Updated March 21, 2023

Introduction to Kbd Tag in HTML
The following article outlines the kbd tag in HTML. The <kbd> tag in HTML helps to recognize text which is defined by the user’s keyboard input. It is used to take input from the keyboard. It is mainly used whenever there is a need to display text which the user enters through their keyboard. It comes under the category of the tag known as the phrase tag. This is also known as an inline element. The default font set to this tag is monospace from the font family. One can use different style codes to improve the text’s look and feel included within the <kbd> tag. It always contains text which one can easily type through a keyboard.
Syntax
The <kbd> tag defined in the HTML within opening <kbd> and closing </kbd> tag.
The text enclosed within this tag as follows:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<p>Kbd tag in HTML
< kbd> Text </kbd> <kbd> Text </kbd> <kbd> Text </kbd>
</body>
</html>This <kbd> tag is known as phrase tag, which includes font format in monospace type. One can change the styling of the text included within the <kbd> tag using different CSS properties as follows:
- To change the text’s font style, one can use CSS-font-style attribute to the text so text can be normal, italic, initial, etc.
- Basically, the text enclosed within <kbd> is in monospace format, but it can be changed by using CSS-font-family So; it can display a list of multiple font families so one can choose appropriate among them to the text.
- It is also possible to change the text size by using CSS-font-size.
- One can change font-weight by using property CSS-font-weight to show text in bold or thick format. It is also possible to make text capitalize or take control over text cases through CSS-text-transform.
- For the text-decoration purpose, we can use property like CSS-text-decoration, which helps to color the text, text-decoration with lines, text-decoration style, etc. In brief, text-decoration-color uses 2 attributes like CSS-color for text color purpose and CSS-background-color to set color as the background.
For setting text layout style to the <kbd> tag, there are different properties into the CSS are as follows:
- To handle white spaces from the text, one can use CSS-white space.
- To show overflowed text content that is not displayed to the user can use CSS-text-overflow.
- To give a break within the line or words can be done using CSS-word-break.
- To give shadow to the text by using property CSS-text-shadow.
- To align text at the last position of the line can be used with the property CSS-text-align-last.
- To give spaces in between letters or characters by using CSS-letter-spacing property.
- To define the height of the line, one can use the property CSS-line-height.
- To define space in between words is possible by using CSS-word-spacing.
- <kbd> tag in HTML doesn’t have any special attributes. It was going to support Global attributes as well as Event attributes available in HTML.
- This tag is always used within the <body> section.
How Does kbd Tag Work in HTML?
<kbd> tag is one of the most useful tags used in HTML for various purposes. The main use of <kbd> tag into the user documentation. Because it helps to show the text which is going to be typed on the keyboard. It is a fantastic and helpful element in HTML.<kbd> the tag also used to create keyboard shortcuts.
That will help create a new document, save the document, open it in a new tab, etc. It works on various CSS properties for styled output. Suppose we are going to create a keyboard shortcut using <kbd> tag in HTML. Here we are copying some text and paste it.
So we will do this thing using <kbd>tag through short cuts as follows:
<p>
<kbd>ctrl </kbd> + <kbd>c</kbd> and then <kbd>ctrl </kbd> + <kbd>v </kbd>
So this example will create a shortcut to copy text from ctrl +c and also paste it using ctrl + v.
Examples of kbd Tag in HTML
Given below are the examples of kbd Tag in HTML:
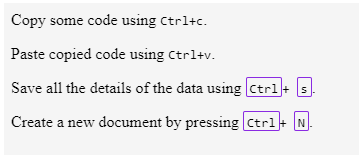
Example #1 – This is a simple example of the <kbd> tag.
<!DOCTYPE html>
<html>
<head>
<title>kbd tag</title>
<style>
kbd.key {
padding: 3px 3px 0;
border-radius: 2px;
border: 1px solid #666;
border-color: blueviolet;}
</style>
</head>
<body>
<p>Copy some code using <kbd><kbd>Ctrl</kbd>+<kbd>c</kbd></kbd>.</p>
<p>Paste copied code using <kbd><kbd>Ctrl</kbd>+<kbd>v</kbd></kbd>.</p>
<p>Save all the details of the data using <kbd ><kbd class="key" >Ctrl</kbd>+
<kbd class="key">s</kbd></kbd>.</p>
<p>Create a new document by pressing <kbd><kbd class="key">Ctrl</kbd>+
<kbd class="key">N</kbd></kbd>.</p>
</body>
</html>Output:
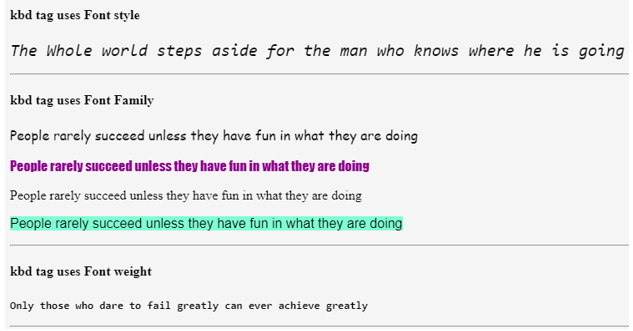
Example #2 – <kbd> tag using CSS properties.
<!DOCTYPE html>
<html>
<head>
<title>kbd tag</title>
<style>
kbd.font {
font-style: italic;
font-size: 20px;
}
kbd.cursive{
font-family: cursive;
}
kbd.fantasy{
font-family:fantasy;
color:darkmagenta;
}
kbd.inherit{
font-family:inherit;
}
kbd.sans-serif{
font-family:sans-serif;
background-color: aquamarine;
}
kbd.weight{
font-weight:bold;
}
</style>
</head>
<body>
<h4>kbd tag uses Font style</h4>
<p><kbd class="font">The Whole world steps aside for the man who knows where he is going</kbd><hr>
<h4>kbd tag uses Font Family</h4>
<p><kbd class="cursive">People rarely succeed unless they have fun in what they are doing</kbd>
<p><kbd class="fantasy">People rarely succeed unless they have fun in what they are doing</kbd>
<p><kbd class=" inherit">People rarely succeed unless they have fun in what they are doing</kbd>
<p><kbd class="sans-serif">People rarely succeed unless they have fun in what they are doing</kbd>
<hr>
<h4>kbd tag uses Font weight </h4>
<p><kbd class="weight"> Only those who dare to fail greatly can ever achieve greatly</kbd>
<hr>
</body>
</html>Output:
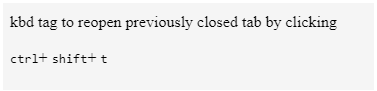
Example #3
<!DOCTYPE html>
<html>
<head>
<title>HTML kbd Tag</title>
</head>
<body>
<p>kbd tag to reopen previously closed tab by clicking
<br>
<br>
<kbd>ctrl</kbd>+
<kbd>shift</kbd>+
<kbd>t</kbd>
</body>
</html>Output:
After clicking ctrl+shift+t keys from the keyboard, it will reopen a previously closed tab in the browser.
Conclusion – kbd Tag in HTML
<kbd> tag in HTML is used for showing text as keyboard input. It is in monospace font.This tag can be styled using different CSS properties like font-family, font-weight, font-color, background-color, font-size, font-style, text-decoration, white-space, text-break, text-shadow, text- align –last, text letter-spacing, text-overflow etc.
Recommended Articles
This has been a guide to kbd Tag in HTML. Here we discuss the syntax, how does kbd tag work in HTML? and examples. You may also have a look at the following articles to learn more –