Updated April 14, 2023

Introduction to JavaScript Animation
JavaScript animation is used to make the object changed from one state to other state or moved from one position to other position by providing some special functionality through the code. This animation can be fade effect, roll-in or roll-out, page-in or page-out, object movements By default JavaScript provides default animation library that is Script.Aculo.us. Animation can also be used to move the HTML elements like <img>, <div>, <p>, <footer> etc. around the page according to the provided functionality to the code.
Advantages
- Make the immovable object to the movable.
- Used to develop the games.
How does Animation work in JavaScript?
Animation worked based on functions provided to animate the object. You can consider below frequently used functions for animation.
- setTimeout( function, time) : This function executes the operation after provided duration of milliseconds from now.
- setInterval(function, time): This function executes the operation after every provided duration of milliseconds.
- clearTimeout(time): This function executes for clears the any timer set by the setTimeout() functions.
JavaScript also used for set the number of attributes of any element and also includes its position on the screen. We can also set the top and the left attribute of an object to position this object on anywhere on the screen.
Syntax:
var var= setInterval(getMyFun, 5);
function getMyFun() {
if (condition) {
clearInterval(var);
} else {
//required logic
}
}Examples
Below are the examples:
Example #1 – Moving the Image Right
Code:
<html>
<head>
<title>JavaScript Animation</title>
<!-- CSS Styles -->
<style>
img {
width: 250px;
height: 250px;
}
p {
color: green;
border: solid 3px red;
font-size: 28px;
}
h1, h2 {
color: brown;
text-align: center;
}
.button {
text-align: center;
}
input {
color: white;
background-color: blue;
font-weight: bold;
}
</style>
<!-- JavaScript logic-->
<script type="text/javascript">
var imageRef = null;
function start() {//start function to initialize the objects
imageRef = document.getElementById('myID');//read the images by ID
imageRef.style.position = 'relative';//set the image positon to relative
imageRef.style.left = '0px';//set image left postion 0px.
}
function moveImageRight() {//function for move the image right
imageRef.style.left = parseInt(imageRef.style.left) + 50 + 'px';
}
window.onload = start;//calling the start method while loading the script
</script>
</head>
<body>
<h1>Introduction to JavaScript Animation</h1>
<h2>Moving the Image Right hand side by clicking the button</h2>
<p>JavaScript animation is used to make the object changed from one
state to other state or moved from one position to other position by
providing some special functionality through the code. This animation
can be fade effect, roll-in or roll-out, page-in or page-out, object
movements etc. By default JavaScript provides default animation
library that is Script.Aculo.us. JavaScript animation can also be used
to move the HTML elements like img, div , p, footer tags etc. around
the page according to the provided functionality to the code.</p>
<form>
<img id="myID" src="1.jpg" />
<div class="button">
<input type="button" value="Move Right" onclick="moveImageRight();" />
</div>
</form>
</body>
</html>Output:
After Clicking Move Right button:
Example #2 – Moving the content left
Code:
<html>
<head>
<title>JavaScript Animation</title>
<!-- CSS Styles -->
<style>
p {
color: blue;
border: solid 4px green;
font-size: 28px;
}
h1, h2 {
color: red;
text-align: center;
}
.button {
text-align: center;
}
input {
color: white;
background-color: maroon;
font-weight: bold;
width:120px;
font-size:20px;
height:40px;
}
</style>
<!-- JavaScript logic-->
<script type="text/javascript">
var imageRef = null;
function start() {//start function to initialize the objects
imageRef = document.getElementById('myID');//read the images by ID
imageRef.style.position = 'relative';//set the contetn positon to relative
imageRef.style.right = '0px';//set content right postion 0px.
}
function moveImageLeft() {//function for move the image right
imageRef.style.right = parseInt(imageRef.style.right) + 50 + 'px';
}
window.onload = start;//calling the start method while loading the script
</script>
</head>
<body>
<h1>Introduction to JavaScript Animation</h1>
<h2>Moving the Content Right hand side by clicking the button</h2>
<form>
<p id="myID">JavaScript animation is used to make the object
changed from one state to other state or moved from one position to
other position by providing some special functionality through the
code. This animation can be fade effect, roll-in or roll-out, page-in
or page-out, object movements etc. By default JavaScript provides
default animation library that is Script.Aculo.us. JavaScript
animation can also be used to move the HTML elements like img, div ,
p, footer tags etc. around the page according to the provided
functionality to the code.</p>
<div class="button">
<input type="button" value="Move Left" onclick="moveImageLeft();" />
</div>
</form>
</body>
</html>Output:
After Clicking the Move Left Button:
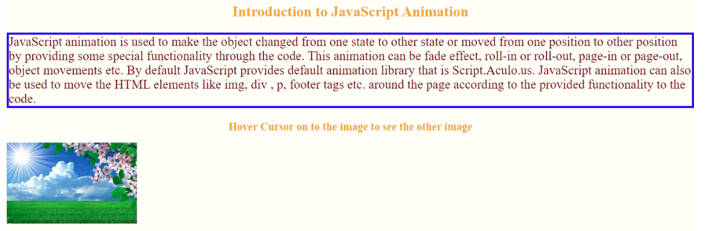
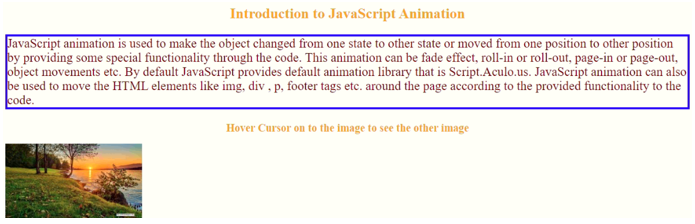
Example #3 – Mouse hover change Image
Code:
<html>
<head>
<title>JavaScript Animation</title>
<style>
p {
color: maroon;
border: solid 4px blue;
font-size: 28px;
}
h1, h2 {
color: orange;
text-align: center;
}
</style>
<script type="text/javascript">
if (document.images) {//checking the document mages
var firstImage = new Image();//loading first image
firstImage.src = "n1.jpg";//first image url
var secondImage = new Image(); //loading second image
secondImage.src = "n2.jpg";//second image url
}
</script>
</head>
<body>
<h1>Introduction to JavaScript Animation</h1>
<p>JavaScript animation is used to make the object
changed from one state to other state or moved from one position to
other position by providing some special functionality through the
code. This animation can be fade effect, roll-in or roll-out, page-in
or page-out, object movements etc. By default JavaScript provides
default animation library that is Script.Aculo.us. JavaScript
animation can also be used to move the HTML elements like img, div ,
p, footer tags etc. around the page according to the provided
functionality to the code.</p>
<h2>Hover Cursor on to the image to see the other image</h2>
<a href="#" onMouseOver="document.myImage.src = secondImage.src;"
onMouseOut="document.myImage.src = firstImage.src;"> <img
name="myImage" src="n1.jpg" />
</a>
</body>
</html>Output:
After hovering the cursor on to the Image
Conclusion
JavaScript animation is used to make the object movable or change its style. Animation can work with paragraph, header, images, footer or any html element tags. We can also apply time intervals to the application.
Recommended Articles
This is a guide to JavaScript Animation. Here we discuss how does Animation works in JavaScript along with respective programming examples. You may also have a look at the following articles to learn more –