Updated April 18, 2023

Definition of jQuery prop checked
jQuery prop checked is defined as an attribute that allows tracking the current status of a checkbox as a part of the manipulation of a Document Object Model acronym’d as DOM. jQuery allows different methods through which one can enable manipulation in the DOM. These manipulations can vary from editing an element in the attributes, or setting a value to the element’s properties, or more simplistically act as getters of the DOM. jQuery not only belongs to the group of getters but also to the other category of the group of the set. They have the capability to modify even the entire elements or the group of elements through insertion, copy, removal, etc. In this article, we will look at the different aspects of prop-checked functionality in jQuery.
Syntax:
As we already know by now that manipulation in jQuery can be done to get either the value of the first element’s property in a list of matched elements or a collection of one or more properties for that matched element. In this section we will look into the corresponding syntax that is applicable for prop checked in jQuery.
Generic syntax of the prop method:
$(< name of the selector >).prop(val1, val2)Checking the state of the checkbox in an HTML markup:
$(< name of the element >).prop("checked")Declaring or specifying the value of the pop-up container:
$(< name of the element >).prop("checked", < Boolean value True or False >);How prop checked works in jQuery?
By now we have a fair understanding that there are different methodologies in getting the status of a checkbox using jQuery. One such method is by using prop method. This is an inbuilt query method that not only gets the values of the selected elements but also allows the developer to set the value of the property of the check box using the method.
In case the prop method is used for getting the property value, we source the value from the first element that gets matched. In the syntax, if we look at it in-depth, $(selector).prop(val1, val2) the selector is the attribute of the element that the checkbox is referenced to. Using the val1 value, we would specify the property and when the corresponding val1 property is matched from the list of the available elements. We source the FIRST one from it and present its current state.
On a similar line, when the prop method is used for setting a property value, we declare the value of the element through val1 in the syntax and correspondingly substitute the val2 of the property that signifies the value which that property has to be set. Using the same logic as before we would try to first match the corresponding element through matching it with the value specified in the val1 and then correspondingly change the values as specified in val2. One would be intrigued to know that a list of values that needs to be changed for val1 can also be passed through val2. The one or more properties as listed in the val2 equivalent in the code will be read and accordingly, the values will be set.
One striking similarity of .prop property with .attr property makes it sometimes confusing for developers to be in a fix while choosing on which one to use for the specified use case. A small not of difference keeping in mind the adherence to the limit of the article is that the .prop() property enables developers to retrieve property values explicitly whereas on the other hand, .attr() method allows retrieval on only attributes.
In the examples below, we will go through respective bits of how can one use .prop() for retrieval of the attribute of an element and also setting of a value of one of the elements. In the last, example we will look into how a small change in attributes leads to big differences in the visual perspective.
Examples
Below are the different examples:
Example #1
Pop Up menu in JavaScript and sliding animation:
Syntax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo to *GET* the status of the checkbox</title>
<style>
img {
padding: 27px;
}
div {
color: green;
font-size: 11px;
padding: 9px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="checkbox"]').click(function(){
if($(this).prop("checked") == true){
$("#result").html("You have checked the check box!");
}
else if($(this).prop("checked") == false){
$("#result").html("You have unchecked the check box!");
}
});
});
</script>
</head>
<body>
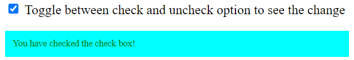
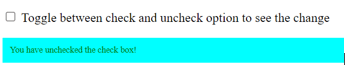
<p><input type="checkbox"> Toggle between check and uncheck option to see the change</p>
<div id="result" style="background: cyan;"></div>
</body>
</html>Output
With check box “Checked”
With check box “Unchecked”
Example #2
Disabling a check box using the prop method in jQuery:
Syntax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo to *SET* the status of the checkbox by disabling the check boxes</title>
<style>
img {
padding: 27px;
}
div {
color: green;
font-size: 9px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<input type="checkbox" checked="checked">
<input type="checkbox">
<input type="checkbox" checked="checked">
<input type="checkbox">
<script>
$( "input[type='checkbox']" ).prop({
disabled: true
});
</script>
</body>
</html>Output:
Example #3
Enabling back the check box which is mentioned in the earlier example using the prop method in jQuery:
Syntax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo to *SET* the status of the checkbox by disabling the check boxes</title>
<style>
img {
padding: 27px;
}
div {
color: green;
font-size: 9px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<input type="checkbox" checked="checked">
<input type="checkbox">
<input type="checkbox" checked="checked">
<input type="checkbox">
<script>
$( "input[type='checkbox']" ).prop({
disabled: false
});
</script>
</body>
</html>Output:
Conclusion
With the help of this article, we have understood various ways in which .prop() method can be used and also going in-depth of each of the possibilities through examples in jQuery. With this, we would encourage readers to get the essence of prop checked in jQuery and try to build an application by merging examples 2 and 3 through the utilization of a click button by which the user can toggle!
Recommended Articles
This is a guide to jQuery prop checked. Here we discuss the Definition, syntax, parameters, How prop checked works in jQuery? respectively. You may also have a look at the following articles to learn more –