Updated April 20, 2023

Definition of Java Date Picker
In JavaFX, DatePicker control is a JavaFx package part used to enable the user to select a date or enter a date from a popup dialog which is wizard-like. As the popup dialog displays only dates that are valid, it is easier for users to select a date and make sure that date as well as date format given in the text field of date picker where the text field is valid. DatePicker in JavaFx is denoted by the javafx.scene.control.DatePicker class and it is a subclass of the class ComboBox. Let us see more about this topic in the following sections.
Syntax:
Following is the syntax.
DatePicker dp = new DatePicker();Methods of Java Date Picker
Below are the commonly used methods in the java date picker.
- getEditor(): Text editor will be returned for the date picker.
- getChronology(): Chronology property’s value will be retrieved.
- isShowWeekNumbers(): Checks whether the week number is displayed or not.
- setChronology(Chronology c): Chronology property’s value will be set.
- setShowWeekNumbers(boolean b): If the argument passed is true value, week number will be displayed by setting date picker.
How to Create Date Picker in Java?
Let us see the working of java date picker using an example.
- First, set the stage title
st.setTitle( "creation of the date picker : " ) ;- Then, Create the Tile pane
TilePane tp = new TilePane() ;- Next, create the date picker as shown below.
DatePicker dp = new DatePicker();- Add both label and button using tilepane and datepicker
tp.getChildren().add(dp);- Next, create the scene.
Scene sc = new Scene(tp, 200, 200);- Once the scene is created, the setting of the scene has to be done.
st.setScene(sc);- Atlast, display the result
st.show();Examples of Java Date Picker
As already mentioned above, let us see some sample programs on java date picker.
Example #1
Java Program to demonstrate the working of date picker
Code:
// Java Program to demonstrate the working of date picker
import javafx.application.Application;
import javafx.scene.control.Button;
import javafx.scene.layout.*;
import javafx.stage.Stage;
import java.time.LocalDate;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.event.ActionEvent;
import javafx.scene.control.*;
import javafx.scene.control.Alert.AlertType;
//main class
public class datepickerpgm extends Application
{
// Application starts here
public void start( Stage st )
{
// set stage title
st.setTitle("creation of the date picker : ") ;
// Tile pane creation
TilePane tp = new TilePane() ;
// Date picker creation
DatePicker dp = new DatePicker();
// add both label and button
tp.getChildren().add(dp);
// scene creation
Scene sc = new Scene(tp, 200, 200);
// setting of the scene
st.setScene(sc);
//display the stage
st.show();
}
//main method
public static void main(String args[])
{
// application launches here
launch(args);
}
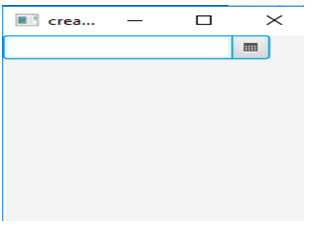
}Output:
In this program, all the necessary classes has to be imported. Then, set the stage title and create the Tile pane. Once this is completed, create the date picker using the syntax mentioned above. Then, add the label and button using the tilepane and datepicker created in the above steps. After that, create the scene with the necessary parameters. Once the scene is created, setting of the scene has to be done. On executing the code, result will be displayed as shown above.
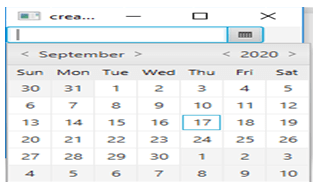
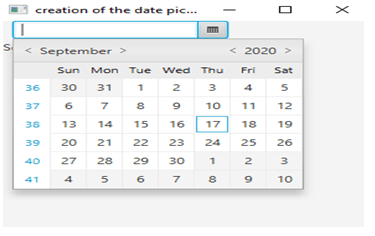
Once we click on the calendar icon, all the dates of the current month will be displayed as shown below.
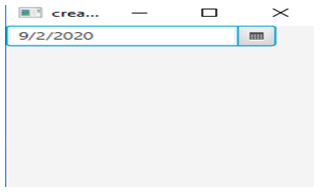
Once a date is selected, it will be displayed in the text field as displayed below.
Example #2
Java Program to demonstrate the working of date picker along with the label
Code:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.*;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.control.*;
import javafx.stage.Stage;
import javafx.scene.control.Alert.AlertType;
import java.time.*;
import java.time.chrono.*;
public class datepickerpgm extends Application {
// launch the application
public void start(Stage st)
{
// Title setting for the stage
st.setTitle( "creation of the date picker" );
// creation of a tile pane
TilePane tp = new TilePane();
// label for displaying the date
Label lb = new Label(" Sorry. . . The date is not selected . . . ");
// creation of a date picker
DatePicker dp = new DatePicker();
// action event . .
EventHandler<ActionEvent> ev = new EventHandler<ActionEvent>()
{
//handling the event
public void handle(ActionEvent ent)
{
// Retrieve the value of date picker
LocalDate ld = dp.getValue();
// Retrieve the chosen date
lb.setText("Selected Date is :" + ld);
}
};
// display the week numbers by setting the value as true
dp.setShowWeekNumbers(true);
// even on pressing the datePicker
dp.setOnAction(ev);
// add label as well as button
tp.getChildren().add(dp);
// add label as well as button
tp.getChildren().add(lb);
// creation of a scene
Scene scn = new Scene(tp, 300, 300);
// set up the scene
st.setScene(scn);
//display the stage
st.show();
}
//main method
public static void main(String args[])
{
// application launches here
launch(args);
}
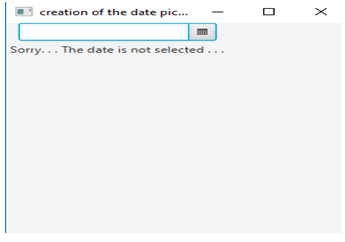
}Output:
In this program, all the required classes has to be imported. Then, stage title st can be set and Tile pane tp can be created . Once this is completed, set the label lb with necessary caption and create the date picker dp using the syntax mentioned above. For displaying the selected date, an action event also has to be used. In order to display the week numbers, set the value as true. Then, add the label and button using the tilepane tp and datepicker dp created in the above steps. After that, create the scene sc with the essential parameters. Once the scene sc is created, setting of the scene has to be done. On executing the code, result will be displayed as shown above. As any dates are not selected, a message “Sorry.. The date is not selected” is shown.
Once we click on the calendar icon, all the dates of the current month will be displayed as shown below.
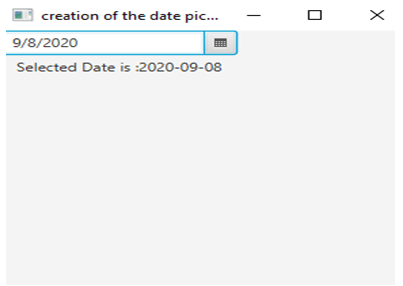
Once a date is selected, it will be displayed in the text field with a label as displayed below.
Recommended Articles
This is a guide to Java Date Picker. Here we also discuss the definition and how to create date picker in java? along with different examples and its code implementation. You may also have a look at the following articles to learn more –