What is MERN Stack?
The MERN stack is a popular and powerful web development framework used to build full-stack applications. MongoDB, Express.js, React.js, and Node.js are abbreviated as MERN.
Each component of the stack plays a specific role in the development process. The MERN stack enables developers to create end-to-end web applications using JavaScript. MongoDB serves as the database layer, Express.js handles the server-side logic and routing, React.js builds the user interfaces, and Node.js powers the server-side execution. This combination provides a seamless and efficient workflow, making MERN a popular choice for building modern web applications.
Table of Contents
- What is MERN Stack?
- Components of MERN Stack
- Benefits of Using MERN Stack
- How does the MERN Stack work?
- Building a MERN Stack Application
- Why Should You Work With MERN Stack?
- MERN Use Cases
Components of MERN Stack
There are four primary parts to the MERN stack:
- MongoDB: MongoDB is a well-known NoSQL database that uses the adaptable, JSON-like BSON format to store data. It provides scalability, high performance, and ease of use.
- Express.js: Express.js is a web application framework for Node.js. It offers complete functionality and resources for creating APIs and web apps. Routing, integrating middleware, and integrating template engines are all made simpler by Express.js.
- React.js: React.js is a JavaScript library developed by Facebook for building user interfaces. React.js allows developers to create interactive and dynamic web applications efficiently. It uses a virtual DOM (Document Object Model) to update and render components efficiently, resulting in a fast and responsive user experience.
- Node.js: Node.js is a runtime environment that enables the server-side execution of JavaScript. Node.js enables developers to build server-side logic and APIs using JavaScript, making sharing code between the client and server easier.
These four components create a powerful and cohesive stack for building full-stack web applications.
MongoDB serves as the database layer, Express.js handles the server-side logic and routing, React.js builds the user interfaces, and Node.js powers the server-side execution. This combination allows for efficient MERN Stack development and seamless integration between an application’s client and server sides.
Benefits of Using MERN Stack
Using the MERN stack offers several benefits for web developers. Let us discuss them one by one:
- Full-stack JavaScript: The MERN stack enables programmers to create front-end and backend applications using a single programming language, JavaScript. This eliminates the need to learn multiple languages and allows code reuse, making development more efficient.
- Rich and Interactive User Interfaces: React.js, a key component of the MERN stack, offers a virtual DOM and a component-based architecture. This allows developers to build dynamic and interactive user interfaces that update efficiently without reloading the entire page.
- Flexibility and Adaptability: As a NoSQL database, MongoDB offers a flexible schema that can adapt to evolving project requirements. This flexibility allows for easier modifications to the database structure as the application evolves.
- Scalability and Performance: Node.js, the server-side component of the MERN stack, is known for its scalability and performance. MongoDB’s scalability and flexible schema further contribute to handling large amounts of data.
How does the MERN Stack work?
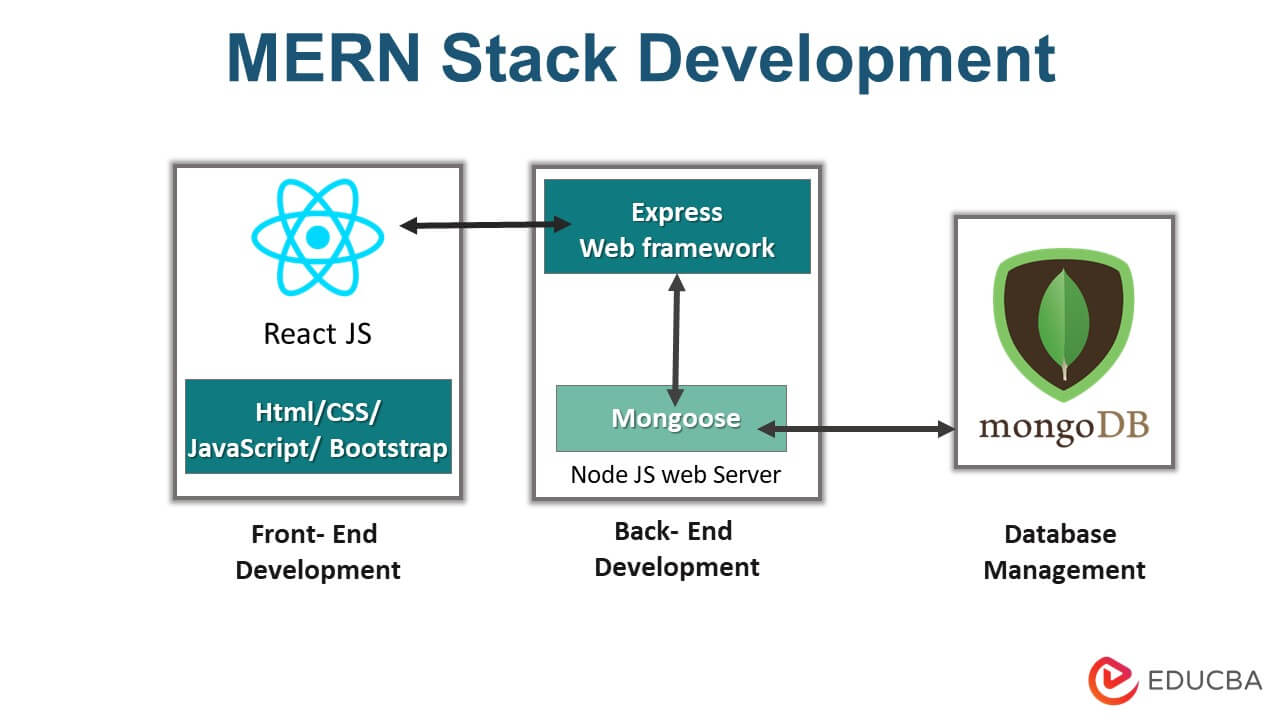
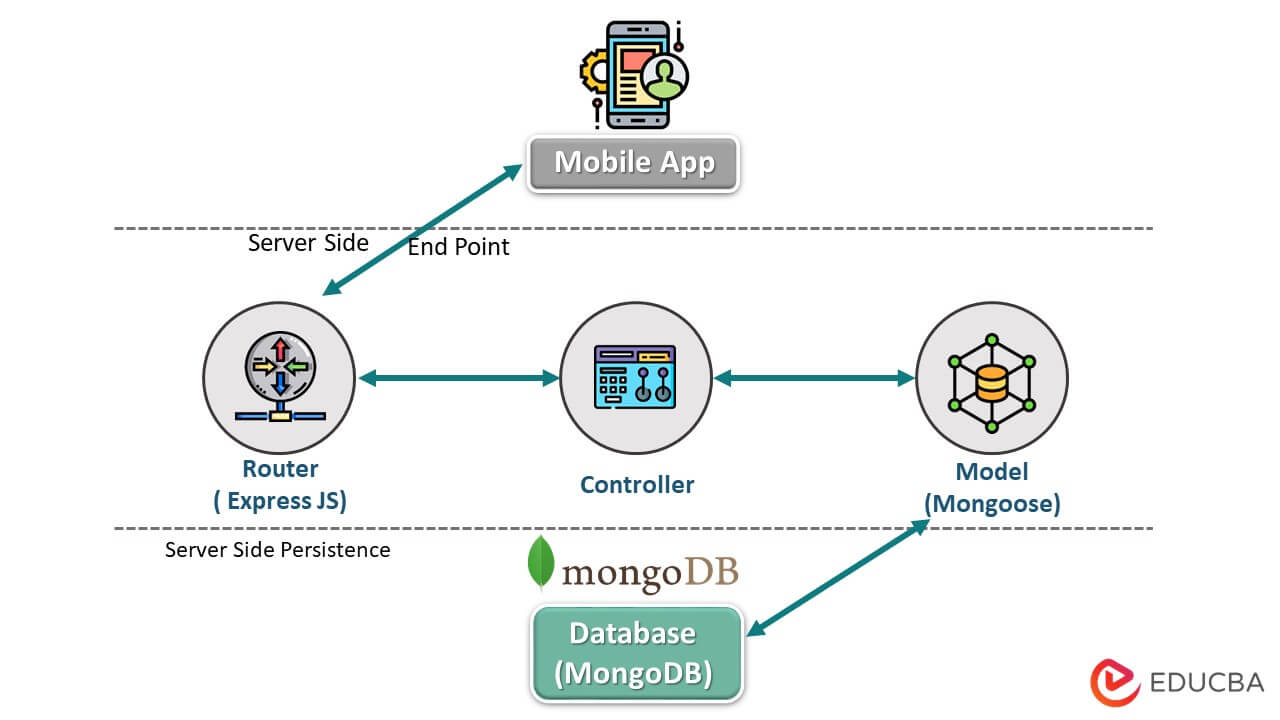
The MERN stack is a full-stack web development technology combining MongoDB, Express.js, React.js, and Node.js.
Front-end development uses React.js, creating the user interface and handling interactions. The back end, powered by Express.js and Node.js, handles HTTP requests and communicates with the MongoDB database to store and retrieve data.
MongoDB offers flexibility and scalability by storing data in JSON-like documents. React.js and Node.js share the same JavaScript language, which makes development seamless.
This combination enables developers to build modern and scalable web applications using JavaScript throughout, delivering a smooth user experience with real-time interactions and efficient data management.
1. MongoDB
MongoDB is a versatile NoSQL database that stores data in documents that resemble JSON. Its schema-less design makes it simple to handle various data types without using predefined tables. MongoDB offers rapid data retrieval and scalability, making it ideal for modern applications. It also supports complicated queries and indexing.
MongoDB as a NoSQL database
MongoDB is a NoSQL (non-relational) database that provides a flexible and scalable approach to storing and managing data. MongoDB does not employ tables with fixed schemas, in contrast to conventional relational databases.
Instead, it stores data in flexible and self-describing documents called BSON, a binary representation of JSON-like documents.
Document-oriented data model
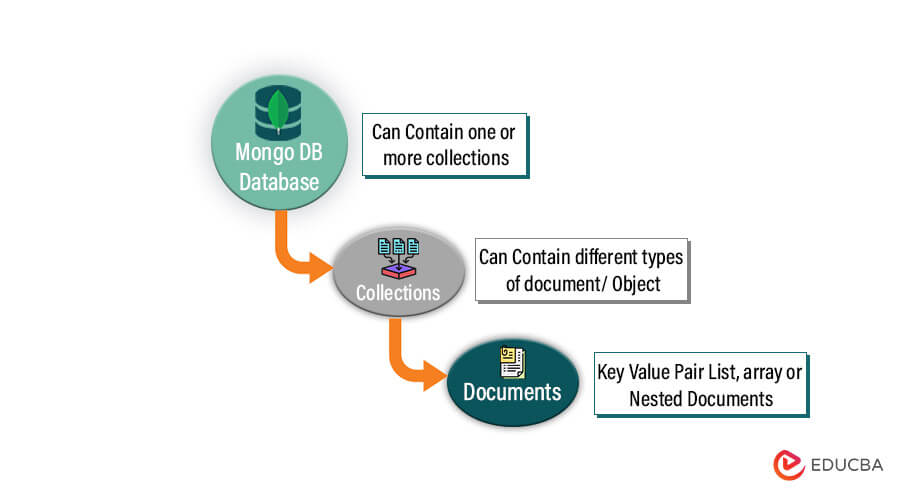
MongoDB uses a document-oriented data model to manage and store data. The data is organized into collections, and each collection has multiple documents. Every document has key-value pairs that represent data fields and their corresponding values. Unlike relational databases, MongoDB doesn’t require a fixed schema and allows for flexible documents. This means that each document can have different fields and structures. They are often represented in formats like JSON or BSON, which make the data easy to read and lightweight.
Collections and documents
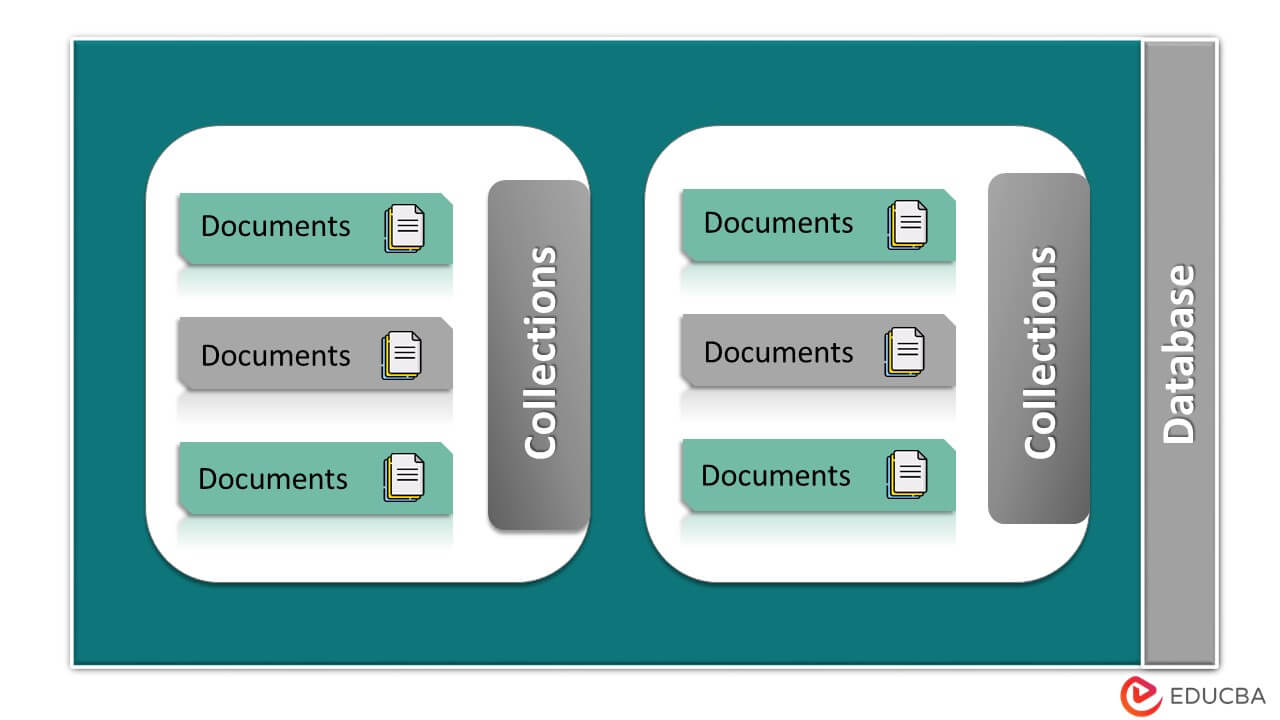
In MongoDB, data is organized and stored within collections, analogous to tables in relational databases. Here’s an overview of collections and documents in MongoDB:
Collections and documents are fundamental concepts in MongoDB:
- Collections: Collections are logical containers in MongoDB that group related documents. They are analogous to tables in traditional relational databases but do not enforce a fixed schema. Collections store similar data records and allow for dynamic and flexible data storage.
- Documents: Documents are individual data records in MongoDB, stored within collections. Each document is a JSON-like structure containing key-value pairs representing data attributes and their values. Documents offer schema flexibility, enabling different documents in the same collection to have varying fields and structures.
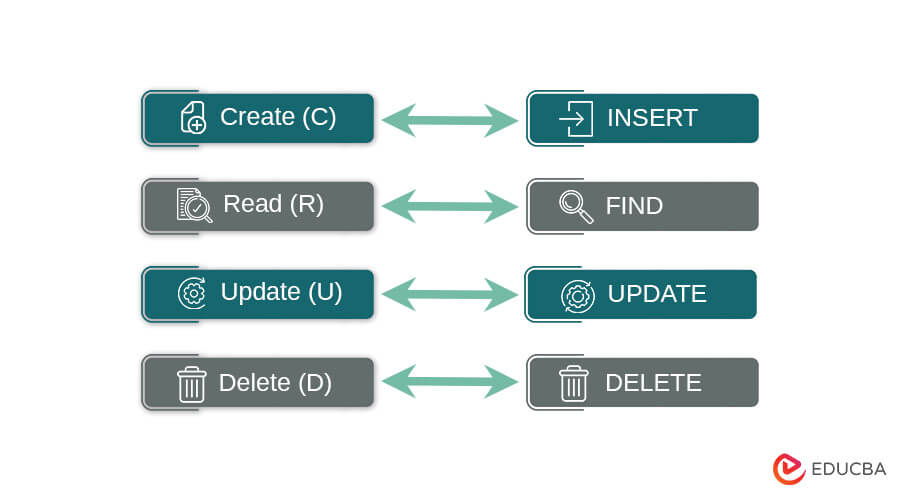
CRUD operations in MongoDB
CRUD stands for Create, Read, Update, and Delete, the basic operations for manipulating data in a database. MongoDB provides a set of operations to perform CRUD operations on documents within collections. Let’s see one by one:
- Create (C): To create new documents in a collection, you can use the insertOne() or insertMany() methods. insertOne() adds a single document, while insertMany() can insert multiple documents in one operation.
Example
db.collection.insertOne({ key: value })- Read (R): To retrieve data from the database, you use the find() method, which allows you to query for specific documents based on criteria. You can use filters and conditions to fetch the desired data.
Example
db.collection.find({ key: value })- Update (U): To modify existing documents, you use the updateOne() or updateMany() method. updateOne() updates a single document that matches the specified filter, while updateMany() can update multiple documents in one operation.
Example
db.collection.updateOne({ filter }, { $set: { updatedField: newValue } })- Delete (D): To remove documents from a collection, you use the deleteOne() or deleteMany() method. deleteOne() removes one document that matches the filter, while deleteMany() can delete multiple documents in one operation.
Example
db.collection.deleteOne({ filter })Querying and Indexing
Querying and indexing are important aspects of working with MongoDB.
- Querying: Querying retrieves specific data from a database based on specified conditions. In MongoDB, you use the find() method to query for documents that match particular criteria. Queries can include filters, projections, sorting, and more, allowing you to fetch the required data efficiently.
- Indexing: Indexing is the creation of data structures that optimize query performance. Indexes store copies of selected data fields or key-value pairs, allowing the database engine to find and access data quickly. Indexes speed up queries by reducing the amount of data that needs to be scanned during retrieval.
Proper indexing and efficient querying are essential for achieving optimal performance in MongoDB and ensuring the smooth operation of your database.
2. Express.js
Express.js is a Node.js web application framework that aims to simplify server-side programming. It provides robust features for building web applications and APIs, making it popular among developers for its ease of use and rapid development capabilities. With Express.js, developers can handle HTTP requests, define routes, manage middleware, and perform server-side tasks. Its lightweight nature allows it to be customized and extended with third-party modules easily.
Building RESTful APIs with Express.js
Express.js simplicity and flexibility make it a great option for creating RESTful APIs. We can build the RESTful API by doing the following steps:
- Setup the Project: Create a new Node.js project and install express.js.
- Create Express App: Require Express and create an instance using express().
- Define Routes: Designate route handlers for HTTP methods (GET, POST, PUT, DELETE) and endpoints. These handlers will determine how the API responds to specific requests.
- Middleware: Implement middleware functions to handle tasks like authentication, request parsing, error handling, etc. Middleware functions are executed before reaching the route handlers.
- Create Controllers: Create controllers by separating the business logic from the route handlers. Controllers manage data processing and interact with databases or other services.
- Connect to Database: If your API requires data storage, connect to a database (e.g., MongoDB) using a suitable database driver.
- Test API Endpoints: Use tools like Postman or cURL to test the API endpoints and verify they return the expected responses.
- Error Handling: Implement error handling middleware to catch and manage errors gracefully.
- Deploy the API: Once your API is ready, deploy it to a server or cloud platform to make it accessible to clients.
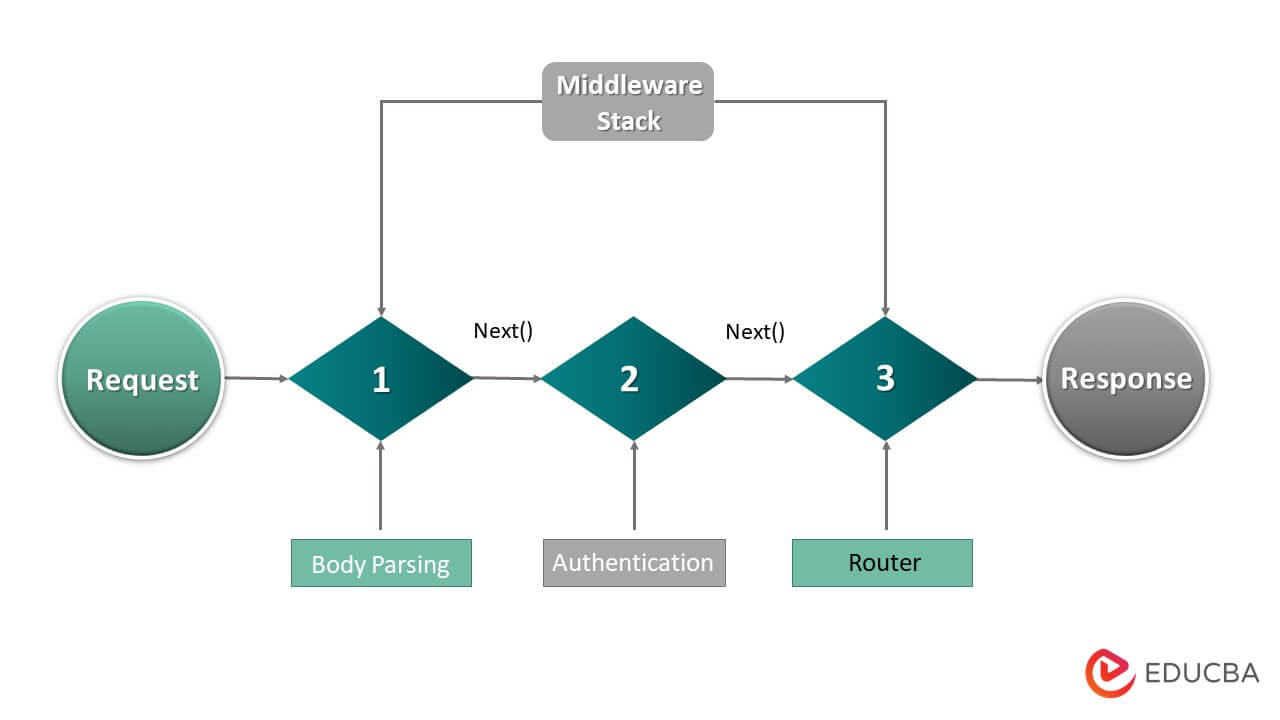
Routing and Middleware
Routing and middleware are two important concepts in Express.js that contribute to its flexibility and ease of building web applications.
- Routing: Routing refers to the process of defining how an application responds to client requests. In Express.js, you can set up routes using HTTP methods (GET, POST, PUT, DELETE) and specify the corresponding URL paths. Each route is associated with a callback function (route handler), determining what should happen when a specific request matches the defined route.
- Middleware: Middleware functions can access the request and response objects in Express.js. They can modify these objects, execute additional code, and play a role in handling the request before reaching the final route handler.
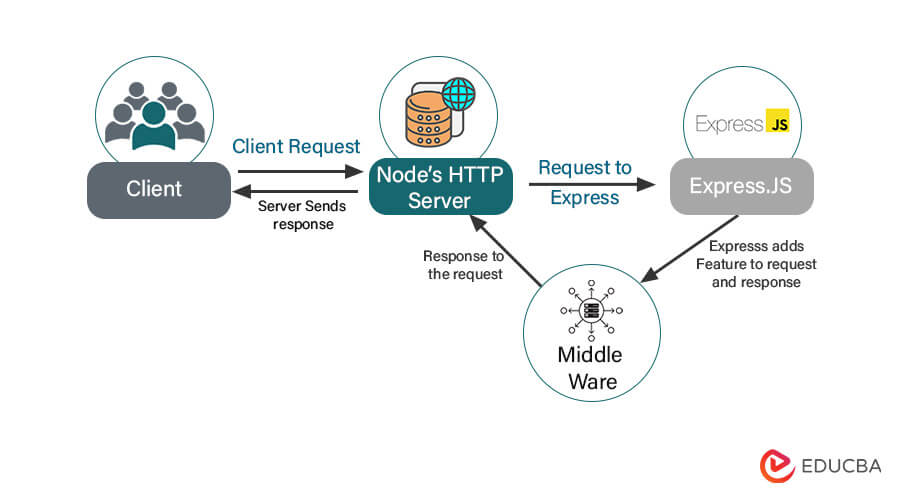
Handling HTTP requests and responses
In Express.js, handling HTTP requests and responses is fundamental to building web applications. Let’s see how Express.js facilitates handling HTTP requests and generating HTTP responses:
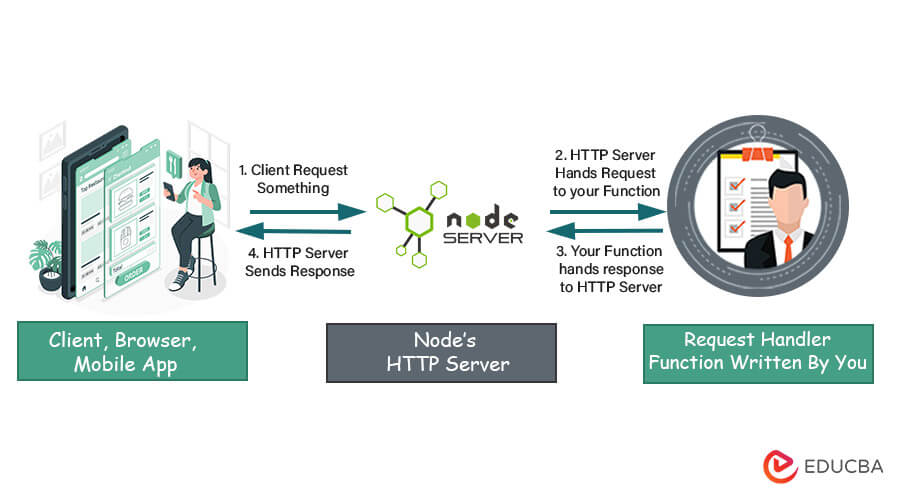
The client requests the desired information/request to the node HTTP server. Then, this HTTP server hands that request to the function you wrote. Express.js provides a range of methods to handle these requests, such as get(), put(), and delete(). These requests are sent to the request handler.
Specify the HTTP method and route path to define the request endpoint. You can access the req object inside the route handler, which represents the incoming HTTP request. You can access this information to extract data and make decisions based on incoming requests.
Generating HTTP Responses:
The request handler sends the appropriate HTTP response using methods like res.send(), res.json(), res.status(), etc.
- res.send() allows you to send a basic response, such as a string or HTML content.
- res.json() is used to send JSON data as the response, commonly used for APIs.
- res.status() sets the HTTP status code of the response, such as 200 for a successful response or 404 for a not found error.
This response from the node HTTP Server is sent to the client.
Error handling
In Express.js, you can implement error handling using middleware functions designed to handle errors. By using the following methods, you can handle
- Error Middleware: Define an error-handling middleware function with four parameters (err, req, res, and next). This middleware should be defined after all other middleware and route handlers.
- Throwing Errors: In your route handlers or middleware, you can throw errors using the throw keyword or create new Error objects. Express will automatically call the error middleware.
- Asynchronous Error Handling: For asynchronous operations, try…catch blocks or pass the error to the next() in the catch block.
- Responding to Client: In the error middleware, send an appropriate error response to the client, such as a status code and error message.
For example, to send the on any error, we can use:
// Error Middleware
app.use((err, req, res, next) => {
console.error(err);
res.status(err. status || 500).json({ error: 'Something went wrong!' });
});Integrating with MongoDB using Mongoose
MongoDB with Express.js can be integrated using Mongoose, an Object Data Modeling (ODM) library for MongoDB in Node.js. Mongoose provides a straightforward and elegant way to interact with MongoDB, define schemas, perform validations, and build queries. Let’s see one by one:
Step 1 – Install Mongoose
Start by installing Mongoose using npm:
npm install mongooseStep 2 – Set up the MongoDB connection
You can set up the MongoDB connection in the following way,
const mongoose = require('mongoose');
const dbURI = 'mongodb://localhost/my-database'; // Replace with your MongoDB URI
// Connect to the MongoDB database
mongoose.connect(dbURI, { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => {
console.log('Connected to MongoDB');
})
.catch((error) => {
console.error('Error connecting to MongoDB:', error);
});Step 3 – Define Schemas
Define schemas using Mongoose to model the structure of your MongoDB documents. Schemas allow you to define your data’s fields, types, and validations. Use the Mongoose.Schema() method to create a new schema, specifying the fields and their types. Schema is the blueprint for how the data is structured.
Step 4 – Create CRUD Operations
Models provide methods like find(), findOne(), create(), updateOne(), etc., for performing CRUD operations on the corresponding collection.
You have integrated your Node.js application with MongoDB using Mongoose with these steps. You can now perform CRUD operations on your database and take advantage of the higher-level abstraction that Mongoose provides. Remember to refer to the Mongoose documentation for more advanced features and best practices.
3. React.js
An open-source JavaScript library for creating user interfaces is called React.js.
Facebook created it, and because of its effectiveness and declarative method of creating UI components, it has garnered a lot of popularity. React.js allows developers to create interactive and reusable UI components that efficiently update and render changes in response to data updates.
Component-based architecture
In React.js, component-based architecture is a fundamental concept that drives the development of user interfaces. React.js is built around creating reusable and composable components, which are the building blocks of the UI.
React.js organizes the UI into reusable components, which are independent, isolated building blocks.
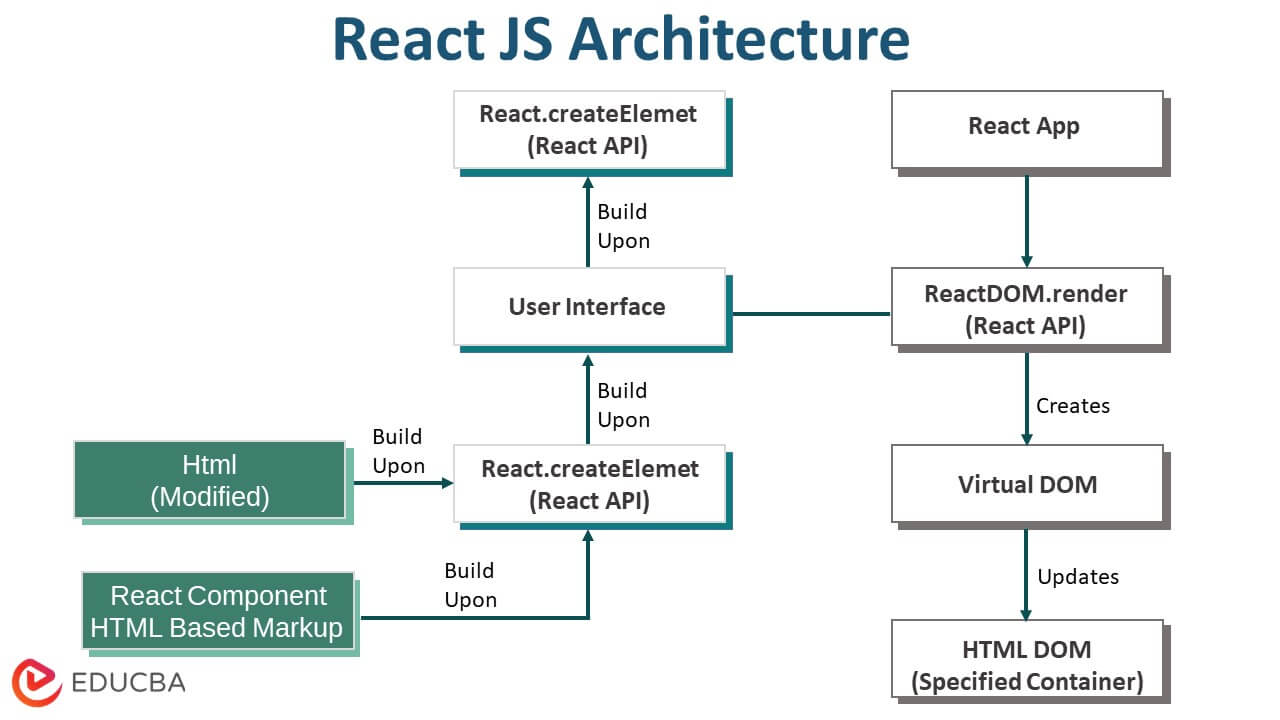
- Virtual DOM: React creates a virtual representation of the actual DOM, known as the Virtual DOM. When a component’s state or props change, React generates a virtual DOM diff, comparing the previous virtual DOM with the new one. This process optimizes performance, as only the necessary changes are applied to the actual DOM, minimizing costly DOM manipulations.
- Rendering Process: When React starts rendering a component, it builds a virtual DOM tree, reflecting its current state and props. React generates the necessary changes to update the actual DOM based on this virtual DOM tree.
- Reconciliation: The process of comparing the previous virtual DOM with the new one is called reconciliation. React efficiently determines what changes need to be made to the actual DOM to keep it in sync with the virtual DOM.
- Reactive Updates: React automatically updates the UI when a component’s state or props change. Any updates to the state trigger a re-rendering of the component, and React efficiently updates the DOM based on the differences in the virtual DOM.
- JSX: React uses JSX, a syntax extension, to define the component’s UI. JSX simplifies creating and composing UI elements, allowing developers to write HTML-like code within JavaScript.
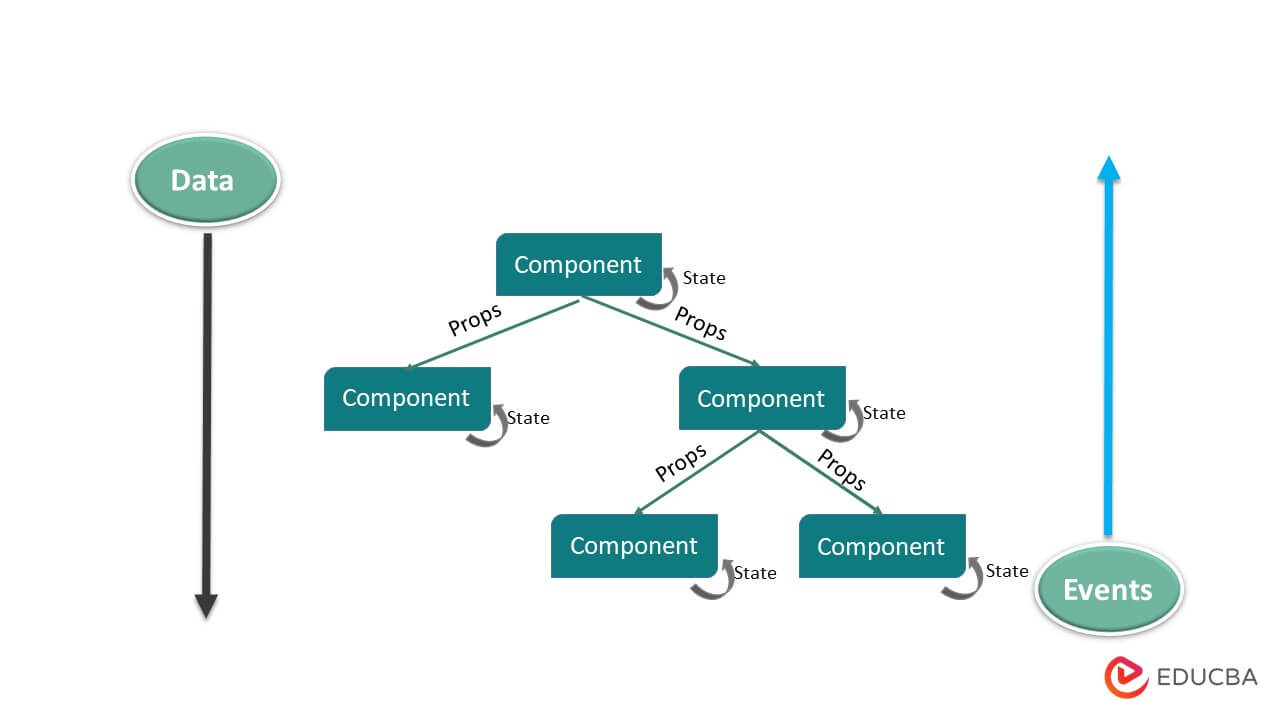
- Unidirectional Data Flow: React follows a unidirectional data flow, where data flows from parent components to their children. This makes the application’s data flow more predictable and helps avoid inconsistencies.
In this way, ReactJS works.
JSX syntax and elements
JSX (JavaScript XML) is a syntax extension used in React.js for writing HTML-like code within JavaScript.
JSX Elements: In JSX, you create React elements using HTML-like tags. These elements represent components or DOM elements that React will render to the actual DOM.
const element = <h1>Hello, JSX!</h1>;Attributes: You can use HTML attributes in JSX to set properties for elements, like handling events or passing data.
const handleClick = () => {
console.log("Button clicked!");
};
const element = <button onClick={handleClick}>Click Me</button>;State and props
In React.js, state and props are two fundamental concepts used to manage and pass data between components. They play a crucial role in building dynamic and interactive UIs.
- State: React components use state to manage internal data that can change over time. The constructor initializes the state with this.state = { … }, and state can be updated with the setState() method. It’s important to treat the state as immutable and use setState() for efficient rendering.
- Props (short for properties): React uses props to transmit data from parent to child components. Child components cannot modify props, only read them. When rendering a child component, the parent can transmit data through attributes in the JSX element. Props allow for better composition and reusability and can be any type of JavaScript value, including components.
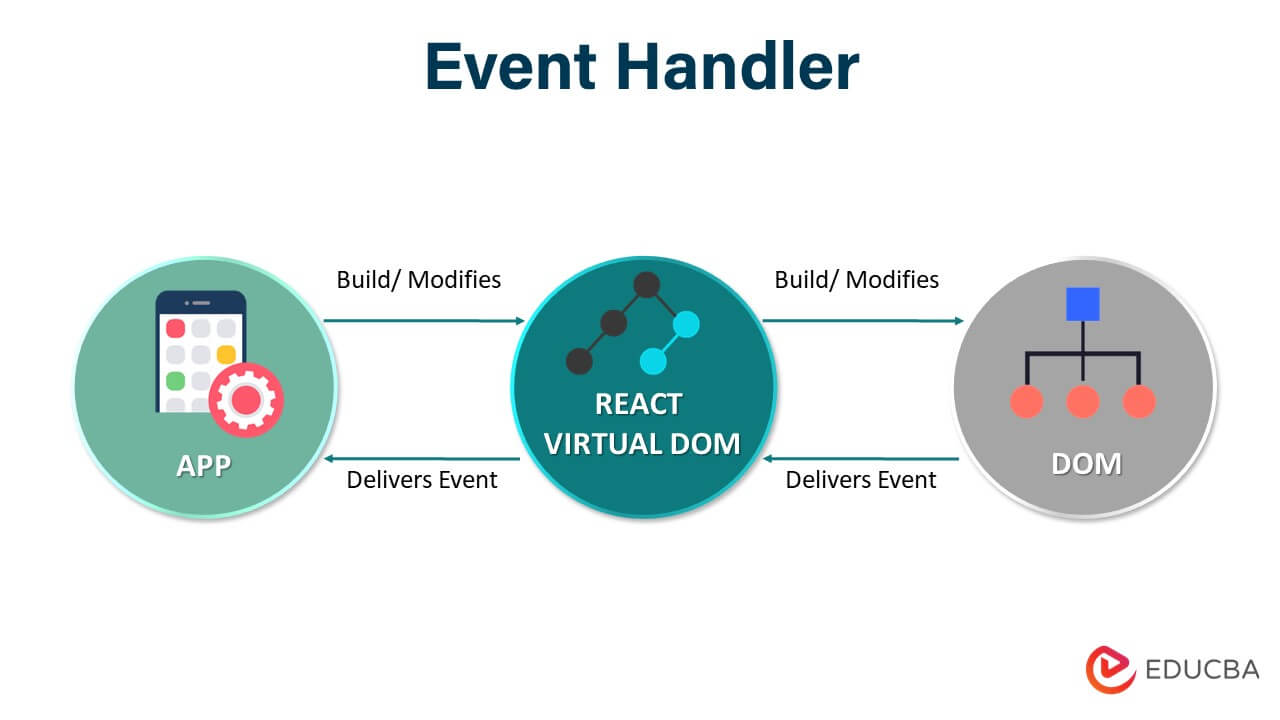
Event handling
In React.js, event handling allows you to handle user interactions and respond to events like button clicks, form submissions, mouse movements, and keyboard input.
Event Handling in JSX:
- In JSX, you attach event handlers to DOM elements using camel-cased event names, such as onClick, onChange, onSubmit, etc.
- Event handlers are assigned to components as props, which are functions that will be executed when the corresponding event occurs.
Handling Events in Functional Components:
- You define event handlers as regular JavaScript functions for functional components.
- When an event occurs, React calls the event handler function, and you can perform the desired actions, such as updating the state or triggering other functions.
Example
Here’s an example that demonstrates event handling in React.js:
import React, { Component } from 'react';
class Button extends Component {
handleClick() {
console.log('Button clicked!');
}
render() {
return (
<button onClick={this.handleClick}>Click me</button>
);
}
}
class App extends Component {
handleSubmit(event) {
event.preventDefault();
console.log('Form submitted!');
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<Button />
<button type="submit">Submit</button>
</form>
);
}
}
export default App;In this example, the Button component has an onClick event handler attached to it. When the button is clicked, the handleClick method is executed, logging a message to the console.
The App component has an onSubmit event handler attached to the form element. When the form is submitted, the handleSubmit method is executed, preventing the default form submission behavior and logging a message to the console.
4. Node.js
Node.js is a JavaScript runtime environment that is open source and based on Chrome’s V8 JavaScript engine. It allows you to run JavaScript on the server side, enabling the development of scalable and efficient web applications.
Node.js has gained significant popularity due to its performance, scalability, and ease of use. Whether you’re building web servers, APIs, or other server-side applications, Node.js provides a powerful and flexible platform to develop fast and efficient applications using JavaScript.
Asynchronous JavaScript: Asynchronous JavaScript improves web app performance by allowing multiple operations to run simultaneously. Callbacks, Promises, and async/await handle tasks like network requests, file operations, and timers. Node.js uses this technique to handle I/O-intensive operations and prevent blocking.
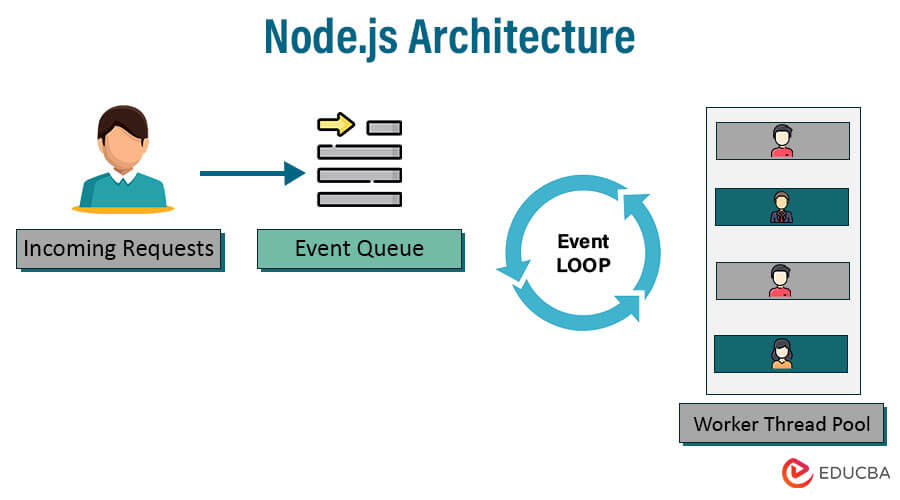
Event Loop in Node.js: Node.js uses an event loop to handle asynchronous operations by executing associated callback functions from a queue of events, ensuring efficient multitasking and responsiveness.
NPM and Package Management
The default package manager for Node.js is NPM (Node Package Manager), and it plays a crucial role in managing dependencies and packages for Node.js applications. It simplifies the process of installing, updating, and removing external libraries (packages) needed for your project.
NPM (Node Package Manager): Node.js users can access NPM, a command-line tool with an extensive range of open-source packages. This tool makes installing, updating, and removing packages easy, making it essential for Node.js development.
Package.json: The package.json file is important for managing packages in Node.js projects. It provides essential information and lists necessary dependencies. You can create it manually or with the npm init command.
Installing Packages:
- To install packages for your project, use the “npm install” command, followed by the package name.
- Packages are downloaded from the NPM registry and stored in the node_modules folder of your project.
- The –save or -S flag is used to save the package as a dependency in your package.json, ensuring that other developers can install the same dependencies when they clone your project.
npm install package-name --save- Updating Packages: You can use the npm update command to update packages to their latest versions.
npm update- Uninstalling Packages: You can use the npm uninstall command to remove a package from your project.
npm uninstall package-nameNPM and package management in Node.js make integrating and maintaining third-party libraries easy, empowering developers to build applications more efficiently by leveraging the vast ecosystem of open-source packages available on the NPM registry.
Integrating with databases and other services
Integrating Node.js applications with databases and other services is a common requirement for building robust and scalable applications. Node.js provides various modules and libraries, making connecting, interacting, and integrating with different databases and services easy.
Relational Databases:
- You can use database-specific libraries or generic libraries that provide ORM (Object-Relational Mapping) capabilities to integrate with relational databases like MySQL, PostgreSQL, or Oracle.
- Popular libraries for working with relational databases in Node.js include
- Sequelize: A powerful ORM library that supports multiple database systems
- .Knex.js: A query builder and SQL query executor for relational databases.
NoSQL Databases:
- Node.js offers libraries and drivers for working with NoSQL databases such as MongoDB, Redis, CouchDB, and more.
- Popular libraries and drivers for working with NoSQL databases in Node.js include
- MongoDB Node.js Driver: The official MongoDB driver for Node.js.
- Redis: A client library for Redis, an in-memory data structure store.
RESTful APIs:
Node.js is ideal for creating RESTful APIs that work with external services. You can use libraries like Express.js, Koa.js, or Hapi.js to set up routes, handle requests, and send responses. You can also use built-in modules like HTTP or popular libraries like Axios or node-fetch to make HTTP requests to external APIs.
Cloud Services and APIs:
- Node.js can integrate with various cloud services and APIs, such as AWS (Amazon Web Services), Google Cloud Platform, and Microsoft Azure.
- SDKs and client libraries are available for interacting with cloud services, enabling tasks like file storage, database hosting, messaging, and more.
Building web servers with Node.js
Building web servers with Node.js is a common use case for leveraging its asynchronous, event-driven nature and I/O capabilities. Node.js provides a rich set of modules and APIs that simplify the creation of robust and scalable web servers.
1. Set Up a New Node.js Project:
- Create a new directory for your project and navigate to it in the terminal.
- Initialize a new Node.js project by running npm init and following the interactive setup.
2. Install Required Packages:
- Identify the packages you need for your web server, such as the HTTP module or a framework like Express.js.
- Use NPM to install the required packages by running.
npm install <package-name>3. Create the Server:
- Import the necessary modules or frameworks into your JavaScript file.
- Use the modules or frameworks to create an HTTP server object and Set up routes, middleware, and other server configurations as needed.
4. Define: Define routes to handle different HTTP requests, such as GET, POST, PUT, DELETE, etc.
5. Start the Server:
- Bind the server to a specific port on your machine by calling the listen() method.
- Specify the desired port number and a callback function to execute when the server starts successfully.
6. Test and Verify:
- Run your Node.js script or application to start the server.
- Access the server using a web browser or an HTTP client tool like cURL or Postman to test the routes and request handling.
Some popular frameworks for building web servers in Node.js include Express.js, Koa.js, and Hapi.js. These frameworks provide additional abstractions and features to simplify route handling, middleware usage, and application structure.
- File system operations
Node. Js includes a “fs” module that allows you to execute file system operations such as reading and writing files, creating directories, deleting files, and more. Following are some of the operations performed by node JS.
#Importing the fs Module:
- Import the fs module into your Node.js script to use the file system operations.
- Include the following line at the top of your script:
const fs = require('fs');#Reading Files:
- To read the contents of a file, use the fs.readFile() or fs.readFileSync() methods.
- fs.readFile() reads the file asynchronously, whereas fs.readFileSync() reads the file in a synchronous (blocking) manner.
Example:
fs.readFile('path/to/file.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
return;
}
console.log(data);
});#Writing Files:
- Use the fs.writeFile() or fs.writeFileSync() methods to write data to a file.
- fs.writeFile() writes the file asynchronously, while fs.writeFileSync() writes the file synchronously (blocking).
Example:
const content = 'Hello, World!';
fs.writeFile('path/to/file.txt', content, 'utf8', (err) => {
if (err) {
console.error(err);
return;
}
console.log('File saved successfully.');
});#Creating Directories:
- Use the fs.mkdir() or fs.mkdirSync() methods to create a new directory.
- fs. mkdir() creates the directory asynchronously, while fs.mkdirSync() creates the directory synchronously (blocking).
Example:
fs.mkdir('path/to/new-dir', (err) => {
if (err) {
console.error(err);
return;
}
console.log('Directory created successfully.');
});#Deleting Files and Directories:
- Use the fs.unlink() or fs.unlinkSync() methods to delete a file.
- Use the fs.rmdir() or fs.rmdirSync() methods to remove an empty directory.
- Using third-party modules like riprap or fs-extra to delete a directory and its contents recursively.
Node.js’s flexibility and vast ecosystem of modules and libraries make it a powerful platform for integrating with databases, services, and APIs, allowing you to build feature-rich applications seamlessly interacting with external systems.
Building a MERN Stack Application
For creating full-stack web applications, the MERN stack is a popular option. Let us see one by one:
Step 1: Set up your development environment
- Install Node.js and npm (Node Package Manager) on your computer.
- Make sure MongoDB is running after installing it.
Step 2: Create a new project
- Make sure MongoDB is running after installing it.
- Make a new directory for your project and use your terminal to navigate to it.
- Start a new Node.js project by entering the command “npm init -y”
Step 3: Install dependencies
- Install the necessary dependencies by running the following commands:
Express.js: “npm install express”
React: “npx create-react-app client” (This will create a “client” directory with a React app inside it)
For interacting with MongoDB: “npm install mongoose”
Step 4: Set up the server
- Create a new file called server.js in the project’s root directory.
- In server.js, import necessary modules (e.g., express, Mongoose) and set up the server.
- Define your API routes for handling requests and interacting with the database.
Step 5: Set up the client
- Navigate to the “client” directory: “cd client”
- Open the “src” directory and modify the files according to your application’s needs.
- Create components, define routes, and handle data fetching and rendering using React.
Step 6: Connect the server and client
- In your server’s “server.js” file, add code to serve the React client as a static file.
- Configure any necessary CORS settings to allow requests from your React app.
Step 7: Start the application
- In the root directory, run “npm start” to start the server.
- In the “client” directory, run “npm start” to start the React development server.
That’s it! You now have a basic MERN stack application set up. You can continue building and expanding your application by adding more routes, components, and features.
Why Should You Work With MERN Stack?
You should work with the MERN (MongoDB, Express.js, React.js, Node.js) stack because it provides a seamless, end-to-end JavaScript development experience, enabling faster development and code reuse. With MongoDB, you have a flexible and scalable NoSQL database. Express.js and Node.js offer a high-performance backend environment with asynchronous capabilities. React.js provides a powerful frontend library for building interactive user interfaces. It allows for rapid prototyping, scalability, and efficient full-stack development, making it an excellent choice for building modern, robust, scalable web applications.
MERN Use Cases
The MERN (MongoDB, Express.js, React.js, and Node.js) stack can be applied to various use cases in web development. Let’s see some common use cases where the MERN stack shines:
| Single-Page Applications (SPAs) | The MERN stack is well-suited for building single-page applications, where the front end is built using React.js. |
| Real-time Applications | With the event-driven and asynchronous nature of Node.js, the MERN stack is ideal for developing real-time applications that require instant data updates and bi-directional communication. Examples include chat applications, collaborative tools, real-time dashboards, and live streaming platforms. |
| Content Management Systems (CMS) | MERN stack can be used to build robust and flexible CMS platforms |
| E-commerce Platforms | The MERN stack can power e-commerce platforms with features like product catalogs, shopping carts, payment gateways, and order management systems. |
| Social Networking Applications | The MERN stack can be utilized to build social networking applications, such as social media platforms, forums, or community-driven websites. |
These are just a few examples of the diverse use cases where the MERN stack can be applied. The MERN stack’s flexibility, scalability, and rich ecosystem suit various web development projects, from small prototypes to large-scale enterprise applications.
Conclusion
MERN stack is a widely used technology stack for developing modern online applications. It offers excellent performance, scalability, code reusability, and many libraries and tools. Developers can efficiently create full-stack applications using MongoDB, Express.js, Node.js, and React.js. It is suitable for various use cases, such as single-page applications, real-time applications, content management systems, and e-commerce platforms. The MERN stack provides an efficient framework for building high-performance web applications.
Recommended Articles
We hope that this EDUCBA information on “MERN Stack” was beneficial to you. You can view EDUCBA’s recommended articles for more information.