Updated April 7, 2023

Introduction to jQuery ajax complete
The jQuery ajaxComplete() function is used to specifies a handler function to be run when the ajax request completes. The jQuery ajaxComplete() function is a built in function in jQuery. The function specified by the ajaxComplete() function is called either the ajax request completed, even if completed unsuccessfully, which is not the same with the ajaxSuccess() function.
The syntax of the jQuery ajaxComplete() function –
$(document).ajaxComplete(function( event, xhr, options));Parameters –
URL – This is not an optional parameter. It specifies the location or URL to which the request is sent to get the data.
function(event, xhr, options) – This is not an optional parameter. It specifies the callback function, which will be executed when the sent request is completed. It accepts three parameters event, xhr, and options. The event parameter represents the event object. The parameter xhr represents XMLHttpRequest object. The last parameter option represents the options used in the ajax request.
Return value –
The return value of this function is XMLHttpRequest object.
Working of the ajaxComplete() function
The jQuery ajaxComplete() function accepts three parameters. Suppose we have to do the asynchronous HTTP GET request to load the data from the server and on the complete of the request (may be successfully complete or unsuccessfully complete) call the function to display some message to notify the request is completed. So we can use the ajaxComplete() function as $( document ).ajaxComplete( function(event, request, settings) { $( “#p2” ).html( “<h1>Request Complete.</h1>”); });”, which display the message “Request Complete” on the completion of the request.
Examples for the jQuery ajaxComplete() function
Here are the following examples mention below
Example #1
Example of jQuery ajaxComplete() function to load the data by using ajax request from the specified location and on completion of the request display notification message –
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<title> This is an example for jQuery ajax complete() function </title>
</head>
<body>
<h3> This an example of jQuery ajaxcomplete() function : </h3>
<button id = "btn" > Load and call the ajaxcomplete() function </button>
<br>
<p id = "p1" style = "color : red"> </p>
<p id = "p2" style = "color : red"> </p>
<script type = "text/javascript" language = "javascript">
$( document ).ready( function() {
$( "#btn" ).click( function( event )
{
$( '#p1' ).load( 'result.html' );
});
$( document ).ajaxComplete( function( event, request, settings ) {
$( "#p2" ).html( "<h1>Request Complete.</h1>" );
});
});
</script>
</body>
</html>An output of the above code is –
Once we click on the “Load and call the ajaxcomplete() function” button, the output is –
In the above code, when we click on the button, the load() function will call which sends the ajax request to the server to get the data. The load() function load the data from the server and put the loaded data to the selected element. The load() function parameter mentioned the location with the file name from where the data to get. After the request completed the ajaxComplete() function display the notification message as $(document).ajaxComplete( function(event, request, settings) { $(“#p2”).html( “<h1> Request Complete.</h1>”); });”. So, once the ajax request completed the “Request Complete.” Message will be display, as we can see in the above output.
Rewrite the above jQuery ajaxComplete() function example to load the data by using an ajax request from the specified location and, on completion of the request, display the request information –
Example #2
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<title> This is an example for jQuery ajax complete() function </title>
</head>
<body>
<h3> This an example of jQuery ajaxcomplete() function : </h3>
<button id = "btn" > Load and call the ajaxcomplete() function </button>
<br>
<p id = "p1" style = "color : red"> </p>
<p id = "p2" style = "color : red"> </p>
<script type = "text/javascript" language = "javascript">
$( document ).ready( function() {
$( "#btn" ).click( function( event){
$( '#p1' ).load( 'result.html' );
});
$( document ).ajaxComplete( function( event, request, settings) {
$( "#p2" ).html( "The request is :" + JSON.stringify( request) );
});
});
</script>
</body>
</html>An output of the above code is –
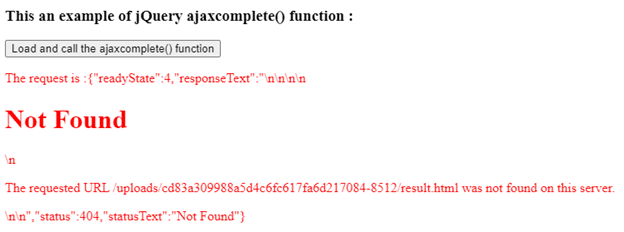
Once we click on the “Load and call the ajaxcomplete() function” button, the output is –
In the above code, when we click on the button, the load() function will call, which sends the ajax request to the server to get the data. The load() function load the data from the server and put the loaded data to the selected element. The load() function parameter mentioned the location with the file name from the data. After the request completed the ajaxComplete() function display the request informations like whether it the request was successful or not and what was the request its status and all as $(document).ajaxComplete( function(event, request, settings) { $(“#p2”).html( “The request is :” +JSON.stringify(request) ); });”. So, once the ajax request is completed, the request information will be display; as we can see in the above output, the request is not successful.
Conclusion – jQuery ajax complete
The jQuery ajaxComplete() function is a built-in function in jQuery, which specifies a handler function to be run when the ajax request completes either successfully unsuccessfully. Whereas the ajaxSuccess() function runs only if the ajax request completes.
Recommended Articles
This is a guide to jQuery ajax complete. Here we discuss the Working and Examples for the jQuery ajaxComplete() function. You may also have a look at the following articles to learn more –