Updated March 28, 2023

Introduction to JavaScript Style visibility
JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already occupied by element. HTML elements use either inline or block display types. So elements from inline-block will be floats either left or right position where as block display will fill the entire line or block. So whenever visibility property set to hidden, in this case, elements will be displayed at its rightful place.
JavaScript Style visibility
- As earlier we had discussed one can set visibility property to the element, to show or hide an element from the page. So by using visibility hidden value, it will be displayed at the rightful place which means the element will be invisible but it will hold its original position and size.
- One can set visibility in styling by using values like visible, hidden, collapse, initial and inherit.
- One can do both functions like hiding an element as well as removing an element from the document by setting the display property to none value rather than using visibility.
- With the help of visibility: hidden we can save the space which is going to be occupied by elements on the screen but it will look simply blank. It’s made possible to do animation using visibility property which is not possible to do with display: none property.
- JavaScript style display property is responsible to do setting and returning the value of the display type of selected element.
- One more feature of visibility is an interpolation. This term defined as the visibility values taken as interpolable among the visibility values like visible and no visible so in this scenario start values or end values must be needed to be visible or there is no interpolation is going to happen.
- Those visible values going to be used with timing function which is placed in between 0 and 1 map going to be user visible.
- With the of visibility value of the hidden elements that will remove from the accessibility tree also which causes related elements as well as all descendant elements which is no longer going to be published by a technology called as screen reading.
Syntax
There are few different values goes with visibility syntax let’s see one by one as follows:
object.style.visibility: This syntax will help us to set visibility property to the element so one can show or hide elements as per their choice.
element.style.visbility ="hidden";element.style.visibility="visible";Visibility can be set with values visible, hidden, collapse, initial, inherit.
- visible: The property value is set as visible to show contents on the screen. By default property value set to visible.
- hidden: This property value is to hide the contents. Here the element is hidden but still occupies the space on the screen.
- collapse: Collapse is the property value only going to be used with the table element. It’s mainly used to remove a particular row or column. So the table’s layout will remain as it is. By using collapse property in the table, the space occupied by row and column will get free for other elements in the layout.
- initial: This property value is used to the default value.
- inherit: It’s one of the property values used o inherit contents from its parent element.
Examples to Implement JavaScript Style visibility
Below are the examples of JavaScript Style visibility:
Example #1
To hide content by clicking on the link:
Code:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#visibility_demo {
width:500px;
margin:20px auto;
text-align: center;
}
#block1{
height:50px; background: lightgreen;
color:#fff;
padding-top: 30px;
visibility: visible;
}
#block2 {
height:50px;
background:blue;
color:#fff;
padding-top: 30px;
}
#block3 {
height:50px;
background:black;
color:#fff;
padding-top: 30px;
}
</style>
</head>
<body>
<div id="visibility_demo">
<h4>Example of JavaScript Style Visibility property to show and hide the content </h4>
<div id="link">
<a id="visibility" href="#" onclick="toggleVisibility();">Click here to see how visibility works</a>
</div>
<br>
<div id="block1">Block 1 (Click on given link above to see Visibility property using JavaScript) </div>
<div id="block2">Block 2 <br>
</div>
<div id="block3">Block 3</div>
</div>
<script type="text/javascript">
function toggleVisibility()
{
var block1 = document.getElementById('block1');
if(block1.style.visibility == "hidden")
{
block1.style.visibility = "visible";
}
else
{
block1.style.visibility = "hidden";
}
}
</script>
</body>
</html>Output:
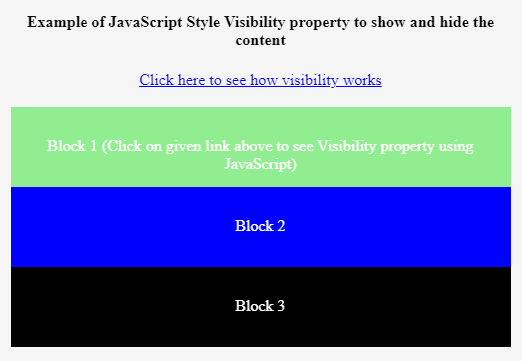
Output with visible value:
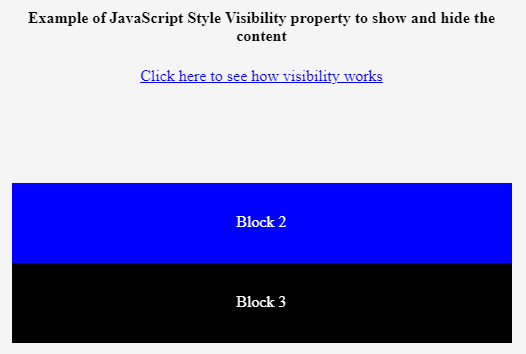
Output while clicking the link to hide element:
Example #2
To hide content on button click:
Code:
<!DOCTYPE html>
<html>
<body>
<h4>Hide contents on button click</h4>
<p id="hide_demo">Today's Thought
<br> New day is like Painting, Draw lines with prayers, Erase mistakes with forgiveness, Dip brush with lots of patience and color it with love and Respect
<br><br>
Never design your character like garden where anyone can walk. Design your character like the sky where everyone desire to reach.
<br><br>
Life isn't about finding yourself. It's about creating yourself. </p>
<button type="button" onclick="myFunction()">Click here to hide content </button>
<script>
function myFunction() {
document.getElementById("hide_demo").style.visibility = "hidden";
}
</script>
</body>
</html>Output:
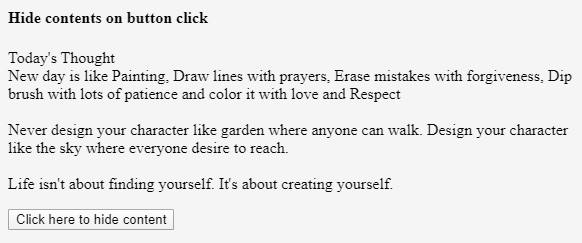
Output before hiding contents:
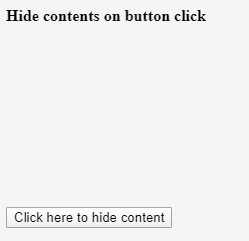
Output after hiding contents as follows:
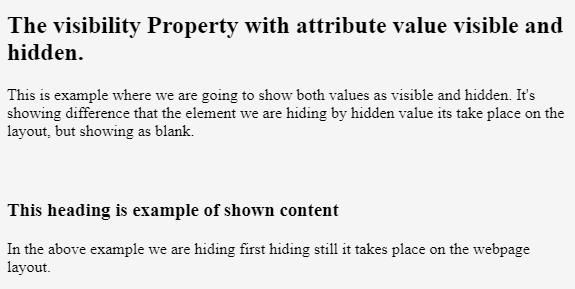
Example #3
Example to demonstrate space taken by hidden content.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h3.hide {
visibility: hidden;
}
h3.show {
visibility: visible;
}
</style>
</head>
<body>
<h2>The visibility Property with attribute value visible and hidden.</h2>
<p>This is example where we are going to show both values as visible and hidden. It's showing difference that the element we are hiding by hidden value its take place on the layout, but showing as blank.</p>
<h3 class="hide">This heading is example of hidden content</h3>
<h3 class="show">This heading is example of shown content</h3>
<p>In the above example we are hiding first hiding still it takes place on the webpage layout.</p>
</body>
</html>Output:
Conclusion
- From all the above information, we can conclude that style visibility is used to show or hide elements on the screen. If we are going to use it along with JavaScript than we can create a critical menu as well as layouts of very complex WebPages.
- It’s going to be used with property values like visible, hidden, collapse, inherit as well as initial.
Recommended Articles
This is a guide to JavaScript Style visibility. Here we discuss the Introduction to JavaScript Style visibility and its Examples along with its Code Implementation. You can also go through our other suggested articles to learn more –