Updated April 11, 2023
Introduction to Laravel Pagination
The Laravel Pagination query allows the user to view all the display items on separate pages. There may hundreds of records that cannot be viewed at one go, so you put in page numbers as links which will then redirect you to the correct page, once clicked.
Examples to Implement Laravel Pagination
Let us start with a quick examples of Laravel Pagination:
Example #1
Code:
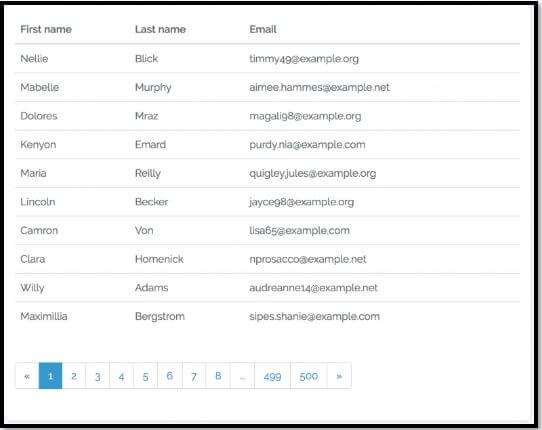
$customers = Customer::paginate(10);
@foreach ($customers as $customer)
@endforeach
First name Last name Email
{{ $customer->first_name }} {{ $customer->last_name }} {{ $customer->email }}
{{ $customers->links() }}Output:
Code:
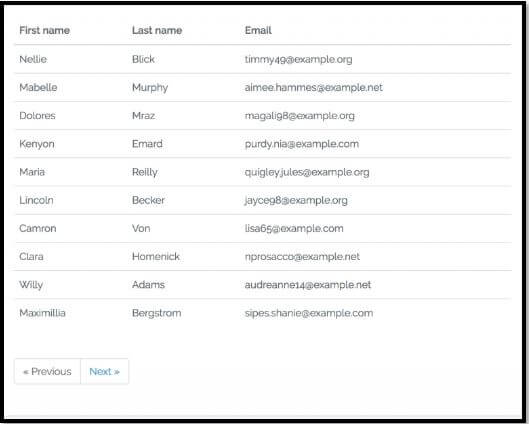
$customers = Customer::simplePaginate(10);Output:
Explanation: The above example illustrates the range of the flexibility that the Laravel Framework provides to its developers. The pagination ideally provides page numbers while a simple paginate query asks the viewer to move to the next page, instead of providing him or her with a list of pages. The advantage of having a paginated query is that one can jump pages. So for example, if you had to go to page 6 directly from page 2, you can.
Example #2
Code:
composer create-project --prefer-distlaravel/laravel blog
php artisan migrate
php artisan tinker
factory(\App\User::class, 100)->create();
Route::get('pagination', 'PaginationController@index');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class PaginationController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$users = User::paginate(5);
return view('users', compact('users'));
}
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Laravel 5.7 - Pagination Link Customizations - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h1>Laravel 5.7 - Pagination Link Customizations - ItSolutionStuff.com</h1>
<table class="table table-bordered">
<thead>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</thead>
@foreach($users as $user)
<tbody>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tbody>
@endforeach
</table>
{{ $users->onEachSide(1)->links() }}
</div>
</body>
</html>PHP Code:
php artisan serve
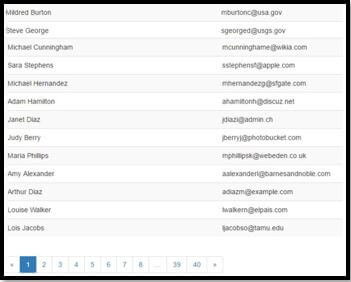
http://localhost:8000/paginationOutput:
Example #3
Code:
Route::get ( '/', function () {
$dummyDetails = User::paginate(25);
return view ( ‘welcome’ )->withUsers($dummyDetails);
} );
<div class="container">
@if(isset($users))
<h2>Sample User details</h2>
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach($users as $dummy)
<tr>
<td>{{$dummy->name}}</td>
<td>{{$dummy->email}}</td>
</tr>
@endforeach
</tbody>
</table>
{!! $users->render() !!}@endif
</div>Output:
Code:
<div class="container">
<form action="/search" method="POST" role="search">
{{ csrf_field() }}
<div class="input-group">
<input type="text" class="form-control" name="q"
placeholder="Search users"><span class="input-group-btn">
<button type="submit" class="btnbtn-default">
<span class="glyphiconglyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
Route::any ( '/search', function () {
$q = Input::get ( 'q' );
if($q != ""){
$user = User::where ( 'name', 'LIKE', '%' . $q . '%' )->orWhere ( 'email', 'LIKE', '%' . $q . '%' )->paginate (5)->setPath ( '' );
$pagination = $user->appends ( array (
'q' =>Input::get ( 'q' )
) );
if (count ( $user ) > 0)
return view ( 'welcome' )->withDetails ( $user )->withQuery ( $q );
}
return view ( 'welcome' )->withMessage ( 'No Details found. Try to search again !' );
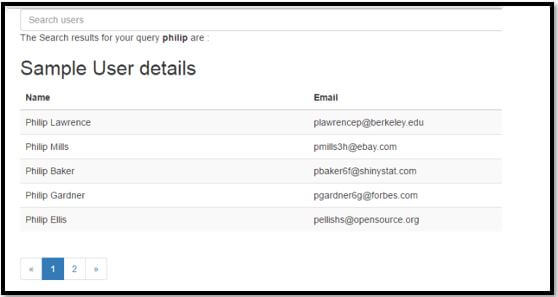
} );Output:
Explanation: The best part of the pagination query is that it can be added to any other laravel framework query. As the above example has shown, the database can be limited to just 5 output and the paginator can be added. This is also the reason why The Laravel Framework is such a sought after platform. The sheer options that it provides to the developer are praiseworthy.
Code:
public function index()
{
$authors = Author::all();
return view('authors.index', compact('authors'));
}
@forelse($authors as $author)
@empty
@endforelse
First name Last name Actions
{{ $author->first_name }} {{ $author->last_name }}
Edit
{{ csrf_field() }}
Delete
No entries found.Output:
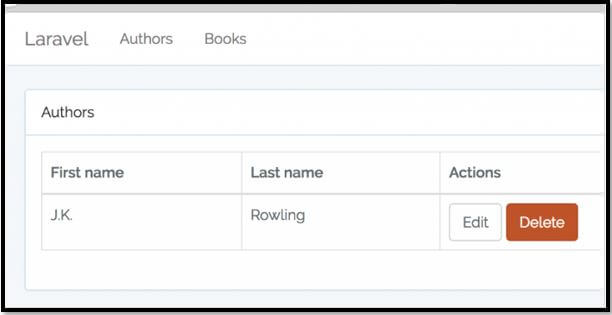
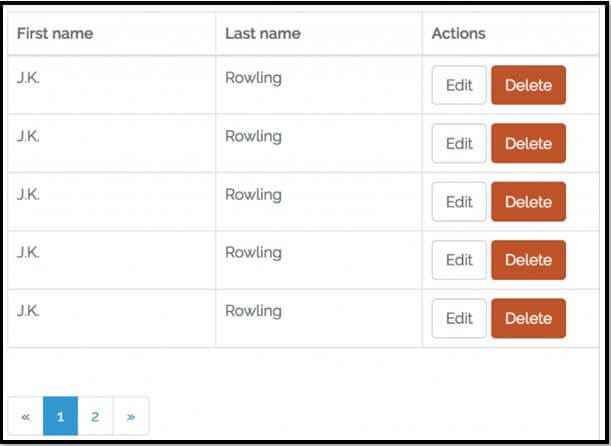
Code:
public function index()
{
$authors = Author::paginate(5);
return view('authors.index', compact('authors'));
}Output:
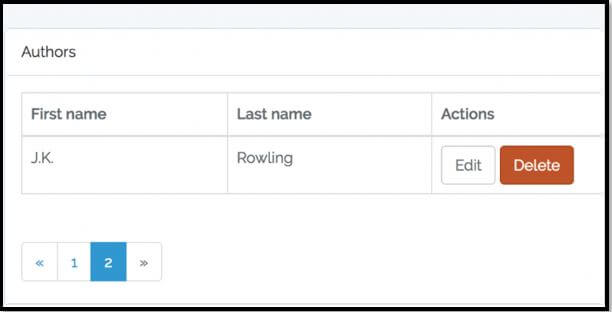
This is for page 1 and then when we go to Page 2:
Explanation: As I mentioned earlier, the Pagination query is able to perform in conjunction with the other queries, which help in providing the user with a better experience.
Example #4
A final example will suffice:
Code:
php artisan migrate
"require-dev": {
"filp/whoops": "~2.0",
"nunomaduro/collision": "~1.1",
"fzaninotto/faker": "~1.4",
"mockery/mockery": "~1.0",
"phpunit/phpunit": "~7.0",
"symfony/thanks": "^1.0"
},
// DatabaseSeeder.php
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = Faker::create();
foreach (range(1,1000) as $index) {
DB::table('users')->insert([
'name' => $faker->name,
'email' => $faker->email,
'password' =>bcrypt('secret'),
]);
}
}
php artisan db:seed
// HomeController.php
use App\User;
public function getUsers()
{
$users = User::all();
return view('index', compact('users'));
}
// web.php
Route::get('/users', 'HomeController@getUsers')->name('users');
<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Users Data</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="{{ asset('css/app.css') }}" rel="stylesheet" />
</head>
<body>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
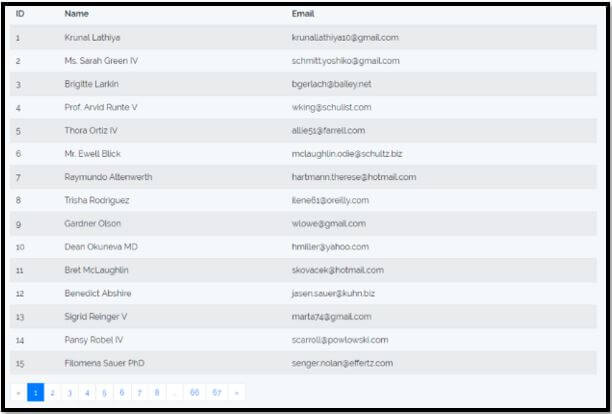
// HomeController.php
$users = User::paginate(15);
{{ $users->links() }}
<<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Users Data</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="{{ asset('css/app.css') }}" rel="stylesheet" />
</head>
<body>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
</body>
</html>Output:
Conclusion
The Pagination query is to create a vibe of a book within the confines of the web page. More importantly, the navigation is simplified and the user now can reach any page and in any order.
Recommended Articles
We hope that this EDUCBA information on “Laravel Pagination” was beneficial to you. You can view EDUCBA’s recommended articles for more information.