
Introduction to jQuery UI Accordion
The jQuery UI accordion() method can be used to create an expandable and collapsible content holder, which serves for the purpose of displaying the contents in separate panels. The accordion can be used to display information that is broken into the smaller discrete section, thus not making the viewer overwhelmed by lots of content at once. Each accordion container has a heading element that contains the content and by clicking on it, it opens the container and displays the content. At any given time, only one accordion can be open or visible to the user.
Syntax and Parameters
The syntax of the jQuery UI accordion() method. There are two ways to use the accordion() method –
1. $(selector, context).accordion (options)
This is the first method that declares the specific HTML element its content as the accordion menus. The options parameter specifies the appearance and the behavior of the accordion menus. If the options are more than one, then this method can be used and each option should be separated by using the comma as below –
object. $(selector, context). accordion( {opt1 : value1, opt2 : value2 ... });2. $(selector, context).accordion (“action”, params)
This is the second method that declares an html element as an accordion and performs an action on that accordion elements. The action to be performed is passing as a string like disable, selecting, or deselecting accordion menus.
Parameters
Below are the parameters of jQuery UI Accordion:
1. options
In the first method $(selector, context).accordion (options), it accepts only one parameter that is an option. There are a list of possible values which we can use for the option are –
- active: It specifies the current index of the accordion menu which is open when the page is open. The default value of it is 0. There are two types of its one is Boolean (if set false value then collapse all panel, so to display content it should be true) another type is an integer (the active panel is a zero-based index here and the negative value open panels backward from the last panel).
- Animate: It specifies animation for changing panels. The default value of it is { }. It can behave four types of values, Boolean (if set false value then disable animations), number (set animation duration in milliseconds), object (set animation with easing and duration properties), string (specify the easing name with default duration).
- collapsible: it allows users to open the panel by clicking on the header if the value is set to true and have no effect if its value is set to false. The default value of it is false.
- disabled: It specifies the accordion to be disabled. The default value of it is false.
- even: It specifies the event to trigger the accordion header to display the content panel. The default value of it is “click”.
- header: it is used to set the selector for header elements that override the default pattern. The default value of it is “> li > :first-child,> :not(li):even”.
- heightStyle: It is used to control the height of the accordion and each panel. The default value of it is It can be three values, auto (set the height of all panels to the tallest panel, fill (based on the height of accordion’s parent expand the height), content(set the height of each panel based on its content).
- Icons: It is used to specifies the icons for each header element and the selected state. The default value of it is {“header”: “ui-icon-triangle-1-e”, “active header”: “ui-icon-triangle-1-s”}.
2. action
In the second method $(selector, context). accordion( “action”, params ), it accepts the two parameters, the action, and params. The action parameter specifics the action to be performed on that accordion. The possible values for the action are –
- destroy: It is used to destroy or remove the functionality of the accordion element and return it to original state. It doesn’t accept any parameters.
- disable: It is used to disable the functionality of all menus. It doesn’t accept any parameters.
- enable: It is used to enable the functionality of all menus. It doesn’t accept any parameters.
- option(optionName): It is used to get the value of the associated accordion element with the specified option as optName which is a string.
- option: It is used to get an object containing key-value pairs which represent the accordion options hash.
- option( optionName, value ): It is uses to set accordion option of the passing optName.
- option( options ): It is used to set one or multiple accordion options in the form of an option-value pairs map.
- refresh: it recomputes the height of the accordion panels that are added or removed directly in the dom which depends on the heightStyle option and the content. It doesn’t accept any parameters.
- widget: It is used to get an object which contains the accordion element. It doesn’t accept any parameters.
Examples to Implement jQuery UI Accordion
Below are the examples to implement jQuery UI Accordion:
Example #1
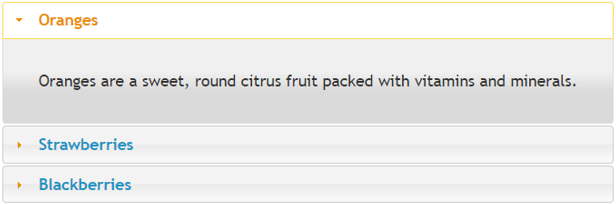
Next, we write the html code to understand the jQuery accordion () method more clearly with the following example, where the accordion () method is used to create the accordion without passing any parameters to it, as below –
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>This is an example for accordion() method</title>
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#t1{font-size: 18px;}
.ui-widget-header {
background:lightred;
color: lightyblue;
border: 1px solid #b9cd6d;
font-weight: bold;
}
</style>
<script>
$(function() {
$( "#a1" ).accordion();
});
</script>
</head>
<body>
<h4>The benefits of the fruits:</h4>
<div id="a1">
<h3>Oranges</h3>
<div>
<p>Oranges are a sweet, round citrus fruit packed with vitamins and minerals.</p>
</div>
<h3>Strawberries</h3>
<div >
<p>Strawberries are a juicy, red fruit with a high water content. It contains many healthful vitamins and minerals.</p>
</div>
<h3>Blackberries</h3>
<div>
<p>The blackberries contain health-boosting anthocyanins.</p>
</div>
</div>
</body>
</html>Output:
Example #2
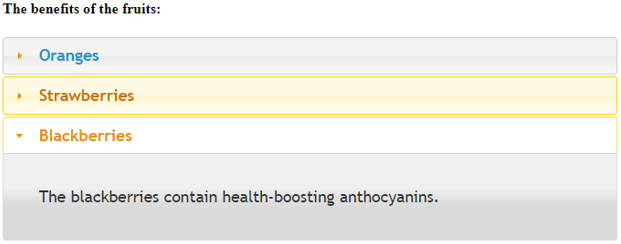
Next, we write the html code to understand the jQuery accordion() method where the accordion() method uses options like hiding, heightStyle, active and collapsible, as below –
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>This is an example for accordion() method</title>
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#t1{font-size: 18px;}
.ui-widget-header {
background:lightred;
color: lightyblue;
border: 1px solid #b9cd6d;
font-weight: bold;
}
</style>
<script>
$(function() {
$( "#a1" ).accordion({
heightStyle:"fill",
hide:"slideUp",
active : 1,
collapsible:true,
event:"mouseover"
});
});
</script>
</head>
<body>
<h4>The benefits of the fruits:</h4>
<div id="a1">
<h3>Oranges</h3>
<div>
<p>Oranges are a sweet, round citrus fruit packed with vitamins and minerals.</p>
</div>
<h3>Strawberries</h3>
<div >
<p>Strawberries are a juicy, red fruit with a high water content. It contains many healthful vitamins and minerals.</p>
</div>
<h3>Blackberries</h3>
<div>
<p>The blackberries contain health-boosting anthocyanins.</p>
</div>
</div>
</body>
</html>Output:
Example #3
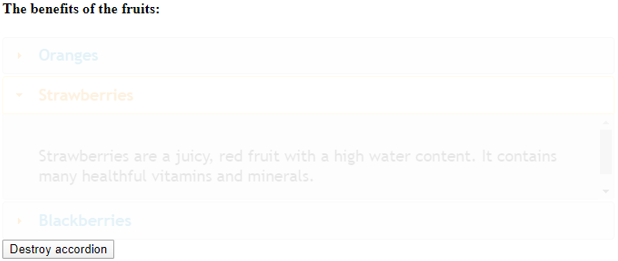
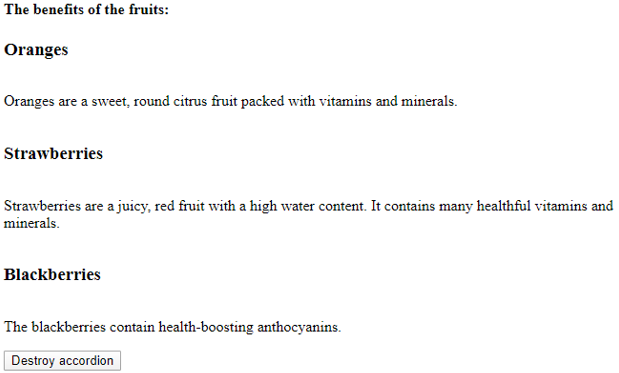
Next, we write the html code to understand the jQuery accordion() method where the accordion() method uses actions like disable and destroy, as below –
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>This is an example for accordion() method</title>
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#t1{font-size: 18px;}
.ui-widget-header {
background:lightred;
color: lightyblue;
border: 1px solid #b9cd6d;
font-weight: bold;
}
</style>
<script>
$(function() {
$( "#a1" ).accordion({
heightStyle:"fill",
hide:"slideUp",
active : 1,
collapsible:true,
event:"mouseover"
});
$("#a1").accordion("disable", 0);
$("#dtabs").click(function() {
$("#a1").accordion("destroy");
});
});
</script>
</head>
<body>
<h4>The benefits of the fruits:</h4>
<div id="a1">
<h3>Oranges</h3>
<div>
<p>Oranges are a sweet, round citrus fruit packed with vitamins and minerals.</p>
</div>
<h3>Strawberries</h3>
<div >
<p>Strawberries are a juicy, red fruit with a high water content. It contains many healthful vitamins and minerals.</p>
</div>
<h3>Blackberries</h3>
<div>
<p>The blackberries contain health-boosting anthocyanins.</p>
</div>
</div>
<button type="button" id="dtabs">Destroy accordion</button>
</body>
</html>Output #1
Output #2
Conclusion
The purpose of the accordion is to display the contents in separate panels. To create the accordion widget the jQuery UI provides an accordion() method, which serves for the purpose of displaying the contents in separate parts.
Recommended Articles
This is a guide to the jQuery UI Accordion. Here we discuss an introduction, with syntax parameters with examples to implement jQuery UI Accordion. You can also go through our other related articles to learn more –