Updated July 7, 2023

Difference Between PhoneGap and Cordova
PhoneGap vs Cordova is the most common platform interface used by standard web technologies such as CSS, JavaScript, and HTML to create, develop and develop applications for all mobile devices across all major platforms.
What is PhoneGap?
Creating mobile apps for each device – Android, Windows, and iOS– requires expertise, numerous languages, and frameworks. With modern web-based technologies and languages, such as CSS, HTML, and JavaScript, PhoneGap makes this job much simpler. PhoneGap produces, develops, and deploys smartphone mobile apps on all platforms by bridging the gap between web and mobile applications. PhoneGap is an open-source distribution project by Adobe, renamed Apache Cordova under the Apache Software Foundation’s stewardship.
What is Cordova?
Cordoba is a platform for building native mobile apps using CSS, HTML5, and Java. The platform has previously named Phone Gap. The skills and resources required to build native mobile apps for various mobile platforms are lacking in most businesses. In other words, it functions as a container for running CSS and HTML; JS Web applications usually can’t use the features of native devices such as the Accelerometer, Camera, Contacts, GPS, etc. An organization will develop hybrid mobile apps using reliable frames, such as Cordova.
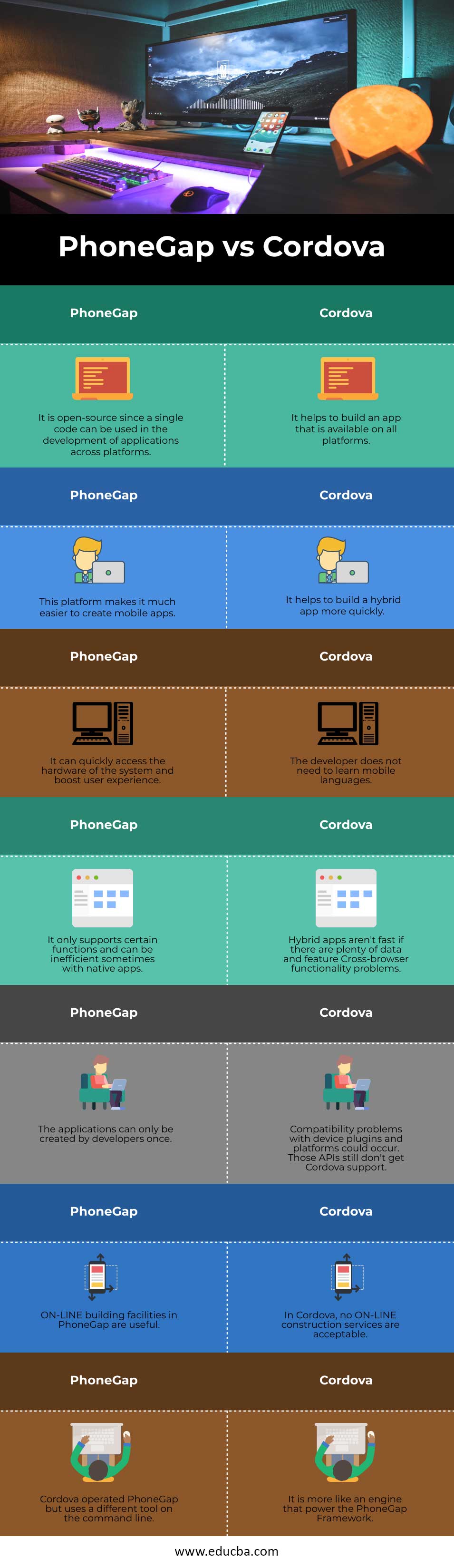
Head to Head Comparison between PhoneGap and Cordova (Infographics)
Below are the top 7 comparisons between PhoneGap vs Cordova:
Key differences between PhoneGap and Cordova
Let us discuss some key differences between PhoneGap and Cordova in the following points:
1. PhoneGap is Adobe Systems’ cross-platform mobile development system for building mobile platform-independent applications. It uses standard web technologies such as JavaScript, HTML, and CSS to connect web apps to mobile devices.
2. PhoneGap was created on the Apache Cordova open-source project, originally by Nitobi Software and later bought from Adobe Systems. Adobe Systems has published and named Apache Cordova, the open-source version of the software.
3. It is a framework that builds mobile Native apps with CSS, HTML5, and JavaScript. Both PhoneGap and Cordova are multi-platform open-source frames, but they have different names. The open-source platform that used to be called PhoneGap is Cordova at the moment.
4. The terms can be used interchangeably since they help build mobile applications with CSS, HTML, and JavaScript. PhoneGap is the Adobe Cordova distribution with more individual tweaks and packages.
5. PhoneGap makes building individual or hybrid platform applications easy, reducing the time required to learn specific APIs and languages on a process-based learning platform. Cordova is available on all Android devices, but you need a real Apple computer to check all app features to package them up with iOS. However, most features can be checked via the SDK and Xcode iOS-enabled simulator.
Comparison Table of PhoneGap vs Cordova
The table below summarizes the comparisons between PhoneGap vs Cordova:
| PhoneGap |
Cordova |
| It is open-source since a single code can develop applications across platforms. | It helps to build an app that is available on all platforms. |
| This platform makes it much easier to create mobile apps. | It helps to build a hybrid app more quickly. |
| It can quickly access the hardware of the system and boost user experience. | The developer does not need to learn mobile languages. |
| It only supports certain functions and can be inefficient sometimes with native apps. | Hybrid apps aren’t fast if there are plenty of data and feature Cross-browser functionality problems. |
| The applications can only be created by developers once. | Compatibility problems with device plugins and platforms could occur. Those APIs still don’t get Cordova support. |
| ON-LINE building facilities in PhoneGap are useful. | In Cordova, no ON-LINE construction services are acceptable. |
| Cordova operated PhoneGap but uses a different tool on the command line. | It is more like an engine that powers the PhoneGap Framework. |
Conclusion
Both open-source and hybrid application development platforms are PhoneGap and Cordova. Once the application is created using these platforms, it can be utilized across multiple platforms. All of them have their inconveniences, however. So in this article, we have seen PhoneGap and Cordova’s differences along with the difference between PhoneGap and Cordova. Please find this article helpful.
Recommended Articles
This is a guide to the top differences between PhoneGap vs Cordova. Here we discuss the key differences with infographics and comparison tables. You may also have a look at the following articles to learn more –