Updated March 23, 2023
Introduction to Inline Tags in HTML
For creating a webpage, HTML elements take an important role in webpage development. Those HTML elements specifically divided into 2 subcategories like Inline elements and Block level elements. Inline elements are those that don’t start with the new line. Also, it doesn’t take full-width space on the webpage. That kind of element only occupies as much space as required to fit included elements. There are various Inline tags in HTML. We will see all those one by one later. <span> element work as a container for included text in HTML. Most of the time, inline elements used within another HTML element.
The syntax for creating inline elements is as follow:
Syntax:
<span>Contents</span>- As shown above, the span elements treated as a container for included elements. There is no need to attribute to the span tag. It uses a classname, idname or style as an attribute.
- Inline elements are included within the body part. Those elements create a shorter structure as compare to other elements.
Top 20 Inline Tags in HTML
Multiple Inline tags are going to use in HTML; let’s see one by one:
1. <abbr>: This tag is used to place abbreviations of the text it’s like HTML, WWW, ASAP, PFA, etc.
Syntax:
<abbr title="Text">Abbrevation_text</abbr>2. <acronym>: This tag is to used to describe the acronym. It’s like NASA, GUI, etc. This tag is not used nowadays in HTML 5. It gives information about the browser, search engine, etc.
Syntax:
<acronym title="Text">text</acronym>3. <b>: Defines text in bold format.
Syntax:
<b>Text</b>4. <bdo>: This Inline tag in HTML defines Bi-Directional Override. It helps the user to override the already existing direction of the text. It has two values left-to-right and right-to-left.
Syntax:
<bdo dir="ltr">Text </bdo>5. <big>: This is one of the inline tag used to define the bigger text.
Syntax:
<big >Text</big>6. <br>: This tag is used to give line break or space in HTML code.
Syntax:
<br>7. <button>: Button tag in HTML used to create a clickable button.
Syntax:
<button type="button"> Text</button>8. <cite>: One of the important Inline elements is <cite>, which defines the title of the work or document by using HTML.
Syntax:
<p><cite >Text </cite>other text</p>9. <code>: This inline element is used to define a piece of computer code. It is treated as a phrase tag.
Syntax:
<code>Text</code>10. <dfn>: This inline element is used to define the instance of the term in HTML code.
Syntax:
<p><dfn> text</dfn ></p>11. <em>: This is also treated as a phrase tag that is rendered with emphasized text.
Syntax:
<em>Text</em>12. <i>: This tag is used to explain part of the text in an alternative mood. Mainly it is used to display contained text in italic. This is referred to as a technical term.
Syntax:
<p> <i>text</i>another text</p>13. <img>: One of the most important Inline elements is included as an image on our webpage. So this tag helps to include an image in our webpage as follows:
Syntax:
<img src="Image_URL" alt="text" height="value" width="value">14. <input>: This type of inline element is going to use within <form> element. It allows the user to place input data.
Syntax:
<form>
<input type=" text" name="value">
<input type=" text" name="value">
</form>15. <kbd>: This is also known as a phrase tag in HTML, which is used to take input from the keyboard.
Syntax:
<kbd>keyboard input</kbd>16. <label>: This inline elements going to used within <button>, <input>,<progress>,<select>, <textarea>, <input>, <meter> etc.
Syntax:
<form>
<label for="value">Text </label>
<input type='radio" name="value" id="" value=""><br>
<label for="value">Text </label>
<form>17. <map>: This element used to represent the client-side image map. It’s an image with clickable areas. It contains attribute like <img >, <area> as shown syntax below:
Syntax:
<img src="URL" width="value" height="value" alt="text" usemap="#map_name ">
<map name="map_name ">
<area shape="Shape_type" coords="value" href="URL" alt="text">
</map>18. <q>: This inline element is used to show quotations around the text.
Syntax:
<q>Text</q>19. <sub>: This element is used to show the subscript of the text.
Syntax:
<p>text <sub> text</sub></p>20. <sup>: This element is used to give superscript to the text as shown in the below syntax,
Syntax:
<p>text <sub> text</sub>Examples of Inline Tags in HTML
Following are the different examples of inline tags in HTML.
Example #1
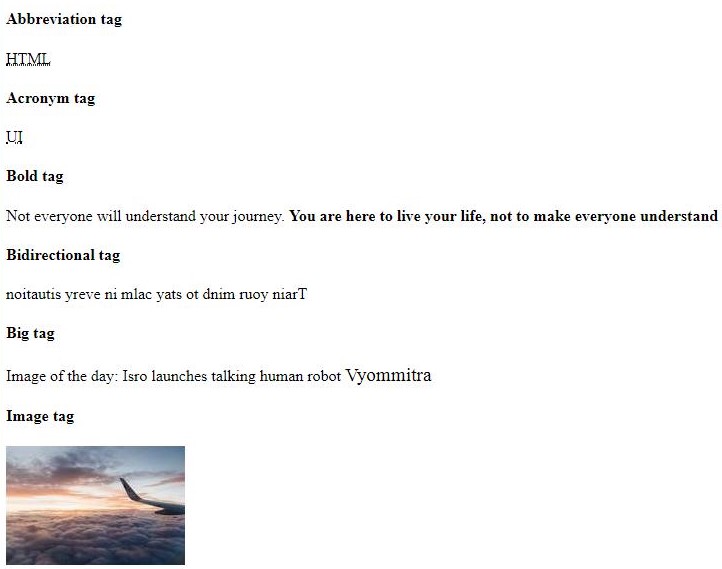
This example is showing some basic inline tags are as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<h4>Abbreviation tag</h4>
<abbr title="HyperTextMarkupLaanguage">HTML</abbr>
<h4>Acronym tag</h4>
<acronym title="UserInterface">UI</acronym>
<h4>Bold tag</h4>
<p>Not everyone will understand your journey. <b>You are here to live your life, not to make everyone understand</b></p>
<h4>Bidirectional tag</h4>
<p><bdo dir="rtl">Train your mind to stay calm in every situation</bdo></p>
<h4>Big tag</h4>
<p>Image of the day: Isro launches talking human robot <big>Vyommitra</big></p>
<h4>Image tag</h4>
<img src="C:\Users\Sonali\Desktop\t3.jpg">
</body>
</html>Output:
Example #2
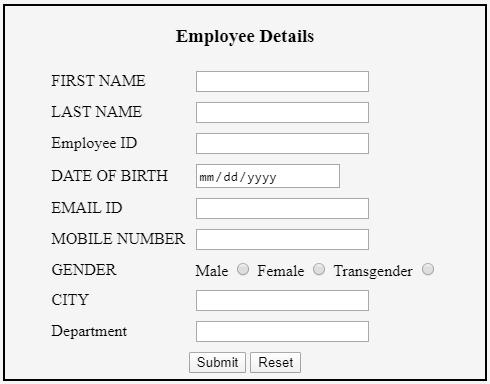
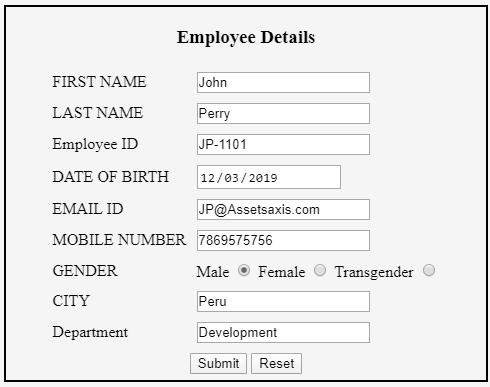
As earlier, we had discussed, inline tags are also useful in form elements as input fields for text input, radio buttons, buttons, dates, select tags, and so many. The following example illustrates the use of those inline tag for form building.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.card{
border:2px solid black;
}
</style>
</head>
<body>
<div class="card">
<h3 style="text-align: center;">Employee Details</h3>
<form>
<table align="center" cellpadding = "4">
<tr>
<td>FIRST NAME</td>
<td><input type="text" name="First_Name"/>
</td>
</tr>
<tr>
<td>LAST NAME</td>
<td><input type="text" name="Last_Name"/>
</td>
</tr>
<tr>
<td>Employee ID</td>
<td><input type="text" name="empid" />
</td>
</tr>
<tr>
<td>DATE OF BIRTH</td>
<td><input type="date" name="Birth_date" /></td>
</tr>
<tr>
<td>EMAIL ID</td>
<td><input type="text" name="Email_Id" maxlength="100" /></td>
</tr>
<tr>
<td>MOBILE NUMBER</td>
<td>
<input type="text" name="Mobile_Number" maxlength="10" />
</td>
</tr>
<tr>
<td>GENDER</td>
<td>
Male <input type="radio" name="Gender" value="Male" />
Female <input type="radio" name="Gender" value="Female" />
Transgender <input type="radio" name="Gender" value="Transgender" />
</td>
</tr>
<tr>
<td>CITY</td>
<td><input type="text" name="City" maxlength="20" />
</td>
</tr>
<tr>
<td>Department</td>
<td><input type="text" name="dept" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>Output:
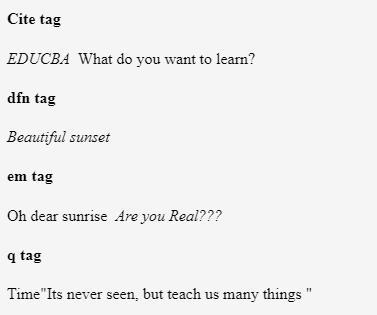
Example #3
This example is showing some basic inline tags are as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<h4>Cite tag</h4>
<p><cite >EDUCBA</cite> What do you want to learn?</p>
<h4>dfn tag</h4>
<p> <dfn>Beautiful sunset</dfn></p>
<h4>em tag</h4>
<p>Oh dear sunrise <em>Are you Real???</em></p>
<h4>q tag</h4>
<p>Time<q>Its never seen, but teach us many things </q></p>
</body>
</html>Output:
Conclusion
So, Inline tags create smaller code structure. It takes minimal space around the element. Different elements comes under Inline tags are <q>, <em>, <dfn>, <input>, <img>, <cite>, <map>, <sup>, <code>, <label>, <bdo>, <sub> etc. Inline tags never create a new line.
Recommended Articles
This is a guide to Inline Tags in HTML. Here we discuss the introduction and top 20 inline tags in HTML along with the examples and code implementation. You may also look at the following articles to learn more –