Updated April 19, 2023

Introduction to jQuery Select Value
jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val() and text()to achieve this. jQuery: selected selector is used in combination with the val() or text() method to find the value for the selected option in a select box or dropdown. Using val() method, we get the value to be sent to the server and with text() method, we get the text value of the selected element.
Syntax:
1. Using val() method: val() method is used to return the value of the selected element
$("#selectedId option : selected").val()2. Using text() method: text() method is used to return the text value (string) of the selected element
$("#selectedId option : selected").text()where,val() and text() do not accept any arguments.
How does jQuery Select Value Work?
Select elements basically have two values that can be accessed. The first value is to be sent to the server, which we can get using val() The second value is the text value of the selected element which we can get using text() method.
<option value = "books">English</option>Where, books is the value returned by val() method. Englishis the value returned by text() method.
- Whenever an items gets selected in the dropdown, jQuery OnChange event handler gets executed where val() or text() method fetches the value of the selected item and then perform various operations over them.
Examples for jQuery Select Value
Let us go through few examples to understand how to get the select values from select boxes using jQuery.
Example #1
This example demonstrates how jQuery select value actually works with val() method.
Code:
<!DOCTYPE html>
<head>
<title>jQuery Get Selected Option Value</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("#SubjectsList").change(function () {
var selectedSubject = $("#SubjectsList option:selected").val();
alert("You have selected the country - " + selectedSubject);
});
});
</script>
<style>
#divstyle {
width: 500px;
height: 250px;
padding-top: 20px;
padding-left: 5px;
font-size: 24px;
text-align: center;
color: maroon;
background-color: cadetblue;
}
</style>
</head>
<body>
<div id ="divstyle">
<h3>jQuery select value using val() method</h3>
<label style="font-size: 20px;">Select:</label>
<select id="SubjectsList">
<option value="eng">English</option>
<option value="phy">Physics</option>
<option value="chem">Chemistry</option>
<option value="maths">Mathematics</option>
</select>
</div>
</body>
</html>Output:
- Below screen displays when the above code gets executed.
- By default, we have the selected option as “English” in the given dropdown.
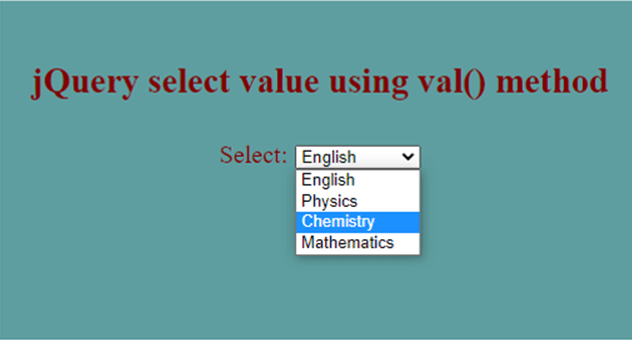
- Now, we change the selected option as “Chemistry”. We use jQuery :selected with val() method to find the selected value in the dropdown list.
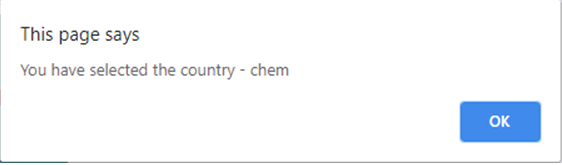
- On doing this, OnChange event handler executes where the value of the selected option is fetched and displayed in the alert box a shown below.
- Now, we have the selected option as “Chemistry”.
Example #2
This example demonstrates how jQuery select value actually works with text() method.
Code:
<!DOCTYPE html>
<head>
<title>jQuery Get Selected Option Value</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("#SubjectsList").change(function () {
var selectedSubject = $("#SubjectsList option:selected").text();
alert("You have selected the country - " + selectedSubject);
});
});
</script>
<style>
#divstyle {
width: 500px;
height: 250px;
padding-top: 20px;
padding-left: 5px;
font-size: 24px;
text-align: center;
color: maroon;
background-color: cadetblue;
}
</style>
</head>
<body>
<div id ="divstyle">
<h3>jQuery select value using text() method</h3>
<label style="font-size: 20px;">Select:</label>
<select id="SubjectsList">
<option value="eng">English</option>
<option value="phy">Physics</option>
<option value="chem">Chemistry</option>
<option value="maths">Mathematics</option>
</select>
</div>
</body>
</html>Output:
- Below screen displays when the above code gets executed.
- By default, the selected option is “English” in the given dropdown.
- Now, we change the selected option as “Chemistry”. We use jQuery :selected with text() method to find the selected value in the dropdown list.
- On doing this, OnChange event handler executes where the value of the selected option is fetched and displayed in the alert box shown below.
- Now, the selected option is “Chemistry”.
Example #3
This example demonstrates how the selected values can be retrieved from multiple select boxes using jQuery.
Code:
<!DOCTYPE html>
<head>
<title>jQuery select values from Multiple Select Box</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
var multipleValues = $( "#subj" ).val() || [];
$( "p" ).html(" <b>You selected:</b> " + multipleValues.join( ", " ) );
});
});
</script>
<style>
#divstyle {
width: 500px;
height: 350px;
padding-top: 20px;
padding-left: 5px;
font-size: 24px;
text-align: center;
color: maroon;
background-color: cadetblue;
}
</style>
</head>
<body>
<div id="divstyle">
<h3>jQuery select values from Multiple Select Box</h3>
<select id="subj" multiple="multiple" size="7">
<option>English</option>
<option>Maths</option>
<option>Physics</option>
<option>Chemistry</option>
<option>History</option>
<option>Geography</option>
</select>
<br />
<button type="button">Click</button>
<p></p>
</div>
</body>
</html>Output:
- Below screen displays when the code above gets executed.
- We can see a multiple select box which allows users to make multiple selections.
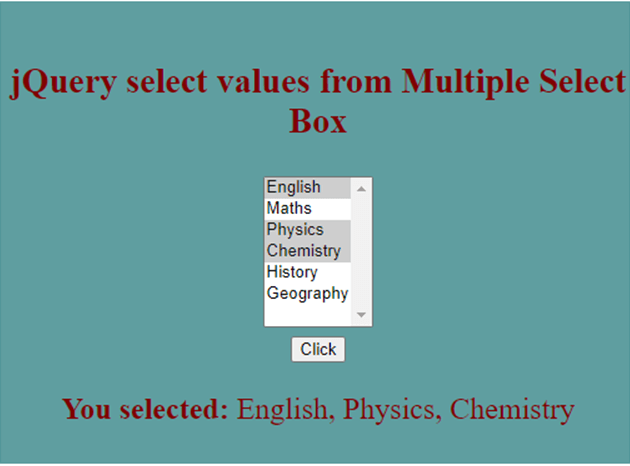
- Now, holding down the control key (ctrl) on Windows and command key on Mac, one can make multiple selections as shown below.
- Multiple selection in a select box is enabled by adding “multiple” attribute to the <select>
Example #4
Given below is another similar example that demonstrates how the selected values can be retrieved from multiple select boxes using jQuery.
Code:
<!DOCTYPE html>
<head>
<title>jQuery select values from Multiple Select Box</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
var selectedValues = [];
$.each($("#subj option:selected"), function () {
selectedValues.push($(this).val());
});
alert("Your favorite website is - " + selectedValues.join(", "));
});
});
</script>
<style>
#divstyle {
width: 500px;
height: 350px;
padding-top: 20px;
padding-left: 5px;
font-size: 24px;
text-align: center;
color: maroon;
background-color: cadetblue;
}
</style>
</head>
<body>
<div id="divstyle">
<h3>jQuery select values from Multiple Select Box</h3>
<select id="subj" multiple="multiple" size="7">
<option>English</option>
<option>Maths</option>
<option>Physics</option>
<option>Chemistry</option>
<option>History</option>
<option>Geography</option>
</select>
<br />
<button type="button">Click</button>
<p></p>
</div>
</body>
</html>Output:
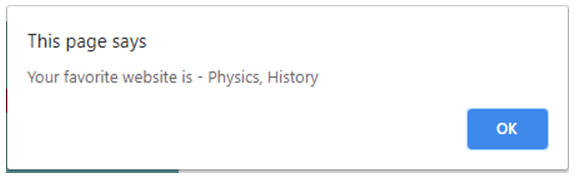
- Below screen displays when the code above gets executed.
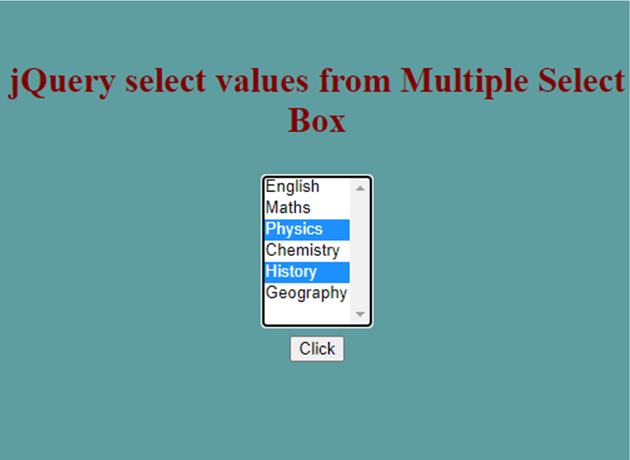
- Here, val() method returns an array with the values of each option selected.
- If no option selected, the method returns an empty array.
Conclusion
- In this article, we discussed about how to get the values of selections in a select box using jQuery.
- jQuery offers two methods, val() and text() for this.
- val() method returns the value of the selected option.
- text() method returns the text value of the selected option
Recommended Articles
This is a guide to jQuery Select Value. Here we also discuss the introduction and how does jquery select value work? along with different examples and its code implementation. You may also have a look at the following articles to learn more –