Updated June 29, 2023

Difference Between innerText vs innerHTML
The following article provides an outline for innerText vs innerHTML. innerText and innerHTML are the JavaScript properties. innerText property returns plain text and removes the spacing, and has compatibility. innerHtml displays content between labels, including text content and tags, and is supported by all browsers. Html is a markup language used for the development of web pages. This innerHtml will be presented for replacing selected tags and content.
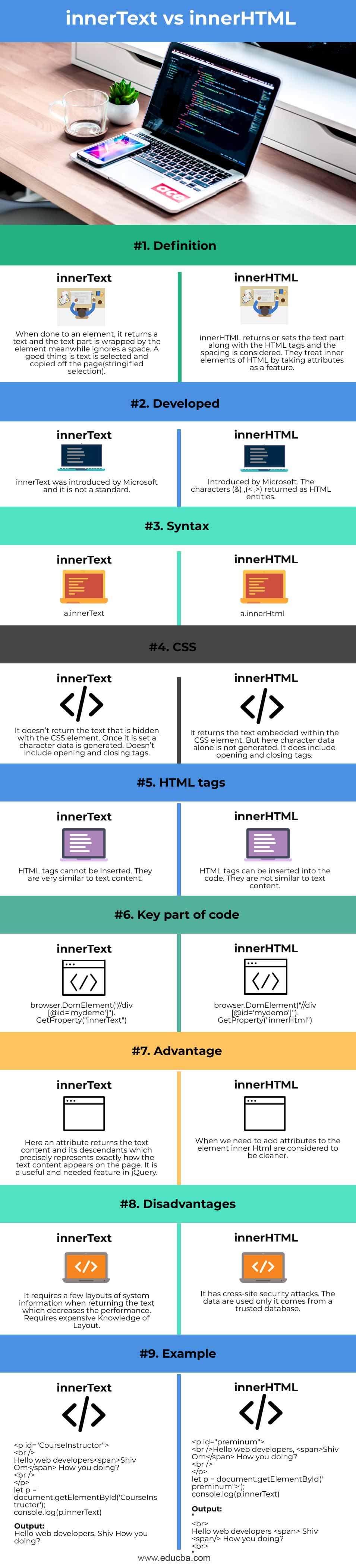
Head-to-Head Comparison Between innerText vs innerHTML (Infographics)
Below are the top 9 differences between innerText vs innerHTML:
Key Differences Between innerText vs innerHTML
Let us discuss some of the major key differences between innerText vs innerHTML:
- The differences are tackled in how the text is handled. innerText is very similar to textContent. However, the innerText inserts a string as the input to the element while innerHTML runs and executes the element as HTML content.
- innerHtml makes it work with HTML-rich text, and they don’t perform encode and decode text automatically. innerText renderers text contents while inner HTML parses HTML entities within the element.
- The innerText property of the HTML DOM is not supported by all web browsers. It is not valid in Firefox but was later added to Firefox v45.
- innerHtml is vulnerable to XSS attacks, but this is not true in InnerText. Instead, using inner Html causes the web browsers to reparse all the available DOM elements inside the HTML code. In other terms, creating a new element and DOM appending it gives better performance.
- innerText applies style-aware representation and gives style transformation. To all intents, innerText is significantly slower. To go for style awareness, we can use inner Html instead.
- innerText seeks information from the layout system to brief how the text is displayed to the user. This makes the app performance go away the rails.
Examples of innerText vs innerHTML
Given below are the examples of innerText vs innerHTML:
So here, we need to extract text from the HTML elements. Here is a quick example we can try this in any chosen editor.
Example #1
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Javascript Properties</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.output,
.start1 {
font-size: 16px;
font-weight: 400;
color: blue;
}
</style>
</head>
<body>
<h1> Demo on innerHTML vs innerText</h1>
<div class="start1">Hi <b>Guys</b> <i>Welcome to EDUCBA</i></div>
<div class="output">innerHTMLclass =</div>
<div class="output">innerTextclass =</div>
<button class="Click_Btn">Press here</button>
<h3>Press above button to see the working Process</h3>
<script>
let Bn = document.querySelector(".Click_Btn");
let res = document.querySelectorAll(".output");
let startel = document.querySelector(".start1");
let x;
BtnEle.addEventListener("click", () => {
res[0].innerHTMLclass += startel.innerHTMLclass;
res[1].innerHTMLclass +=startel.innerTextclass;
});
</script>
</body>
</html>Explanation:
- In the above code, we need to extract a text part individually and, in other classes, an HTML tag too. So we have written a few JavaScript codes to take out the working process.
Output:
Example #2
Code:
<h3>Source element:</h3>
<p id="original">
<style>#original { color: blue; } #text { text-transform: lowercase; }</style>
<span id=text>Easiest way<br>to learn the course<br>is followed
below.</span>
<span style="display:none">No Content</span>
</p>
<h3>Output of TextContent Property:</h3>
<textarea id="textdemo" rows="6" cols="30" readonly>...</textarea>
<h3>Output of innerText:</h3>
<textarea id="innerTextdemo" rows="6" cols="30" readonly>...</textarea>.js:
const original = document.getElementById("original");
const textdemo = document.getElementById("textdemo");
const innerTextdemo = document.getElementById("innerTextdemo");
textdemo.value = original.textContent;
innerTextdemo.value = original.innerText;Example #3
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sample Document</title>
</head>
<body>
<div id="newb">
<p>This is EDUCBA</p>
<p>This is EDUCBA</p>
<p>This is EDUCBA</p>
</div>
</body>
<script>
var b1 = document.getElementById("b1");
console.log(ss1);
</script>
</html>Explanation:
- The above code prints the content in the Text area with the innerText property.
Output:
Example #4
Code:
<html>
<script type="text/javascript">
<!--
function dobutton(val1){
var ob = document.getElementById("zy");
if(val1==1){
ob.innerText = "<h4 style='color:brown;'>Hi learners</h4>";
}else{
ob.innerHTML = "<h4 style='color:blue;'>Hi Learners</h4>";
}
}
</script>
</head>
<body class="body">
<div id="zy">
</div>
<form id="frm" action="" onsubmit="">
<input type="text" name="tt"/>
<input type="button" value="innerText" onclick="dobutton(1)"/>
<input type="button" value="innerHTML" onclick="dobutton(2)"/>
</form>
</html>Explanation:
- The above JavaScript snippet shows that the corresponding result with text and HTML tags is displayed when we press the button.
Output:
innerText vs innerHTML Comparison Table
Let’s discuss the top comparison between innerText vs innerHTML:
| Parameters | innerText | innerHTML |
| Definition | Selecting an element encloses the text inside it, disregarding any spaces. You can effortlessly copy the selected text as a string from the webpage. | innerHTML returns or sets the text part along with the HTML tags, and the spacing is considered. They treat the inner elements of HTML by taking attributes as a feature. |
| Developed | innerText was introduced by Microsoft, and it is not a standard. | Introduced by Microsoft. The characters (&) ,(< ,>) returned as HTML entities. |
| Syntax | a.innerText | a.innerHtml |
| CSS | It doesn’t return the text hidden with the CSS element since it generates character data once set. It doesn’t include opening and closing tags. | It returns the text embedded within the CSS element. But here, character data alone is not generated. It does include opening and closing tags. |
| HTML tags | HTML tags cannot be inserted. They are very similar to text content. | You can use innerHTML to add HTML tags to your code. They are not similar to text content. |
| A key part of the code | browser.DomElement(“//div [@id=’mydemo’]”). GetProperty(“innerText”) | browser.DomElement(“//div [@id=’mydemo’]”). GetProperty(“innerHtml”) |
| Advantage | Here an attribute returns the text content and its descendants, which precisely represents how the text content appears on the page. It is a useful and needed feature in jQuery. | If we want to add attributes to an element, innerHTML is a cleaner option. |
| Disadvantages | It requires a few layouts of system information when returning the text, which decreases the performance. Requires expensive Knowledge of Layout. | It has cross-site security attacks. The data are used only; it comes from a trusted database. |
| Example | <p id=”CourseInstructor”>
<br /> Hello web developers<span>Shiv Om</span> How you doing? <br /> </p> let p = document.getElementById(‘CourseInstructor’); console.log(p.innerText) Output: Hello web developers, Shiv How you are doing? |
<p id=”preminum”>
<br />Hello web developers, <span>Shiv Om</span> How you doing? <br /> </p> let p = document.getElementById(‘ preminum”>’); console.log(p.innerText) Output: ” <br> Hello web developers <span> Shiv <span/> How you doing? <br> “ |
Conclusion
Therefore, this article shows the differences between inner Html and innerText when manipulating the JavaScript code. This article highlighted a comparison, and also, you will get an idea what is the working process when you select content using innerText and innerHtml in JavaScript code. To conclude, web development services rendering web pages and introducing new content to their application need a basic concept.
Recommended Articles
We hope that this EDUCBA information on “innerText vs innerHTML” was beneficial to you. You can view EDUCBA’s recommended articles for more information.