Updated April 6, 2023

Introduction to JSP Formatter
The jsp formatter also known as jsp code formatter is a kind of tool to recognize the jsp codes to align the neat and proper format like indent code blocks based on the jsp programming syntax and also mainly preferred style options such as comment areas, documentation and it includes other indents font style, document wrapping lines etc. The jsp code have set of formatters that is purely based on the jsp parser engines. We can exactly control the formatting steps its like details of the code blocks or other comment with document area based on their needs sourceformatx source code formatter is also one of the tool for formatting the jsp codes.
Syntax:
It is aligned using the tools like sourceformatx java even jsp parse engine used other professional code formatting tools for java and jsp.
<html>
<head>
<title>
</title>
</head>
<body>
<%
-----jsp logic---
%>
-----some logic both jsp and html codes----
</body>
</html>The above codes are the basic codes format syntax in the jsp and html while we use <% and %> it will use only java code in the html the outside of the scope it will use html.
How does JSP Formatter work?
The jsp formatter uses the sourceformatx source code format tool it is purely based on the jsp parser engine so it can easily control the code blocks entire details like comments and other documentations. Using SourceFormatXjsp formatter will be able to transform the foreign jsp coding style to our styles. It will be format the jsp source codes to the preferred styles in the certain time interval. It has some own different feature Indent the functions, comments, documentation and other user-defined elements with options.
Feature used with the Indent functions, comments, documents and other elements with user-defined options it specifies the indentation step distance it has the brace style transformation process. It is used in the fonts intelligent line breaks and wrapping the text. It is aligned and sort the source code elements and also it is used in the intelligent documentation style transformation. Javadoc is used for the documentation in auto-generation it is fully supported with the Javadoc and doxygen documentation it is used in the intelligent single line comments as well as multi-line comments indentation and elimination of the unwanted codes.
It is also used for adding headers and footers in the web page the documents and the file also deals equal uniform white space between the conventions using tab2space and space2tab conventions for aligned the text between the two words. The batch process also used for format the datas and also integrate with the some ide’s like eclipse, netbeans, jcreator and intellij idea etc using some text editors we can type the codes in that editors it will align the words using some tab options it comes for integrations in text editors like ultraedit, textpad and editplus using powerful gui commands with line interface the text also some Unicode conversions line ASCII, unix and mac character encoding even though some unique encodings also used for formatter types.
Even though the SourceFormatX JSP Formatter is also built with the powerful jsp syntax code parser engines of draupnir soft to parse and restructure of the jsp source code files. That what we can use the sourceformatxjsp formatter concept will used for both the format and obsfucatejsp source code files it has the lot of individual text format options for controlling the jsp programming language in the coding styles these type of styles will allowed for some precises controls also it satisfied with the some pickiest coders. If we use html editors it has some list of modes source mode, design mode and preview mode these three modes will be used for aligned the html codes with different ways even though the alignment time we will use the options like preview panel types based on the user customized view it will be varied upon the text font styles and page alignment.
Examples of JSP Formatter
Given below are the examples:
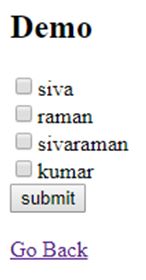
Example #1
Code:
<%@pagelanguage="java"contentType="text/html"pageEncoding="UTF-8"%>
<!DOCTYPEHTML>
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>Sample</title>
</head>
<body>
<h2>Demo</h2>
<formmethod="post">
<inputtype="checkbox"name="n"value="siva">siva<br/>
<inputtype="checkbox"name="n"value="raman">raman<br/>
<inputtype="checkbox"name="n"value="sivaraman">sivaraman <br/>
<inputtype="checkbox"name="n"value="kumar">kumar<br/>
<inputtype="submit"value="submit">
</form>
<%
String[] s = request.getParameterValues("n");
if (s != null) {
%>
<h3>Given names:</h3>
<ul>
<%
for (String s1 : s) {
%>
<li><%= s %></li>
<%
}
%>
</ul>
<%
}
%>
<br/><ahref="<%=request.getRequestURI() %>">Go Back</a>
<body>
</html>Output:
Example #2
Code:
<%@pageimport="java.io.*,java.util.Locale"%>
<%@pageimport="javax.servlet.*,javax.servlet.http.* "%>
<%
Locale l = request.getLocale();
String s = l.getLanguage();
String s1 = l.getCountry();
%>
<html>
<head>
<title>Sample</title>
</head>
<body>
<center>
<h1>Demo</h1>
</center>
<palign="center">
<%
out.println("Language : " + s + "<br />");
out.println("Country : " + s1 + "<br />");
%>
</p>
</body>
</html>Output:
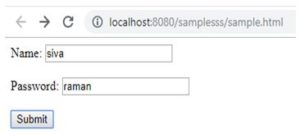
Example #3
<html>
<body>
<formaction="second.jsp"method="POST">
Name: <inputtype="text"name="n">
<br/><br/>
Password: <inputtype="text"name="pass"/><br/><br/>
<inputtype="submit"value="Submit"/>
</form>
</body>
</html>
<html>
<head>
<title>Welcome To My Domain</title>
</head>
<body>
<center>
<h1>Sample</h1>
<ul>
<li><p><b>First Name:</b>
<%=request.getParameter("n")%>
</p></li>
<li><p><b>Last Name:</b>
<%=request.getParameter("pass")%>
</p></li>
</ul>
</body>
</html>
Output:
After clicking on submit button:
In the above examples we saw the jsp code format with three different examples. All the examples we use the normal jsp codings like login page, someui elements like check box, buttons etc. Even though we use the Internationalization concept in jsp (second example) but all the examples output with one more additional screenshot like SourceFormatX JSP Formatter tool used for align the jsp codings whatever we already written the codes in IDE.
Conclusion
The jsp web pages are rapidly acceptance of the dynamic codes contents on the internet using application servers. It also provides the full access to the java based platform running on the servers with more secure. Many code format tools are available in market for deploying jsp code products.
Recommended Articles
This is a guide to JSP Formatter. Here we discuss the introduction to JSP formatter, how does it work along with respective examples. You may also have a look at the following articles to learn more –