Updated April 6, 2023

Introduction to JavaFX Gradient Color
The word “gradient” means progression and “JavaFX” in java is a toolkit that is used to build rich graphical user interfaces. So using JavaFX facility we can develop window-based applications containing various shapes of exciting color progressions. In this article, we will see how we can use the design or draw gradient coloring inside different geometric shapes using JavaFX GUI by some examples.
Syntax:
To design or draw gradient coloring in a linear or radial fashion in Java FX programmatically, you should follow the basic syntax of java. Just import the required packages that come under javafx.application.*, javfx.scene.* and javafx.stage.*.
How has Gradient Color done in JavaFX?
We just need to import the required packages and basic java coding to create this. You refer to the example section with code to see how to implement different color gradients. Two types of color progression or gradient are there in JavaFX: Linear Color gradient and radial Color gradient
1. Linear Color Gradient
To implement this we need LinearGradient class which comes under javafx.scene.paint.LinearGradient package. This class has below parameters that need to be defined
LinearGradient lgt = new LinearGradient(<startOfXCoordinate>, <startOfYCoordinate>, <endOfXCoordinate>, <endOfYCoordinate>, <ProportionalorNot>, <CycleMethodType>,< stopsList>)- <startOfXCoordinate>: indicates x coordinate of the starting point of the gradient color. Datatype of this is double.
- <startOfYCoordinate>: indicates y coordinate of the starting point of the gradient color. Datatype of this is double.
- <endOfXCoordinate>: indicates x coordinate of the ending point of the gradient color. Datatype of this is double.
- <endOfYCoordinate>: indicates y coordinate of the ending point of the gradient color. Datatype of this is double.
- <ProportionalOrNot>: This is a boolean type property. If this is true then the starting and ending point of the gradient color will become proportional. Datatype of this is boolean
- <CycleMethodType>: This defines the cycle method applied to the gradient.
- < stopsList >: this defines the color distribution along the gradient. This is of a List type.
We will see in coding examples how those are defined in practical scenarios.
2. Radial Color Gradient
To implement this we need a RadialGradient class which comes under javafx.scene.paint.RadialGradient package. This class has below parameters that need to be defined.
RadialGradient rgt = new RadialGradient(double <focusAngleValue>, double <focusDistanceValue>, double <centerOfXCoordinate>, double <centerOfYCoordinate>, double <radiusValue>, boolean < ProportionalOrNot >, CycleMethod <CycleMethodType>, < stopsList >)- <focusAngleValue>: indicates the value of the angle in degree from the center to the focus point of first mapped color. Datatype of this is double.
- <focusDistanceValue>: indicates the value of the distance from the center to the focus point of the first mapped color. Datatype of this is double.
- <centerOfXCoordinate>: indicates x coordinate of the center point of the gradient colored circle. Datatype of this is double.
- <centerOfYCoordinate>: indicates y coordinate of the center point of the gradient colored circle. Datatype of this is double.
- <radiusValue>: indicates the value of the radius of the circle. Datatype is double.
- < ProportionalOrNot >: This is a boolean type property. If this is true then the starting and ending point of the gradient color will become proportional. Datatype of this is boolean
- <CycleMethodType>: This defines the cycle method applied to the gradient.
- < stopsList >: this defines the color distribution along the gradient. This is of a List type.
We will see in coding examples how the radial gradient is implemented in practical scenarios.
Examples to Implement JavaFX Gradient Color
Below are examples to Implement:
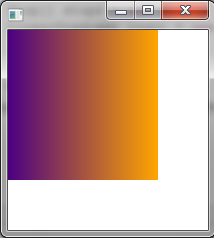
1. Linear Gradient Coloring within a square
Let us take an example of the implementation of linear-gradient coloring using features of java FX. In this example, we will see how we can draw a gradient fashioned coloring inside a circle using two different colors.
Code:
import javafx.application.Application;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class LinearGradientOfSquare extends Application {
@Override
public void start(Stage stg) {
VBox windw = new VBox();
final Scene scn = new Scene(windw,200, 200);
scn.setFill(null);
Stop[] stops = new Stop[] { new Stop(0, Color.INDIGO), new Stop(1, Color.ORANGE)};
LinearGradient lngnt = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle sqre1 = new Rectangle(0, 0, 150, 150);
sqre1.setFill(lngnt);
windw.getChildren().add(sqre1);
stg.setScene(scn);
stg.show();
}
public static void main(String[] args) {
launch(args);
}
}Output:
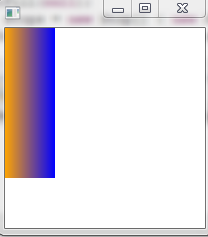
2. Linear Gradient Coloring within a rectangle
Let us take an example of the implementation of linear-gradient coloring using features of javaFX. In this example, we will see how we can draw a gradient fashioned coloring inside a rectangle using two different colors.
Code:
import javafx.application.Application;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class LinearGradientOfRectangle extends Application {
@Override
public void start(Stage stg) {
VBox windw = new VBox();
final Scene scn = new Scene(windw,200, 200);
scn.setFill(null);
Stop[] stops = new Stop[] { new Stop(0, Color.ORANGE), new Stop(1, Color.BLUE)};
LinearGradient lngnt = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle rctng1 = new Rectangle(0, 0, 50, 150);
rctng1.setFill(lngnt);
windw.getChildren().add(rctng1);
stg.setScene(scn);
stg.show();
}
public static void main(String[] args) {
launch(args);
}
}Output:
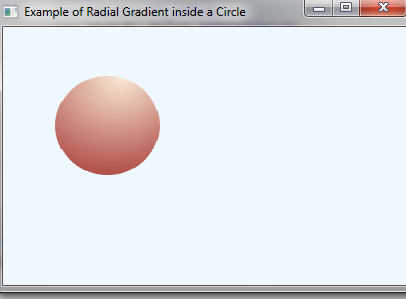
3. Radial Gradient Coloring within a Circle
Let us take an example of the implementation of radial gradient coloring using features of java FX. In this example, we will see how we can draw a gradient fashioned coloring inside a circle using two different colors.
Code:
import javafx.application.Application;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.paint.*;
import javafx.stage.Stage;
public class RadialGradientOfCircle extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("Example of Radial Gradient inside a Circle");
Group root = new Group();
Scene scene = new Scene(root, 300, 200, Color.ALICEBLUE);
primaryStage.setScene(scene);
addRectangle(scene);
primaryStage.show();
}
private void addRectangle(final Scene scene) {
Circle C = new Circle(100,100,50);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
50,
150,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.ANTIQUEWHITE),
new Stop(1, Color.DARKRED));
C.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(C);
}
}Output:
Conclusion
This concludes our learning of the topic “JavaFX Gradient Color”. As you can see how we had designed different types of color gradients inside various geometric shapes like square, rectangle, circle, etc. by exploiting many features of java FX. Learning of codes will be incomplete if you will not write code by yourself. Happy coding!!
Recommended Articles
This is a guide to JavaFX Gradient Color. Here we discuss an introduction, how gradient color done in javafx with examples to implement. You can also go through our other related articles to learn more –