Updated March 10, 2023

Introduction to MVVM C#
MVVM (Model-View-ViewModel) C# is the technique of generating the client applications which control the core features of the WPF platform, enabling the ease of unit testing of app functionality. MVVM (Model-View-ViewModel) is an architectural pattern that signifies three different components. It is the design pattern of software that is arranged to separate the user interface controls and logic of the program.
What is MVVM C#?
MVVM (Model-View-ViewModel) is the software design pattern that symbolizes three individual components they are Model, View, and ViewModel.
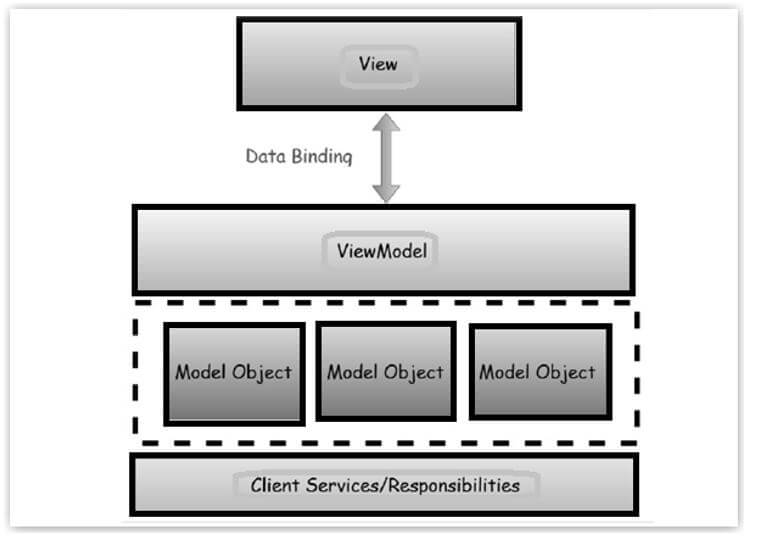
To understand the three components, let’s see how they work together as follows:
- Model: The model layer is the layer that contains the business logic, and it gets and saves the details from the data source for using up by the ViewModel.
- ViewModel: The view layer is the intermediate between the Model and View, and it will not transform the raw information from the Model into the fit-to-be-seen structure for the View. Let’s see one example of the conversion, like the Boolean flag from the model to the string of true or false for the view.
- View: It is the layer that represents the interface of the software, like the Graphical User Interface (GUI). It will display the information from ViewModel to the client and talk the changes of details back to the ViewModel.
How to Use MVVM C#?
The usage of Model-View-ViewModel (MVVM) is the architectural software design pattern which is separated the user interface controls and the logic of programs. It is also called the Model-View-Binder, and it is developed by Microsoft architects.
The three components act as a team by referencing each other in the following pattern as follows:
- View points out the ViewModel
- ViewModel points out the Model
The essential thing is that the ViewModel and the View are able to communicate in two methods called Data Bindings. The foremost component for communication is the interface called INotifyPropertyChanged.
To make use of this method, the View must alter the information in the ViewModel all the way through the client input, and the ViewModel must update the View with the information which has been updated through the processes in the Model or to updated information from the repository. The MVVM (Model View ViewModel) architecture places high prominence on the Separation of Concerns for each and every layer. By separating layers, there are some more benefits. Let’s see the following things.
- Modularity: The modularity supports that it has been altered or exchanged during the layers internal implementation without disturbing others.
- Increased Testability: In this, each and every component must be tested by a unit test with false information, and it is impossible if the ViewModel program is written in Code-Behind of View.
MVVM C# ViewModel’s in Examples
Let’s see the responsibilities of ViewModel as follows:
- ViewModel is the essential thing in the MVVM (Model-View-ViewModel) application. The most important task of ViewModel is to present the information to the View so that the View places the required data on the screen.
- ViewModel enables the user to work together with the information and modify the data.
- ViewModel encapsulates the relation logic for the view, but it doesn’t signify the logic of the application is required to go into ViewModel.
- ViewModel handles the suitable series of calls to build the accurate item to be occurred based on the client and any alterations on the view.
- ViewModel manages the logic of navigation, like choosing when it’s time to navigate various views.
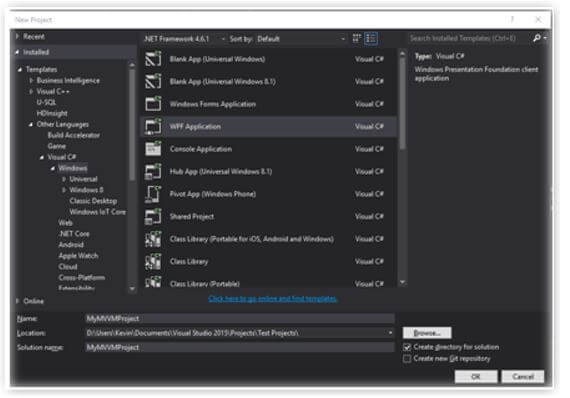
To create the new WPF application project for a better understanding of ViewModel.
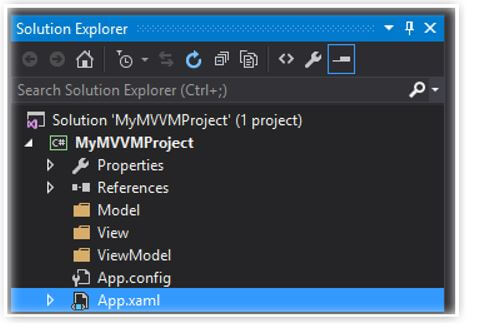
Next create three folders for Model, View, and ViewModel and remove the existing ManiWindow.xaml nothing but to start newly.
Next, build new items and each of the correspondings to the separate components.
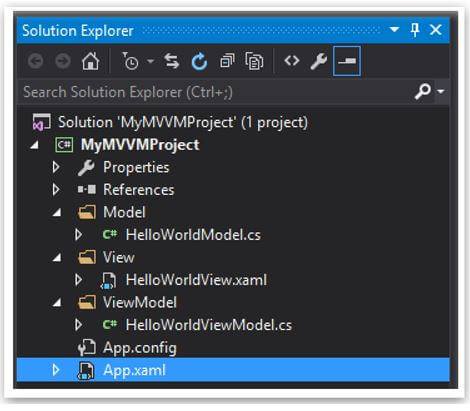
- Initially right, click on the Model Folder to include the Class item and name it as HelloWorldModel.cs.
- Next, right-click on the ViewModel Folder, include the Class items, and name it as HelloWorldViewModel.cs.
- Next, right-click on the View Folder, include the WPF (Window) item, and name it HellowWorldView.xaml.
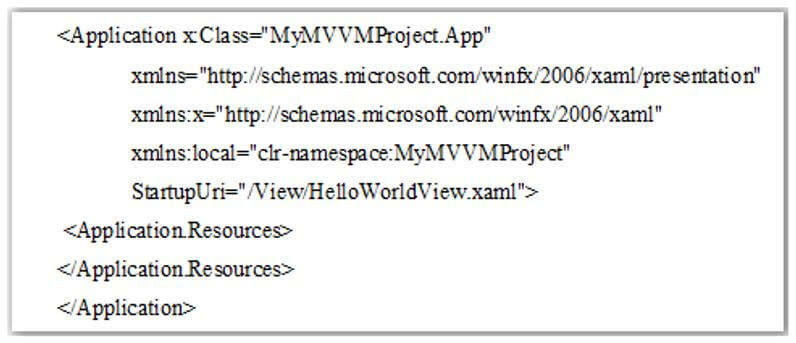
In the View File, modify the App.xaml to point to the new View as follows.
Code:
ViewModel:
In ViewModel, initially start with building the ViewModel, and the class should include the interface called INotifyPropertyChanged to state that the PropertyChangedEventHandler event and to build the method to raise the event. Next, declare the field and related property and to assure that to call the OnPropertyChanged () method in the properties as set access. Let’s see the example programmatically in which the constructor is used to display the Model and provides the data to the ViewModel.
Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}Model:
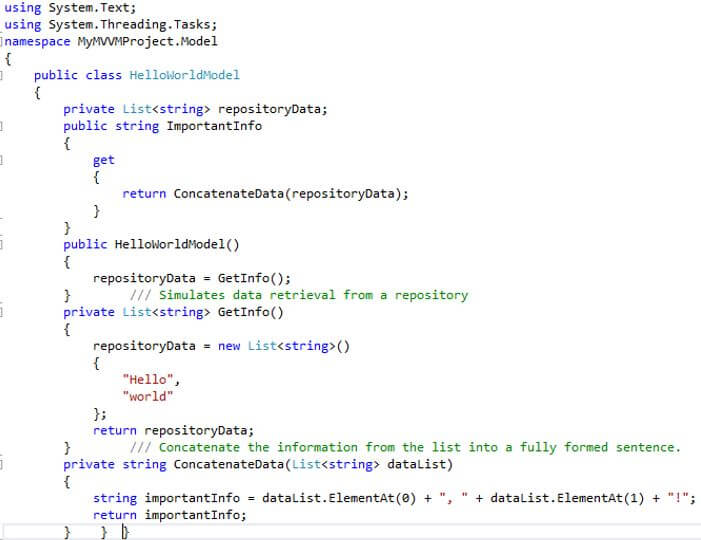
Then come to the creation of the Model, it offers the data for ViewModel by dragging it from the repository, and also it will get back to the repository for storing purposes. Here the program is explained with the method GetInfo () where it returns the simple list <string> and the business logic also applied here, and there will be ConcatenateData() Method. This is used to create the message “Hello World” from the List <string> which returned from the repository.
Code:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}Let’s see the following coding:
Code:
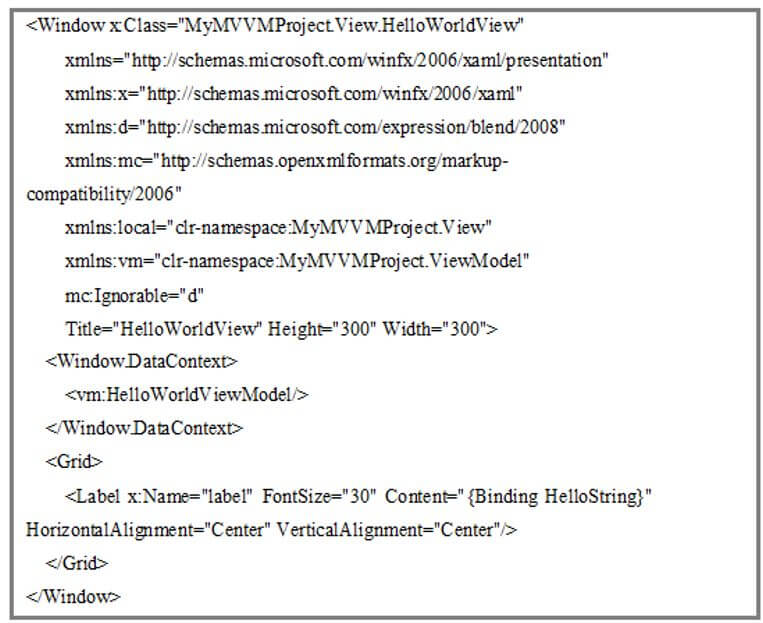
View:
At last, we need to create a View; it is nothing but has to include a few codes to the XAML; the window requires the references to the ViewModel namespace. It is then mapped to XAML. The main thing is to make sure that to bind the property of ViewModel, which displays the label content.
Code:
Conclusion
In this article, we have seen that the MVVM C# facilitates designers and developers to work together with minimal technical complications.
Recommended Articles
This is a guide to MVVM C#. Here we discuss the introduction, use, and MVVM C# ViewModel’s in examples, respectively. You may also have a look at the following articles to learn more –