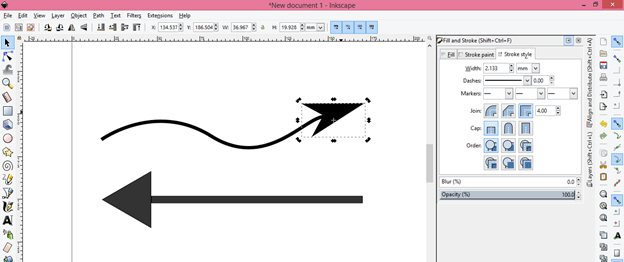
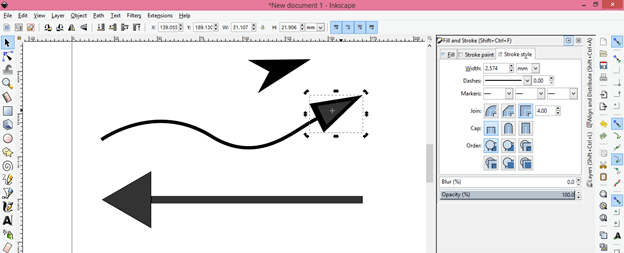
Just follow the same steps as we did in straight line case and after ungrouping both shapes you can set the angle of arrow head according to curve line.
You can also do this with the shape method as we create arrow head for rectangle shape in above steps then adjust angle of the triangle shape by rotating it.
I explained here you two ways for creating arrows in Inkscape. Now you can go with any one of them.
Conclusion:
I am sure now you have now doubt about arrow topic of Inkscape and it will be easy for you to deal with arrows in Inkscape after going through this article. You can explore more ways for having it just practices on it and you will develop your own idea for arrows.
Recommended Articles
This is a guide to Inkscape arrow. Here we discuss How to create and work with the arrow in Inkscape and it will be easy for you to deal with arrows in Inkscape after going through this article. You may also have a look at the following articles to learn more –