Updated April 7, 2023

Difference Between Materialize vs Bootstrap
The web design that has CSS, HTML, and Java Scripts to design the front end of web design and developed by Google is called Materialize framework. The classic design can be kept as basic and users can design their own web pages and make changes without any hassles in Materialize framework. The front-end framework designed for developers to build a highly responsive website with HTML, CSS, and JavaScript is called Bootstrap. The templates are provided in the form of buttons or any type of navigation to make it easy for users to move from one page to another.
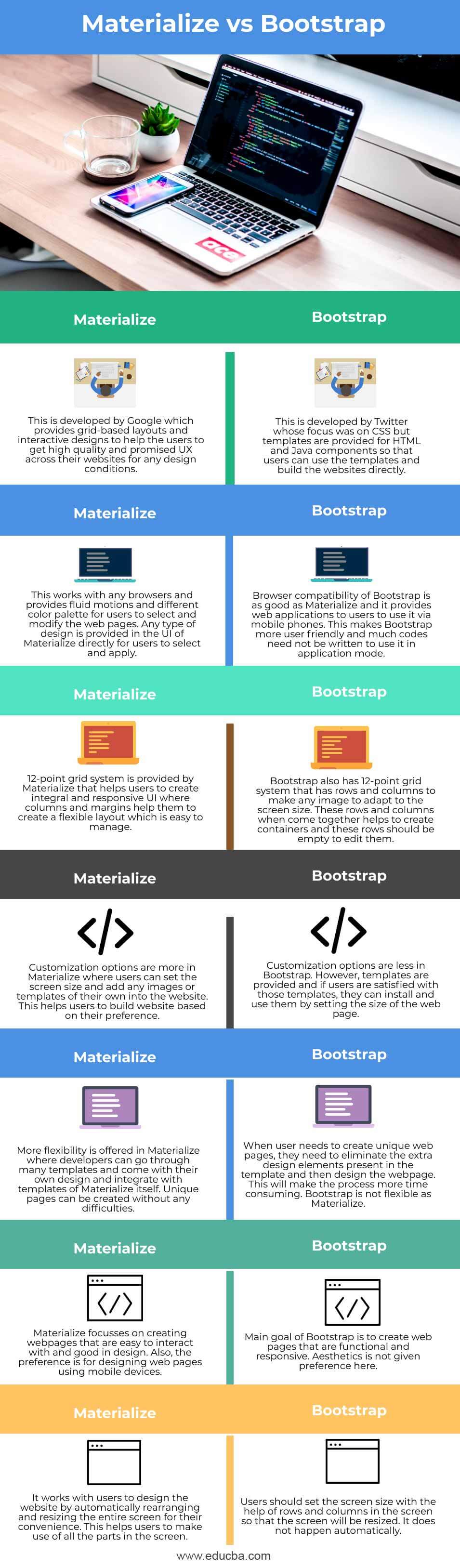
Head to Head Comparison between Materialize vs Bootstrap (Infographics)
Below are the top 7 differences between Materialize vs Bootstrap:
Key Differences between Materialize vs Bootstrap
Some of the key differences between Materialize vs Bootstrap are:
- Bootstrap was designed to create functional web pages. There are a lot of features and CSS templates available in the UI of Bootstrap that make it look bulky. Searching some templates and functions in the app will take time as the app is not many users friendly. These greater number of features make the app work slow and make the users lose their energy. Meanwhile, in Materialize users can customize the components they need and customize the UI making it easy to use. The UI does not look bulky and it is easy to find features in the app that is useful for CSS developers.
- The design of both applications is different by itself. We have the toolbars and menus similar in both cases where comparison is not easy. But, we should keep in mind that Bootstrap was designed to make faster webpages, and Materialize was created to make animations and colorful websites to make users have a seamless experience on creating animations and webpages. The sidebar component in Materialize makes users select and paste any component needed but this sidebar is not present in Bootstrap making the users select functions from the menu itself.
- Consistency is much better in Bootstrap when compared to Materialize. But when we create more websites using Bootstrap, we can see that most websites look alike. Bootstrap is user friendly in this aspect but unique website is not definitely Bootstrap’s cup of tea. Unique and creative websites can be created easily with Materialize. When we create our second website using Materialize, it will not look the same as Bootstrap.
- On a scale of 1 to 10, Bootstrap stands on the top 5 list whereas Materialize is not much preferred. This can be because users do not require unique websites always as the requirement will be always on similar content. Also, webpage viewers will not be happy to see many animations on the webpage rather than the content. I think this makes Bootstrap a big community of supporters who help always to solve the doubts on website creation. The community is made stronger by fixing the bugs quickly and solving the code issues if any is present. We should always depend on documentation for Materialize and in some cases, that will not help.
Both Materialize and Bootstrap are unique in their own ways and this makes both stand apart. Bootstrap is best for beginners with its consistent design and community support. Materialize is best for developers who are thinking out of their box to achieve their perfect design to the screen. It is also interactive to users for using their own templates.
Materialize vs Bootstrap Comparison Table
Let us discuss the top comparison between Materialize vs Bootstrap:
|
Materialize |
Bootstrap |
| This is developed by Google which provides grid-based layouts and interactive designs to help the users to get high quality and promised UX across their websites for any design conditions. | This is developed by Twitter whose focus was on CSS but templates are provided for HTML and Java components so that users can use the templates and build the websites directly. |
| This works with any browsers and provides fluid motions and a different color palette for users to select and modify the web pages. Any type of design is provided in the UI of Materialize directly for users to select and apply. | Browser compatibility of Bootstrap is as good as Materialize and it provides web applications to users to use via mobile phones. This makes Bootstrap more user friendly and many codes need not be written to use it in application mode. |
| The 12-point grid system is provided by Materialize that helps users to create an integral and responsive UI where columns and margins help them to create a flexible layout that is easy to manage. | Bootstrap also has a 12-point grid system that has rows and columns to make any image adapt to the screen size. These rows and columns when come together help to create containers and these rows should be empty to edit them. |
| Customization options are more in Materialize where users can set the screen size and add any images or templates of their own into the website. This helps users to build websites based on their preferences. | Customization options are less in Bootstrap. However, templates are provided and if users are satisfied with those templates, they can install and use them by setting the size of the web page. |
| More flexibility is offered in Materialize where developers can go through many templates and come with their own design and integrate with templates of Materialize itself. Unique pages can be created without any difficulties. | When a user needs to create unique web pages, they need to eliminate the extra design elements present in the template and then design the webpage. This will make the process more time consuming. Bootstrap is not flexible as Materialize. |
| Materialize focuses on creating webpages that are easy to interact with and good in design. Also, the preference is for designing web pages using mobile devices. | Main goal of Bootstrap is to create web pages that are functional and responsive. Aesthetics is not given preference here. |
| It works with users to design the website by automatically rearranging and resizing the entire screen for their convenience. This helps users to make use of all the parts in the screen. | Users should set the screen size with the help of rows and columns in the screen so that the screen will be resized. It does not happen automatically. |
Recommended Articles
This is a guide to Materialize vs Bootstrap. Here we also discuss the materialize vs bootstrap key differences with infographics and comparison table. You may also have a look at the following articles to learn more –