Updated April 3, 2023

Introduction to Moving Text in HTML
Moving text in HTML is also said to be scrolling text. We can scroll the text in all directions with a certain speed of time interval. <marquee> tag is used to make the next move. There are 4 directions to scroll the text like left direction, the right direction, top direction, and bottom direction. Move the text within the closed area by setting behavior property.
Real-Time Example: Let’s consider we have important updated content on our website frequently. If that content is always stable, users can’t attend to the content, so to get the user’s attention, we have to scroll the updated content always. Depending upon user requirement, we can give direction to which side content scroll. Achieve this requirement <marquee> tag is used.
Why we use CSS in HTML?
Provide common Logic between all the pages; instead of writing the same style logic in each HTML page, we use a CSS file for writing common logic. And include this CSS page in each HTML page with <link> tag.
How does the Marquee tag work in HTML?
Content can be moved by applying <marquee> If we set direction property within the marquee tag, then based on direction, property value content will be moving.
Syntax #1
<marquee>
//some text to move
</marquee>Syntax #2
<marquee direction=”left or right or up or down”>
//some text to move
</marquee>Syntax #3
<marquee behavior="alternate"> //it makes the text back direction by touching the border of the page.
//some text to move
</marquee>Syntax #4
<marquee direction=”left” scrollamount="5">// scrollamount used to set the scrolling text speed
//some text to move
</marquee>Examples to Implement Moving Text in HTML
Below are the examples mentioned:
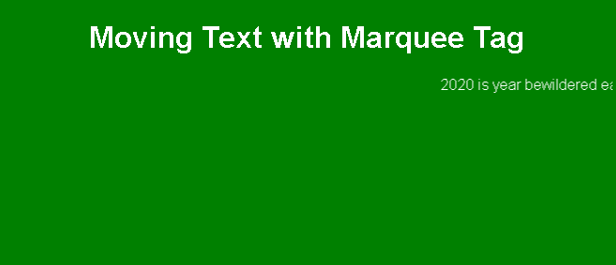
Example #1
Default marquee tag
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: green;
text-align: center;
color: white;
font-family: Arial;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee>
2020 is year bewildered each and every individual of the world due to pandemic COVID-19. This disease is caused by CARONA virus. Till date there is no medicine or vaccine for this disease. So the only option in our hands is to follow instructions strictly announced by World Health Organization. Italy is affected with this virus more worsen because of there is no initial preventive measures in the country. Fight back against the virus every individual should home quarantine. Clean the hands every time if are out from the same place. Strictly say no to hand shake instead respect them back with namaskar. Do not contact any person until state and center curfew is over. Now India also greatly affected by this COVID-19 virus because of foreigners. Who ever come to India from other country they must undergone to quarantine at least 14 days. After finishing quarantine they must go for CARONA test.
</marquee>
</body>
</html>Output:

Explanation: As you can see in the above text moved from right to left even we did not mention any direction, so it is the default marquee tag.
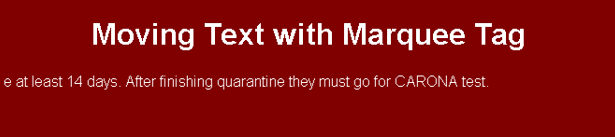
Example #2
Marquee tag in the right direction.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: maroon;
text-align: center;
color: white;
font-family: Arial;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee direction="right">
2020 is year bewildered each and every individual of the world due to pandemic COVID-19. This disease is caused by CARONA virus. Till date there is no medicine or vaccine for this disease. So the only option in our hands is to follow instructions strictly announced by World Health Organization. Italy is affected with this virus more worsen because of there is no initial preventive measures in the country. Fight back against the virus every individual should home quarantine. Clean the hands every time if are out from the same place. Strictly say no to hand shake instead respect them back with namaskar. Do not contact any person until state and center curfew is over. Now India also greatly affected by this COVID-19 virus because of foreigners. Who ever come to India from other country they must undergone to quarantine at least 14 days. After finishing quarantine they must go for CARONA test.
</marquee>
</body>
</html>Output:

Explanation: As you can see in the above text, moved from left to right by setting direction property to the right.
Example #3
Marquee in the top direction
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: blue;
text-align: center;
color: white;
font-family: Arial;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee direction="up">
2020 is year bewildered each and every individual of the world due to pandemic COVID-19. This disease is caused by CARONA virus. Till date there is no medicine or vaccine for this disease. So the only option in our hands is to follow instructions strictly announced by World Health Organization. Italy is affected with this virus more worsen because of there is no initial preventive measures in the country. Fight back against the virus every individual should home quarantine. Clean the hands every time if are out from the same place. Strictly say no to hand shake instead respect them back with namaskar. Do not contact any person until state and center curfew is over. Now India also greatly affected by this COVID-19 virus because of foreigners. Who ever come to India from other country they must undergone to quarantine at least 14 days. After finishing quarantine they must go for CARONA test.
</marquee>
</body>
</html>Output:

Explanation: As you can see in the above text, moved from bottom to top by setting direction property to up.
Example #4
Marquee in the bottom direction.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: orange;
text-align: center;
color: white;
font-family: Arial;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee direction="down">
2020 is year bewildered each and every individual of the world due to pandemic COVID-19. This disease is caused by CARONA virus. Till date there is no medicine or vaccine for this disease. So the only option in our hands is to follow instructions strictly announced by World Health Organization. Italy is affected with this virus more worsen because of there is no initial preventive measures in the country. Fight back against the virus every individual should home quarantine. Clean the hands every time if are out from the same place. Strictly say no to hand shake instead respect them back with namaskar. Do not contact any person until state and center curfew is over. Now India also greatly affected by this COVID-19 virus because of foreigners. Who ever come to India from other country they must undergone to quarantine at least 14 days. After finishing quarantine they must go for CARONA test.
</marquee>
</body>
</html>Output:

Explanation: As you can see in the above text, moved from top to bottom by setting direction property to down.
Example #5
Marquee with behavior property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: lightblue;
text-align: center;
color: brown;
font-family: Arial;
border: solid 2px red;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee behavior="alternate">
Hi, I am an alternate proeprty
</marquee>
</body>
</html>Output:


Explanation: As you can see in the above text, moved from left to right and right-left by touching the border by setting behavior property to alternate.
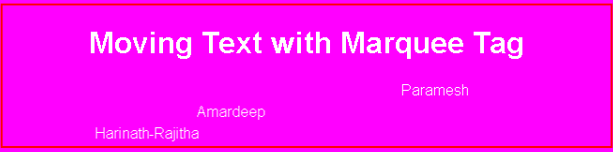
Example #6
Marquee with scroll amount property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Move Text</title>
<style>
body {
background-color: fuchsia;
text-align: center;
color: white;
font-family: Arial;
border: solid 2px red;
}
</style>
</head>
<body>
<h1>Moving Text with Marquee Tag</h1>
<marquee direction="left" scrollamount="2">
Paramesh
</marquee>
<marquee scrollamount="4">
Amardeep
</marquee>
<marquee scrollamount="6">
Harinath-Rajitha
</marquee>
</body>
</html>Output:

Explanation: As you can see in the above text moved from right to left with different timings, so they are all at different positions.
Conclusion
Moving text in HTML achieved by the marquee tag. We can move the text in left, right, up and down based on the requirement. This marquee feature mostly used by TV channels for a regular update to capture user attention.
Recommended Articles
This is a guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement. You can also go through our other related articles to learn more –