Updated February 14, 2023
Introduction to Microsoft Expression Web
Microsoft Expression Web is a Web designing software product by Microsoft. It is the general web platform for designing software products. It is the certified designing tool to build modern, standard Web Sites using HTML/ XHTML, PHP, CSS, JavaScript, ASP.NET, or ASP.NET AJAX. Expression Web is an authorized tool for developing, designing and publishing Websites that confirms Web Standards.
What is Microsoft Expression Web?
The Microsoft Expression Web is a professional tool for creating and designing software, publishing, and developing Websites. Expression Web is required to produce premium Website support for integrated Web Standards, advanced CSS design capabilities, and Visual Diagnostic tools. As a result, the expression Web works more accessible and faster to generate and manage exceptional Websites while working with CSS, PHP, ASP.NET AJAX or ASP.NET, HTML/ XHTML, JavaScript, and so on.
How to Download Microsoft Expression Web?
To download from the Free Version of Microsoft Expression Web. Click on the Installation File Web_Trial_en.exe, ignore if it asks for Trial, and follow the instructions.
Once downloaded the MS Expression Web, start the installation process; before installing it, confirm whether .NET Framework 4.0 is installed.
Run the installer, and the following dialog appears.
Then click on Accept, and in the following dialog, select Yes and click Next.
Choose the location and click on Install.
Installations start, and finally, click on finish.
Once the installation completes, the below dialog will appear, and click on finish to start it.
Microsoft Expression Web Installed FTP
FTP (File Transfer Protocol) is a benchmark method for transferring files from one system to another. Here we will see how to use the Expression Web to maintain and publish the websites. We must create the FTP account from the local directory to the remote web server.
To publish with the help of FTP.
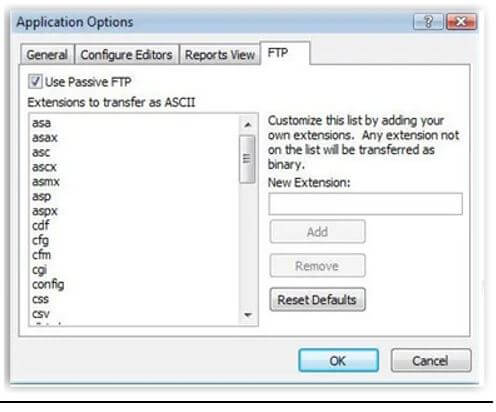
There are two methods to transfer the data through FTP: ASCII and Binary. The ASCII is used for text files like .txt, .asp, .css, and .php. The Binary mode transfers raw data like .wav, .mp3, .jpg, and so on. Expression Web, by default, has file types of ASCII. Select Application Options from the Tools menu on Expression Webs to view this file extension.
In the Application Option box, click on FTP; if there is any other list of Extensions to transfer as ASCII, we are required to transfer as binary, choose the item, and click Remove. For that, if any file not suited to the list must be handled as ASCII data, type the name into New Extension and choose Add button, the below image for better understanding.
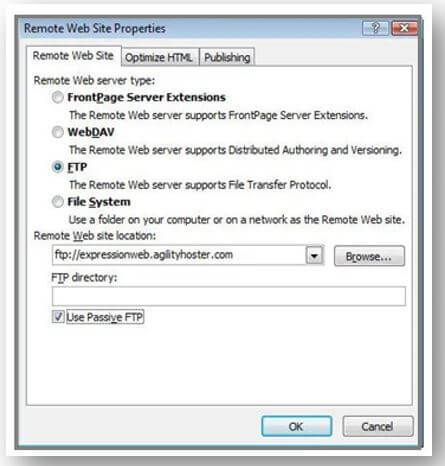
Select the File – Publish Site on Expression Web’s main toolbar to publish the website. If the window Remote Web Site Properties does not appears on-screen, press Ctrl+Shift+R to the right to use. In that dialog, choose the FTP. Then, in the Remote Web Site Location field, enter the FTP hostname you desire. Place the checkmark in the box towards Use Passive FTP if you like to use FTP Mode, or just left empty if you want to use normal FTP.
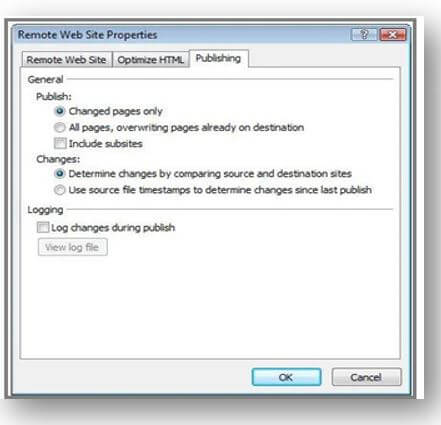
Transferring the file using passive FTP mode is the best way and, on the whole, the most secure method. Still, if you face any complications in publishing the website using this method, uncheck the box and choose the standard FTP method. Then Navigate to the Publishing tab and choose the default method you like to use while publishing the website.
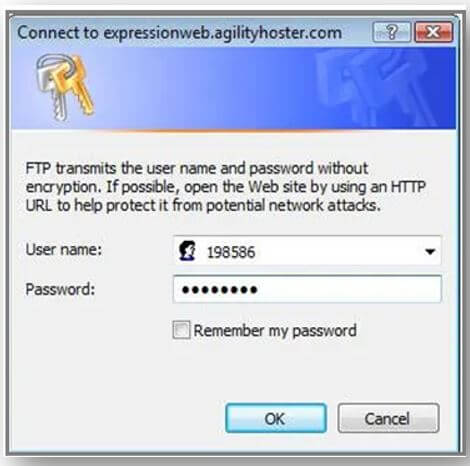
Finally, click on OK; the connection dialog will become visible on the screen to enter the credentials like user name and password. Note the password and user name for the FTP account on a web server; it might have differed from the login credentials.
Once completing the entire process, the Expression Web will be connected through FTP to the remote server; through this, we can transfer the files.
Microsoft Expression Web Layout
In MS Expression Web, we use the Layouts, which cover the basic layouts of the WebPages. It depends on our presentation, like how our content should appear on the Webpage, and it should be more accessible to our website’s visitors. The layout contains the Company Logo, banners, footer, navigation menus, content area, and so on. So there is a <div> tags to create the boxes and CSS to place those containers on the WebPages.
Let’s see the usage of <div>tags to create several boxes and stylish rules as follows.
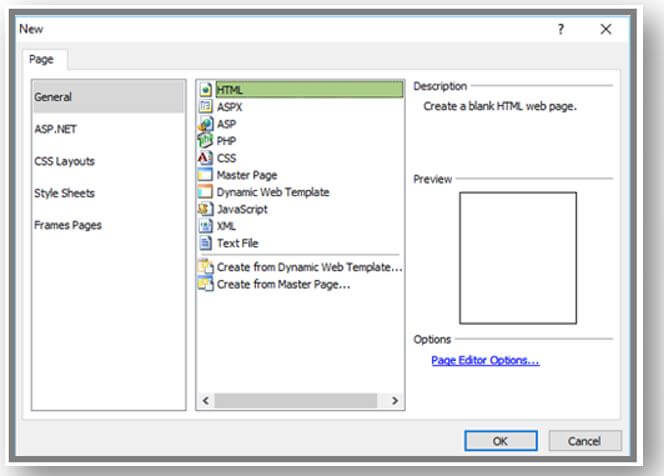
Initially, open the Expression Web and take a New – Page – from the Menu.
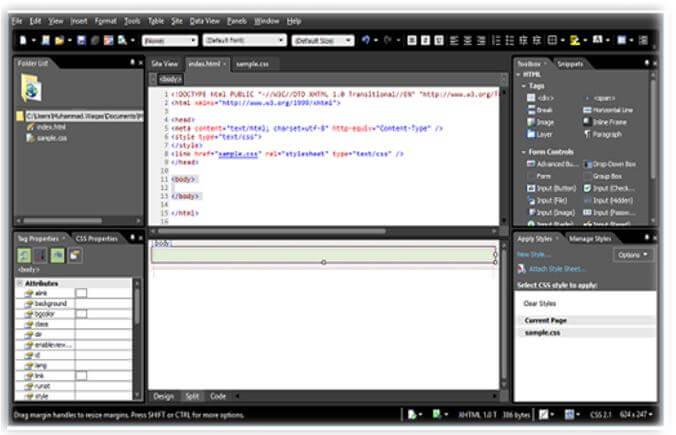
Create an html page and name it index.html. In the below screen, the Code View is decorated by default. We can work on either Code View or Design View, and also we need to concentrate on Split View; here is the Split View option below.
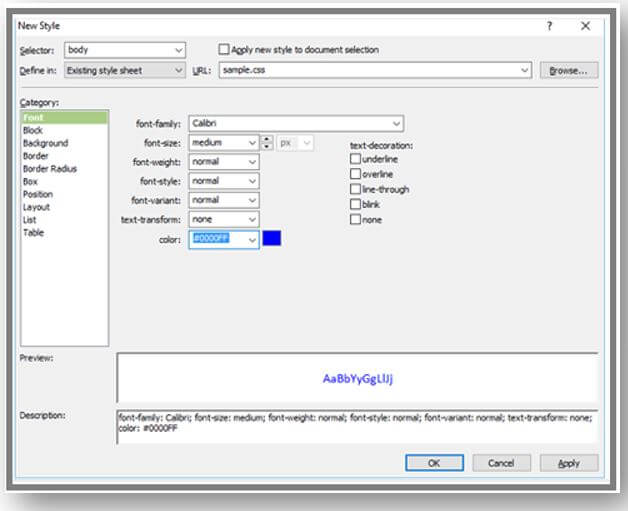
We can choose styles from here itself. The body element describes the document body. We required building new styles. Initially, select the body tag in the Design View, click on New Style, and apply the techniques from the New Style Dialog.
Like this, we can add similar things like adding styles for the footer, header, navigation menu, main content, and so on. Or we can code through as follows.
Let’s see the sample code of css file (MyWeb.css) of the style sheet after applying the entire styles.
MyWeb.css:
Code:
body {
font-family: Times New Roman;
font-size:; normal
font-weight: normal;
font-style: medium;
font-variant: medium;
text-transform: none;
color: #1000FF;
background-color: #ECFFFF;
background-image: none;
border: normal double #FF0000;
}
#new_container {
background-color: #CFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header-top {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#nav_top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#nav_left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: dashed #006600;
}
#important-region {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer-bottom {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}Index.html:
Code:
<html>
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "MyWeb.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "new_container">
<div id = "header-top"></div>
<div id = "nav_top-nav"></div>
<div id = "nav_left-nav"></div>
<div id = "important-region"></div>
<div id = "footer-bottom"></div>
</div>
</body>
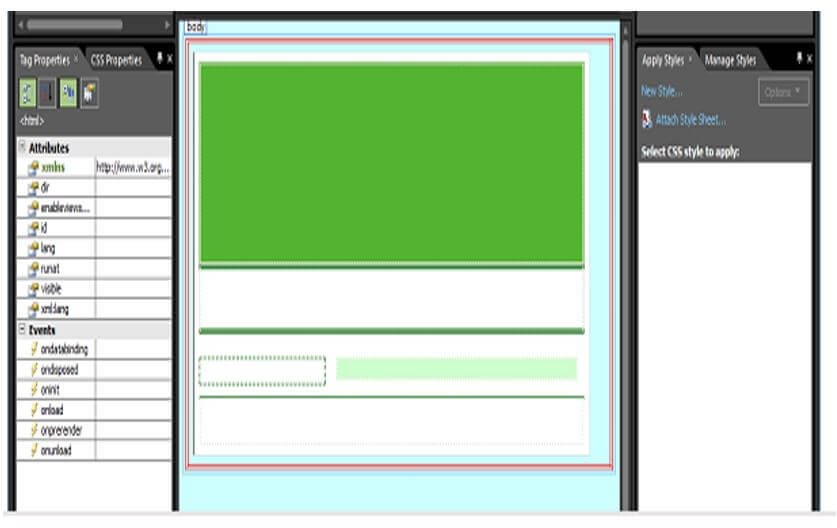
</html>Output:
Conclusion
In this article, we have seen the Expression Web, which is used to produce optimum website supports for integrated Web Standards, advanced designing capabilities several tools. As a result, it works faster in creating and managing exceptional websites.
Recommended Articles
This is a guide to Microsoft Expression Web. Here we discuss the introduction, how to download Microsoft expression web? and the web layout. You may also have a look at the following articles to learn more –