Updated April 20, 2023

Difference Between PhoneGap vs Ionic
The following article provides an outline for PhoneGap vs Ionic. Anyone who has ever created apps for various gadgets and platforms knows how difficult it is. No universal approach to the development of mobile applications has been available until recently. But coders have developed a far broader range of possibilities after the HTML5 platform.Who’s best to talk about tools? Consider two key methods – Ionic and PhoneGap – and evaluate their advantages and drawbacks to decide which structure is more appropriate for your needs.
PhoneGap is a software open source commonly used for the development of mobile cross-platform applications. It enables developers to build an application using CSS, JavaScript and HTML technologies. It is developed and maintained by Adobe Systems to support all common platforms such as iOS, Blackberry, Android and Windows OS. If you want to create a simple mobile Web application with the touch of a native application, PhoneGap is the best framework. We may create and deploy an application on multiple platforms without restating the code using the PhoneGap system.
Ionic is an open source user interface kit for developing mobile, desktop and innovative software applications of high quality. This uses high-quality cross-platform software with web technologies like HTML , CSS and JavaScript. It enables developers to build and run anywhere once. It was created and developed in 2013 by Max Lynch, Ben Sperry and Adam Bradley. Introduced in March 2014 the first version of the ionic framework.The Ionic system focuses primarily on the front-end user interface or contact between the user and the program. This can be learned quickly and can be combined with other libraries or frameworks like Angular, Cordova, React etc. The Ionic System is officially integrated with Angles, but supports Vue.js and React.js as well.
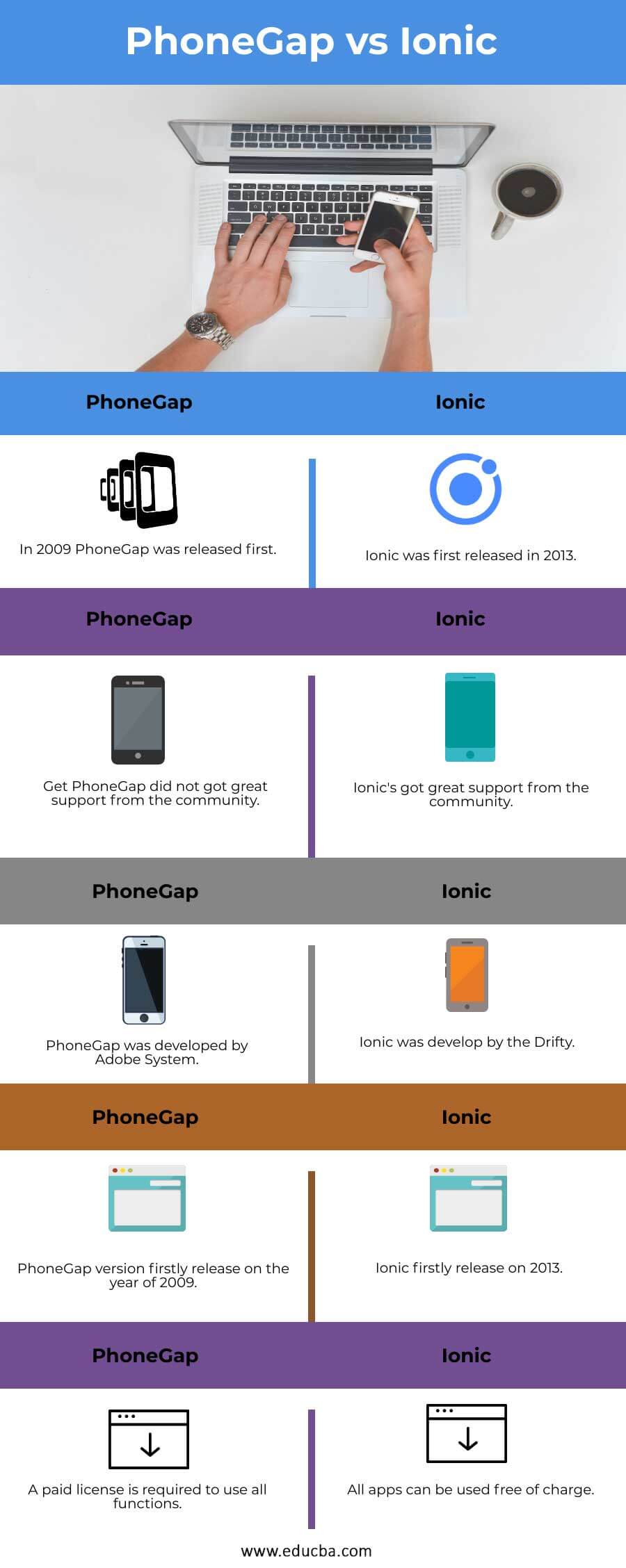
Head to Head Comparison Between PhoneGap vs Ionic (Infographics)
Below are the top 5 differences between PhoneGap vs Ionic:
Key Difference Between PhoneGap vs Ionic
Let us discuss some of the major key differences between PhoneGap vs Ionic:
- Ionic is a cross platform web development SDK that works with Angular JS. Developers can use HTML5, CSS and SaaS to create hybrid apps through Ionic. PhoneGap is a flexible method for designing cross-platform applications with international feature interfaces.
- This framework offers many of its free functions. In addition, the community of PhoneGap offers new modules and codes to programmers free of charge thanks to the Open Source License. It’s easy to learn. The system does not require new language awareness, as it uses HTML , CSS and JS standard. Applies to different apps. The software is compatible with a wide variety of devices with the same technologies.
- This platform is ideally designed for individual developers, who tend to work with free, open source software but have enough experience and are familiar with the Angular. JS. PhoneGap is much more useful for businesses who are not familiar with HTML5, JavaScript and CSS3, which may take the advantage of paying licenses or developers.
PhoneGap vs Ionic Comparison Table
Let’s discuss the top comparison between PhoneGap vs Ionic:
| PhoneGap | Ionic |
| In 2009 PhoneGap was released first. | Ionic was first released in 2013. |
| Get PhoneGap did not got great support from the community. | Ionic’s got great support from the community. |
| PhoneGap was developed by Adobe System. | Ionic was develop by the Drifty. |
| PhoneGap version firstly release on the year of 2009. | Ionic firstly release on 2013. |
| A paid license is required to use all functions. | All apps can be used free of charge. |
Conclusion
In this article we have seen what is PhoneGap and Ionic along with key differences between them. It depends entirely on the developer to select the proper framework for cross-platform app development. Choose the perfect one for you. The advantages and disadvantages for both Ionic and PhoneGap and a wide selection of features are wide. PhoneGap is ideal for the development of light-weight apps which do not rely on the native functionality of the smartphone.
Recommended Articles
This is a guide to PhoneGap vs Ionic. Here we discuss the PhoneGap vs Ionic key differences with infographics and comparison table. You may also have a look at the following articles to learn more –