Updated June 9, 2023

Introduction to Inkscape Art
Creating artworks on Inkscape is simple yet productive work for the designers. Inkscape is a Vector Graphics software used to create vector artworks and designs. Through the medium of tools and functions available in Inkscape, the designers can create realistic and authentic designs. Inkscape Art is the process of utilizing all the major tools such as drawing, text, vector, and Brush, respectively. In this article, we will learn how to design artworks on Inkscape.
How to Create Art in Inkscape?
Inkscape provides a number of tools for creating Logos, banners, web graphics, diagrams, posters, and even brochures. Tools such as freehand drawing, Bezier tool, Brush tool, shapes tool, and path tool help the designer in creating content on Inkscape.
In Inkscape, the vector graphics are made up of Nodes and Paths that can be customized and edited with the help of the EDIT PATH BY NODE tool.
To create Artwork in Inkscape, we shall discuss the drawing tools in detail with examples and their functions.
Bezier Tool
This tool helps in creating curves as well as straight paths with nodes or vertices. These Nodes can be edited and reshaped. It is best used to create artistic drawings on Inkscape.
Example:
1. Launch Inkscape
2. Create a new file
3. Download a random image from the internet
4. Go to File> Import(CTRL+I)
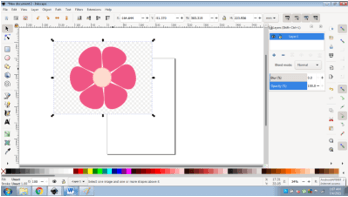
5. Import the downloaded image on Inkscape, as shown in the image below.
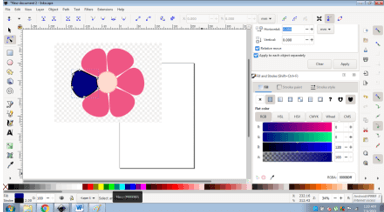
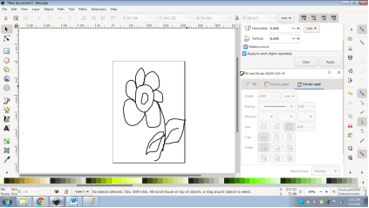
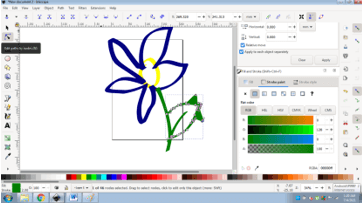
6. Click on the Bezier Tool to create the vector drawing of the image.
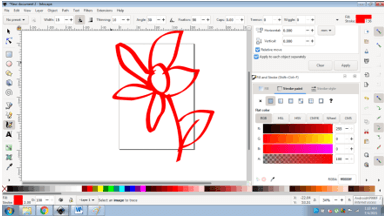
7. Start by adding nodes and curves and giving shape to the drawing.
8. Once completed, we can edit the drawing with the EDIT PATHS BY NODES tool.
9. Fill color in the drawing.
Freehand Tool
As the name itself says, freehand drawing is used to create anything and everything freely and directly without any complex specifications. Just like we draw on Paint, we draw with the freehand tools.
Example:
1. Launch Inkscape
2. Create a new file
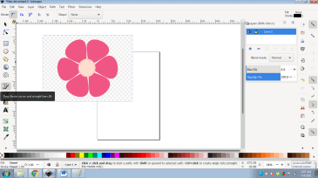
3. Go to the Draw Freehand Lines Tool, as shown in the figure below.
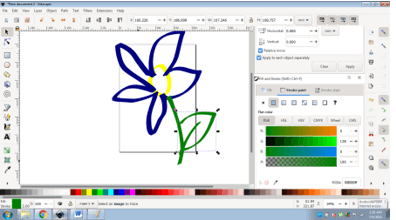
4. Create a sketch as shown below.
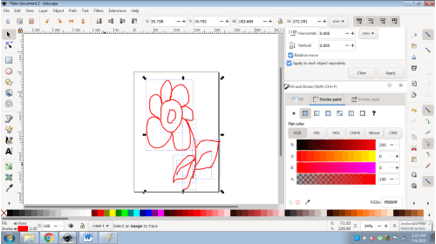
5. Fill colors and add strokes to the sketch
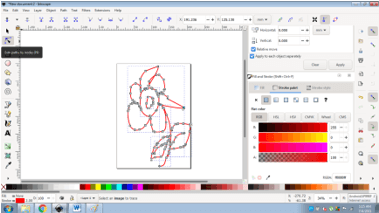
6. We can also edit the sketch with the help of the Edit Path by Nodes tool as required.
Brush Tool
This tool is used to create artistic and calligraphic strokes and artworks. A brush tool is also a freehand tool used by digital painters and artists mostly.
Example
1. Launch Inkscape
2. Create a new file
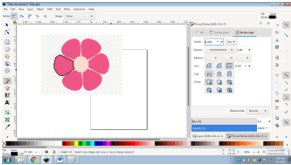
3. Go to the DRAW CALLIGRAPHY OR BRUSH STROKES, as shown in the figure below.
4. Create a drawing with the tool, as shown below.
5. Fill colors and increase the stroke width as shown below.
6. We can also edit the sketch by using the Edit Path by Nodes tool as required.
Shapes Tool (Rectangle, square, circle, star, polygons, and Spiral)
This is by far the most convenient tool used for creating basic artworks like Logos or web pages. With the use of simple shapes like circles, arcs, polygons, and rectangles, the user can create a considerable and substantial craft. A combination of shapes too can be used to design constructive patterns and symbols.
Example:
1. Launch Inkscape
2. Create a new file
3. Here, we will learn to recreate a famous brand Logo with the help of shape tools.
4. Download the image of the Logo
5. Import the Image on Inkscape by File> Import
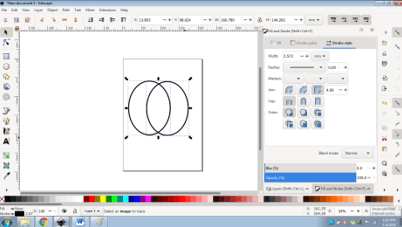
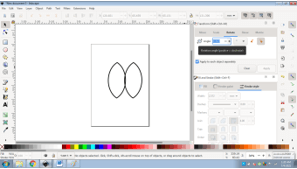
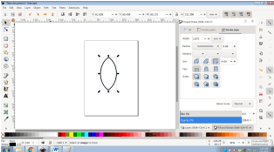
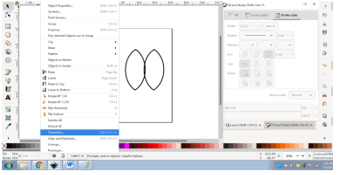
6. Create two circles as shown in the image below
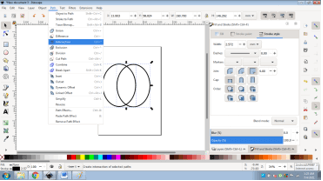
7. Select both the circles with the help of the Shift command and Go to Path> Intersection.
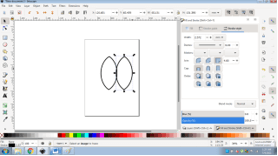
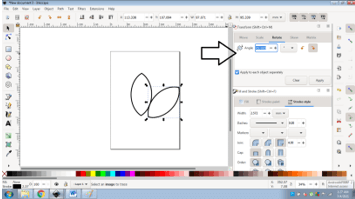
8. You will get a leaf image. Copy the image, as shown below.

9. Go to Objects> Transform> Rotate.

10. Rotate the image to a 45-degree angle, as shown in the image below.
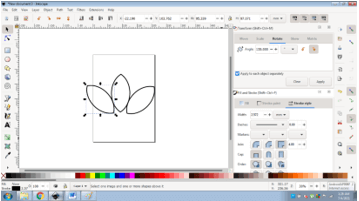
11. Now, copy and paste the original leaf and rotate this one to 135 degrees angle.
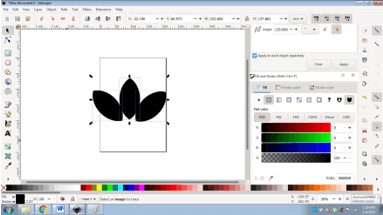
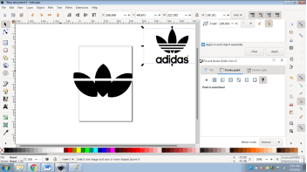
12. Adjust all three leaves to create the design of the Logo. And fill black color in all the three leaves.
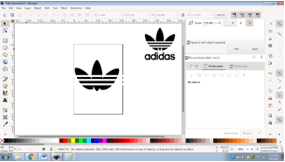
13. Now, create a Rectangle with white color and without any strokes. As shown in the image below.
14. Copy and paste two more rectangles and place them accordingly.
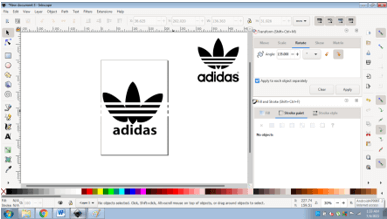
15. Write the text below the logo to complete the Design
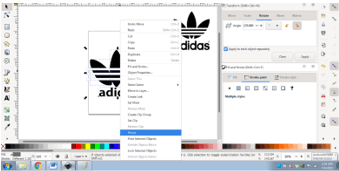
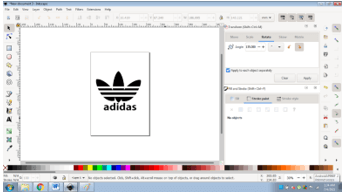
16. Select all the shapes and right click> Group
17. The Logo is complete and ready.
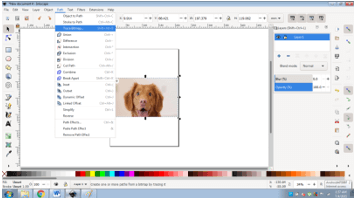
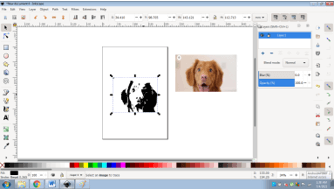
In Addition to these tools, we can also use the complex raster images and convert them automatically to Vector with the help of the tool Trace Bitmap. Following are steps:
1. Launch Inkscape
2. Create a new file
3. Download any raster image from the internet
4. Import the File on Inkscape. File> Import

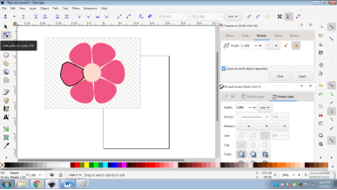
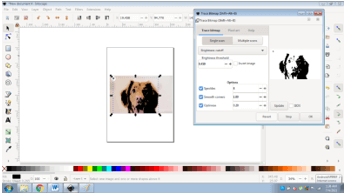
5. Go to Path> Trace Bitmap
6. Adjust the criteria from the dialog box and click OK. The raster image will be converted to vector drawing.

Conclusion
Creating designs and artworks on Inkscape is straightforward and effortless. Designers can make subtle arts and drawings with minimal confusion. The users should experiment practically with the toolset to comprehend the user interface and major tools professionally.
With the Inkscape program that comes in a freeware version, the capacity of creating and designing illustrations is infinite.
Recommended Articles
This is a guide to Inkscape Art. Here we discuss the definition, How to Create Art in Inkscape? Examples. You may also have a look at the following articles to learn more –