Updated April 6, 2023

Introduction to JavaScript Image Slider
JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. It is also known as Image Carousels or as slideshows used to display multiple images, videos, or graphics on the web application. This kind of image slider will be alluring and catch the attention of users.
In real-time scenarios, when we get a requirement to develop an image slider on an application. A quick reaction from a developer would be to use jQuery plugins. Here we will not use jQuery but Javascript, HTML, and CSS to design Image Slider. On using jQuery plugins, we might face chances of code conflict with plugin libraries and existing libraries that we use in the application.
Steps to create JavaScript Image Slider
So let us see how to create JavaScript Image Slider using JavaScript, HTML, and CSS,
Step 1: Will first create HTML content with the required images in a slider,
<body>
<div class="container">
<div class="showSlider fade">
<img src="assets/enter.jpeg" alt= "Entering Library"/>
<div class="contentBook">Enter into Library</div>
</div>
<div class="showSlider fade">
<img src="assets/select.jpeg" alt = "Select Book"/>
<div class="contentBook">Select your book</div>
</div>
<div class="showSlider fade">
<img src="assets/register.jpeg" alt="Registering ID"/>
<div class="contentBook">Register your Library ID</div>
</div>
<div class="showSlider fade">
<img src="assets/read.jpeg" alt= "Returning Book"/>
<div class="contentBook">Return your book after 7 days</div>
</div>
<!-- Navigation arrows -->
<a class="left" onclick="nextSlide(-1)">❮</a>
<a class="right" onclick="nextSlide(1)">❯</a>
</div>
</body>Here, the container is the main container for image sliders, and showSlider is for repeating images.
Step 2: Now, we shall put in the JavaScript logic part for the image slider.
var slide_index = 1;
slidesDisplay(slide_index);
function nextSlide(n) {
slidesDisplay(slide_index += n);
}
function currentSlide(n) {
slidesDisplay(slide_index = n);
}
function slidesDisplay(n) {
var i;
var slides = document.getElementsByClassName("showSlider");
if (n > slides.length) { slide_index = 1 }
if (n < 1) { slide_index = slides.length }
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slides[slide_index - 1].style.display = "block";
}Here all the functions are user-defined
Step 3: Now, we shall add CSS to HTML, which shall position images with styles.
body {
margin: 0;
background: #e6e6e6;
}
.showSlider {
display: none
}
.showSlider img {
width: 100%;
}
.container {
max-width: 1000px;
position: relative;
margin: auto;
}
.left, .right {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right {
right: 0;
border-radius: 3px 0 0 3px;
}
.left:hover, .right:hover {
background-color: rgba(115, 115, 115, 0.8);
}
.contentBook {
color: #eff5d4;
font-size: 30px;
padding: 8px 12px;
position: absolute;
top: 10px;
width: 100%;
text-align: center;
}
.active {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {
opacity: .4
}
to {
opacity: 1
}
}
@keyframes fade {
from {
opacity: .4
}
to {
opacity: 1
}
}Step 4: Now, we shall combine all the above 3 steps and Run on our browser.
Here we have taken some sample images for Image Slider. In the assets folder, add your required images for the slider.
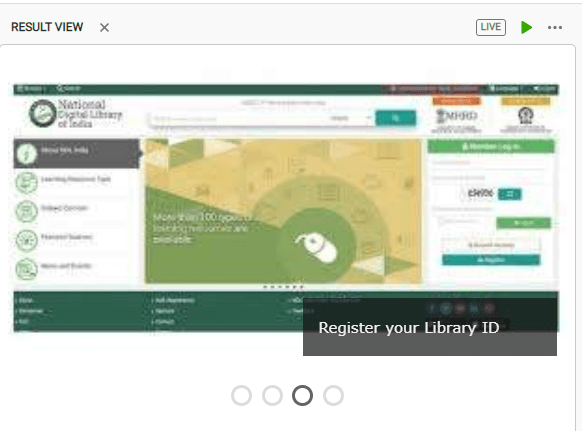
So on running the code, we shall get the below output:
So here we have a sliding option as we can see in the above images, on each click, images would scroll
Example 2: With setting a timeout, we can automatically slide over all the images,
Only JavaScript code has to be changed to setTimeout
var slideIndex = 0;
showImageSlider();
function showImageSlider()
{
var i;
var slides = document.getElementsByClassName("image-sliderfade");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length)
{
slideIndex = 1;
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.
replace(" active", "");
}
slides[slideIndex - 1].style.display = "block";
dots[slideIndex - 1].className += " active";
setTimeout(showImageSlider, 1000);
}HTML and CSS changes would not be there; example 1 can be followed. The output would look like below,
So here we are using dots which says there are 4 images that are being scrolled automatically after every 1 second
Advantages and Disadvantages of Image Slider
- Image Sliders make information fit on the web application on top easily.
- Sliders offer a professional look and also allow links to redirect to other pages.
- Make the web page more responsive and innovative, which creates a big difference in the web application’s overall look.
- Most of the users of the application don’t care about the image slider and don’t care about seeing the images sliding.
- Sometimes sliders get stuck due to low memory and also sometimes might not look good in mobiles and be non-functional.
- Image Sliders can effect on SEO of the web application due to which web application might get to a lower ranking.
With this, we can conclude our topic. The slider, as said, includes multiple images one after another based on timeout or scrolling. We have seen two examples of how to create a JavaScript Image Slider using JavaScript, HTML, and CSS. We have also seen some of the advantages and disadvantages of Image Slider, so by which you people can be able to get why or why not of Image Slider. These image sliders are not only for images but can also include videos and graphics. Thanks! Happy Learning!!
Recommended Articles
This is a guide to JavaScript Image Slider. Here we discuss Steps to create JavaScript Image Slider along with the Advantages and Disadvantages. You may also have a look at the following articles to learn more –