Updated March 17, 2023

Introduction to JPanel in Java
JPanel is a simplest lightweight container class that is a part of the package java.swing. It can group or store a set of components together, mainly for creating a user interface. It is similar to the panel in Abstract Window Toolkit (AWT). JPanel does not contain border, title bar or menu bar. Even though several layout managers exist, FlowLayout is the default layout manager of JPanel and it inherits the class JComponents. If a component has to be attached to an application, JPanel provides space. Let us understand JPanel in detail in the following sections.
Constructors of JPanel in Java
JPanel can be declared using the following syntax:
public class JPanel extends JComponent implements AccessibleJPanel won’t be complete without constructors. The following are the different constructors used in JPanel.
- JPanel(): Since FlowLayout is the default layout manager, a new panel is created with FlowLayout if this constructor is called.
- JPanel(LayoutManager lm): A new JPanel is created with the layout manager as lm.
- JPanel(Boolean isDoubleBuffered): A new JPanel is created with the mentioned buffering strategy. Value can be true or false based on the requirement.
- JPanel(LayoutManager lm, Boolean isDoubleBuffered): A new JPanel is created with the specified layout manager lm and buffering strategy.
Functions Used in JPanel
Some of the common functions used in JPanel are:
- getUIClassID() : Look and feel (L & F) class name that renders this component is returned.
- add(Component comp): Component comp is added to the specified container.
- getAccessibleContext() : AccessibleContext related to the JPanel is returned.
- getUI(): Look and feel (L & F) object that renders this component is returned.
- setLayout(LayoutManager lm): Layout of the container is set to the specified layout manager lm.
- setUI(PanelUI Pui): Look and feel (L & F) object that renders this component is set.
- updateUI() : Current look and feel (L & F) value is reset with the UI property.
- paramString(): String representation of the JPanel is returned.
How to Create JPanel in Java?
As already discussed, JPanel class is of the package java.swing and subclass of java.swing.JComponent.
1. JPanel object is created as mentioned below.
JPanel jp=new JPanel(); //jp is the object2. Create a class that extends from JPanel Class.
public class jpclass extends JPanel()
{
//code to add the components
}3. The layout manager can be mentioned or not based on the requirement.
Since FlowLayout is the default one, we can use some other layouts in the example.
JPanel jp=new JPanel(new BorderLayout);
JPanel jp=new JPanel(new GridBagLayout);4. Double buffering strategy can be applied using the constructor JPanel(boolean isdoubleBuffered)
JPanel jp=new JPanel(true);//double buffering enables
JPanel jp=new JPanel(false); //double buffering disablesAfter creating Panel in Java, let us set the layout manager for JPanel.
In order to set the layout, use the method setLayout(LayoutManager lm).
JPanel jp=new JPanel(new GridBagLayout);Here, a GridBagLayout is set as the layout. If we are using the syntax as
JPanel jp=new JPanel();Then the layout is set as FlowLayout in default.
The steps to add components in the container is explained in the below section.
How to add Components in Java?
In order to add components such as button, JLabel, JTextfield, etc. we will use add() method. Since there are different versions for add(), which method is used depends on the panel’s layout manager.
1. Add(Component cmp) method will be used for layout managers such as GridLayout, FlowLayout, SpringLayout, BoxLayout.
JLabel jl = new JLabel("Username: ");
JTextField un= new JTextField(20);
jp.add(jl);
jp.add(un);jp is the object of JPanel.
2. Add(Component cmp, Object obj) method will be used for layout managers such as CardLayout, BorderLayout, or GridBagLayout.
JPanel jp = new JPanel(new BorderLayout());
JLabel jl = new JLabel("Username:");
JTextField un = new JTextField(40);
jp.add(label, BorderLayout.NORTH);
jp.add(userName, BorderLayout.WEST);If we are using GridBagLayout, GridBagConstraintsobject has to be passed as the second argument.
GridBagConstraints cn = new GridBagConstraints();
cn.anchor = GridBagConstraints.WEST;
cn.insets = new Insets(10, 10, 10, 10);
cn.gridx = 0;
cn.gridy = 0;
jp.add(labelUsername, constraints);If we are using CardLayout, add(String name, Component cmp) method is used. Here the first argument is the name for Card.
JPanel cl = new JPanel(new CardLayout());
cl.add("A", step1Panel);
cl.add("B", step2Panel);Program to Implement JPanel in Java
Now, let us see the program to implement simple JPanel in Java.
// java Program to create a simple JPanel add components to it
import java.awt.*;
import javax.swing.*;
//A sub class is created b extending JFrame
class JPanelProgram extends JFrame {
// creates a JFrame
static JFrame fr;
// creates JButton
static JButton bt, bt1, bt2;
//creates JLabel that helps in displaying the text
static JLabel lb;
// main class
public static void main(String[] args)
{
// A new frame is created to store buttons
fr= new JFrame("Panel");
// Label to display text is created
lb= new JLabel("Panel's Label");
//new buttons are created
bt = new JButton("A Button");
bt1 = new JButton("B Button");
bt2 = new JButton("C Button");
//Panel to add buttons is created
JPanel p = new JPanel();
//Add buttons and text field to panel
p.add(bt);
p.add(bt1);
p.add(bt2);
p.add(lb);
// set the background color of panel
p.setBackground(Color.green);
// add panel to frame
fr.add(p);
// set the size of frame
fr.setSize(400, 300);
fr.show();
}
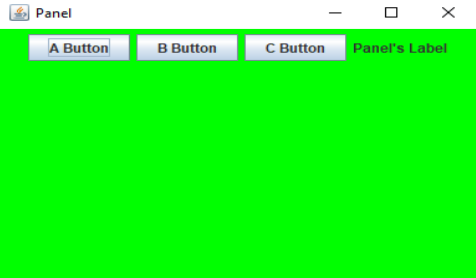
}Output:
In this program, a panel is created with buttons and text fields. Background with green color is also set for the panel. Colors, size, number of buttons can be changed based on 0n the requirement.
Suppose we want to create a component with BorderLayout. The only difference in syntax is mentioned below.
//Panel to add buttons is created
JPanel jp = new JPanel(new BorderLayout());
//Add buttons and text field to panel
jp.add(bt, BorderLayout.NORTH);
jp.add(bt1, BorderLayout.SOUTH);
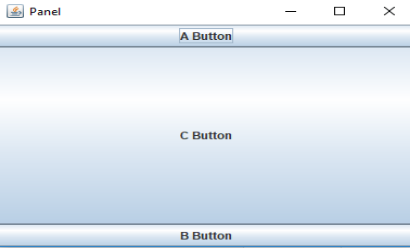
jp.add(bt2, BorderLayout.CENTER);Following is the sample output for the above BorderLayout.
Output:
Conclusion – JPanel in Java
JPanel is a lightweight simple container that groups a set of components together. The layout can be added to the container based on the user’s requirement. Even though FlowLayout is the default one, other layouts such as BorderLayout, GridBagLayout, CardLayout is also used. In this document, the different constructors and several other features of JPanel are explained.
Recommended Articles
This is a guide to JPanel in Java. Here we discuss how to create a panel and how to add components in java along with code implementation. You may also look at the following articles to learn more-