Updated August 25, 2023
Introduction to Photoshop Distort Effect
The Distort effect helps in warping, bending, and otherwise deforming pixels. It can be utilized to twist characters for things like facial appearances or even body gestures. They can also be utilized to twist objects like flags, clothes, chimney smoke, or the water’s surface to imitate movement, such as being swept in the wind. Distorting objects like these can be beneficial to bring matte paintings to reality. Distort effects can also be utilized on straightforward, geometric objects to make their life so that they can be utilized as motion graphic elements.
Applying Distort Effect in Photoshop
The following are all the effects which work under the Distort Effect:
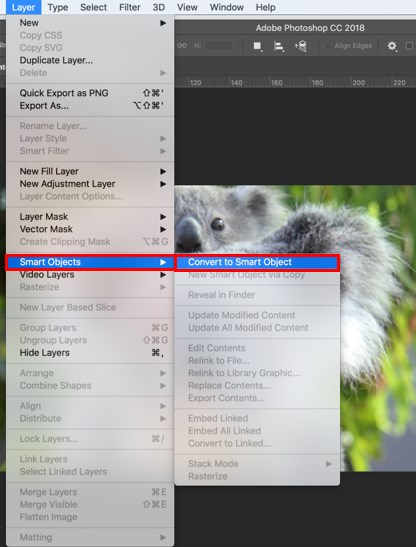
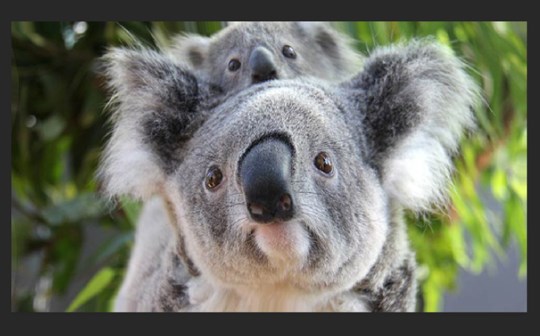
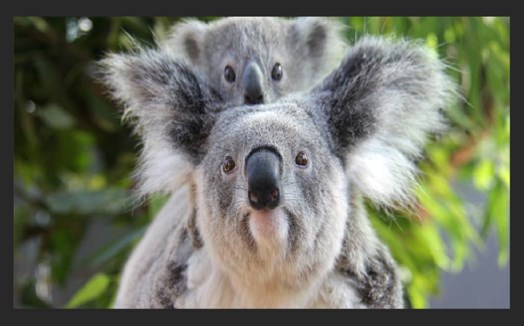
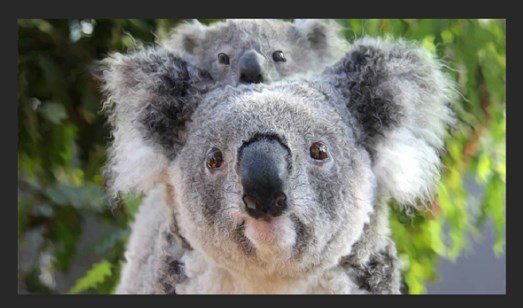
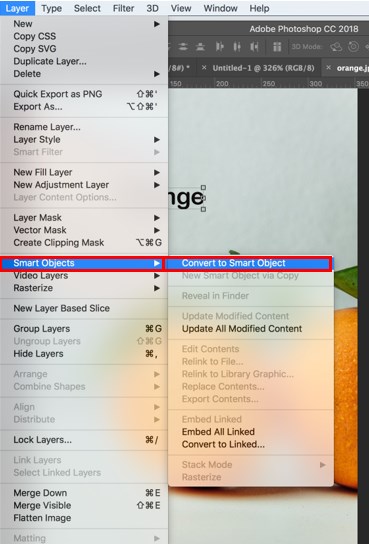
Step 1: Select your image file in Adobe Photoshop. Here we will be using the koala bear image. To start, right-click your image and choose to Convert to Smart Object or click on Layer, then Smart Objects and Convert to Smart Object.
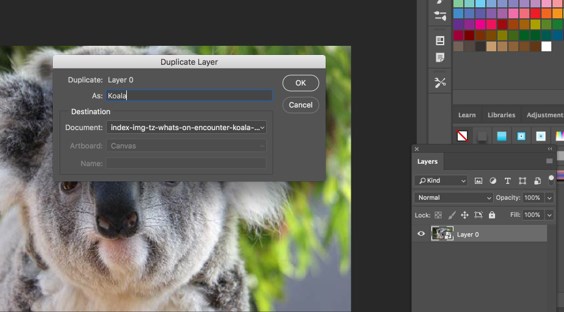
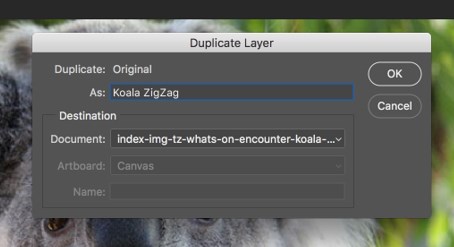
Step 2: Duplicate the current layer by right-clicking on it and choosing Duplicate Layer, so you have an original to return to. Name that layer as Koala and the other as original.
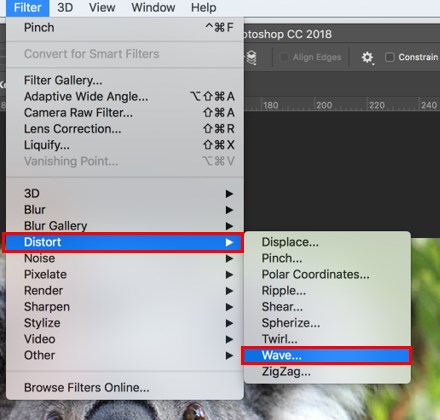
Step 3: Now, with the Koala layer chosen, click on Filter and Distort, then Wave. For this layer, we will produce a subtle effect.
1. Wave Effect
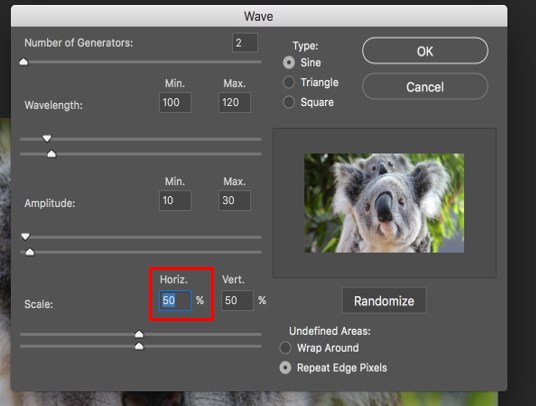
After you select the wave effect, you will get a dialog box. Here you can modify any of the alternatives as per your need, but for this example, select the number of generators to be 2. Next, set the Wavelength to minimum 100 and maximum to 120 and the Amplitude to a minimum of 10 and maximum to 30. Then select the Scale to be 50% horizontal and vertical, respectively. You can select your Type as Sine, Triangle, or Square. Here we will select Sine. For Undefined Areas, select Repeat Edge Pixels. Once all these settings are done, you can hit randomize until you decide on the preview you wish to use. This merely provides the koala bear with a minute jagged effect, as you can see below.
- In this way, you can distort an image. Under the Distort effect, you have many effects that you can apply to your image. We will see it one by one below.
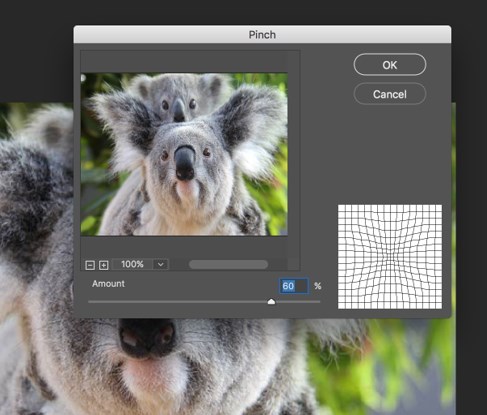
2. Pinch Effect
We will use the same image for this effect.
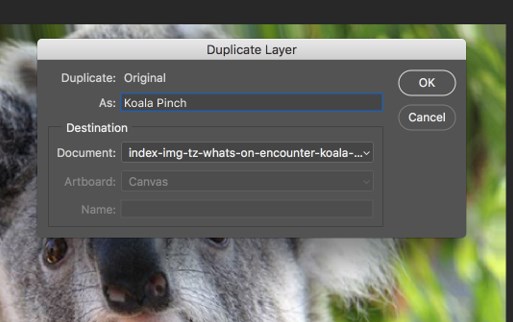
Step 1: Duplicate the original layer and name it as Koala Pinch.
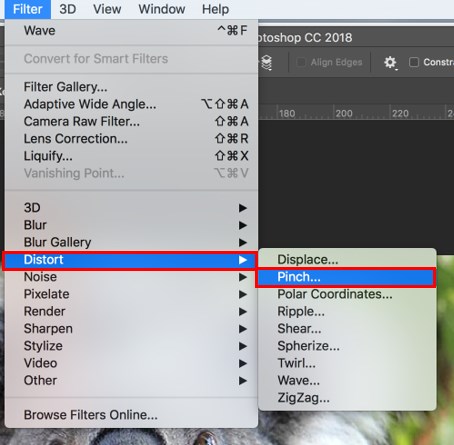
Step 2: After duplicating the layer, select this layer and then click on Filter and Distort, then Pinch. Once you do this, you will get the Pinch dialog box. Set the amount to 60% to give a subtle pinch effect to the image.
3. Ripple Effect
We will use the same image for this effect.
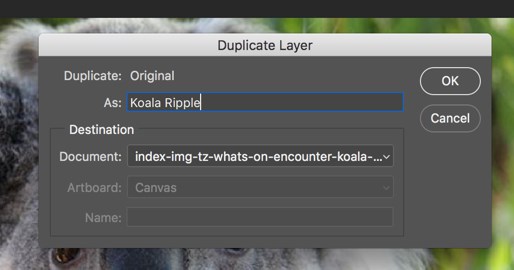
Step 1: Duplicate the original layer and name it as Koala Ripple.
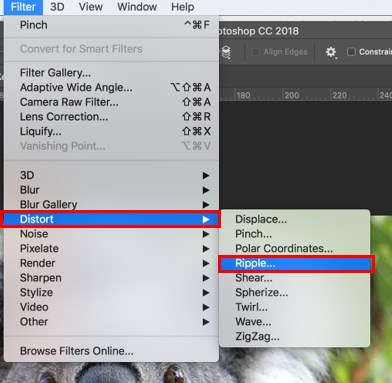
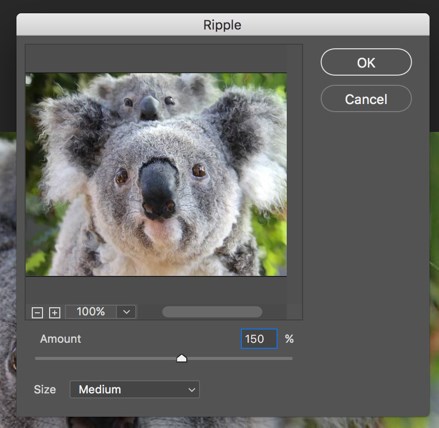
Step 2: After duplicating the layer, select this layer and then click on Filter and Distort, then Ripple. Once you do this, you will get the Ripple dialog box. Set the amount to 150% and select the size as the medium.
4. Spherize Effect
We will use the same image for this effect.
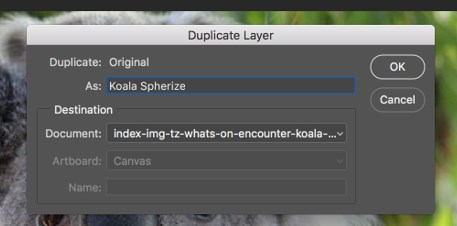
Step 1: Duplicate the original layer and name it as Koala Spherize.
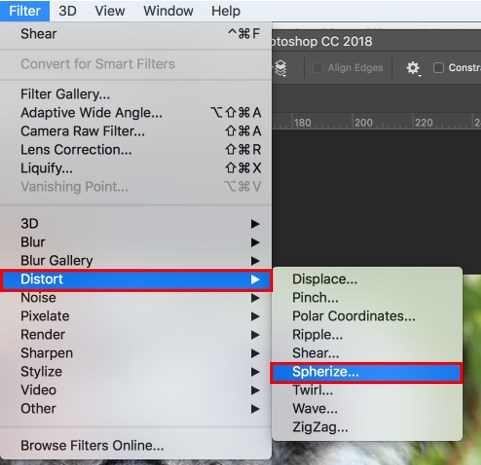
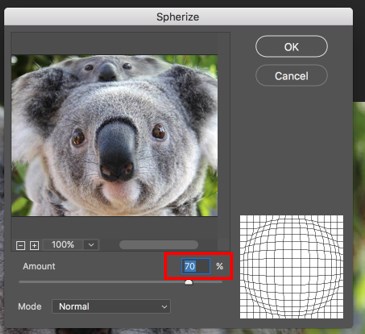
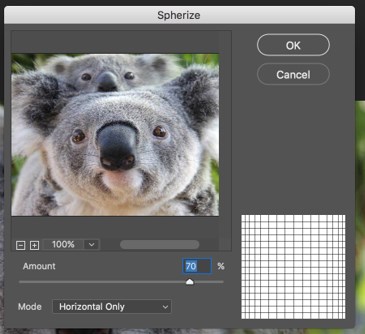
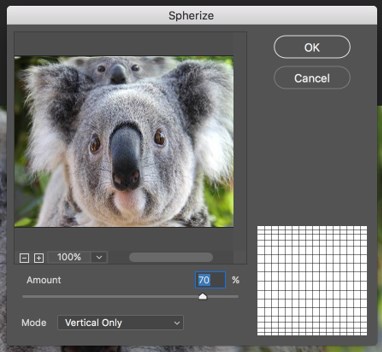
Step 2: After duplicating the layer, select this layer, click on Filter and Distort, and then Spherize. Once you do this, you will get the Spherize dialog box. Set the amount to 70% and select the mode as Normal. The other available modes are Horizontal Only and Vertical Only. You can select any depending on your requirements.
Step 3: Select Horizontal and Vertical mode from the dialog box. To see the final image.
5. Twirl Effect
We will use the same image for this effect.
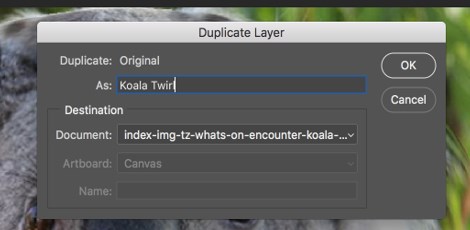
Step 1: Duplicate the original layer and name it as Koala Twirl.
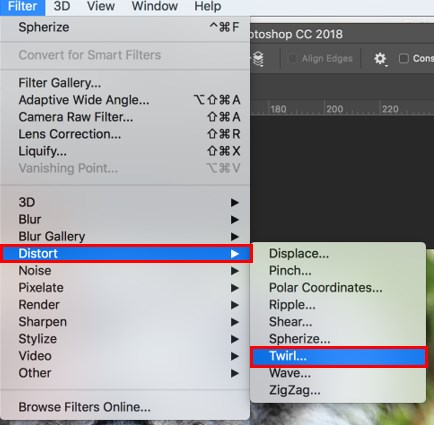
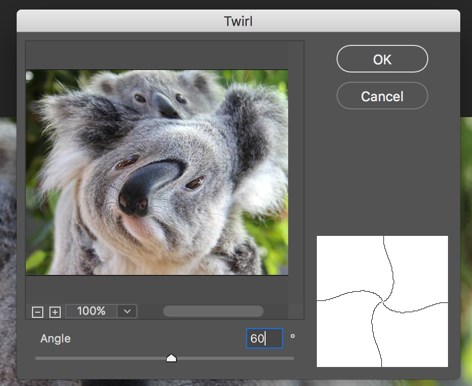
Step 2: After duplicating the layer, select this layer and then click on Filter and Distort, then Twirl. Once you do this, you will get the Twirl dialog box. Set the Angle to 60 degrees.
6. ZigZag Effect
We will use the same image for this effect.
Step 1: Duplicate the original layer and name it as Koala Zigzag.
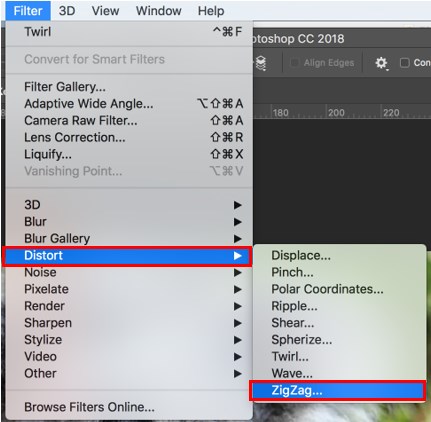
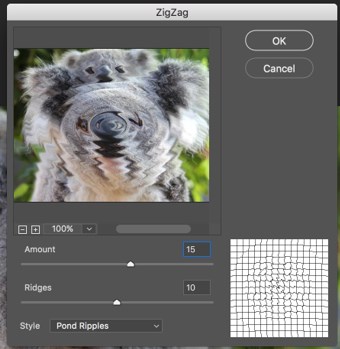
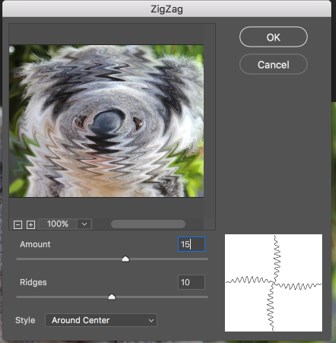
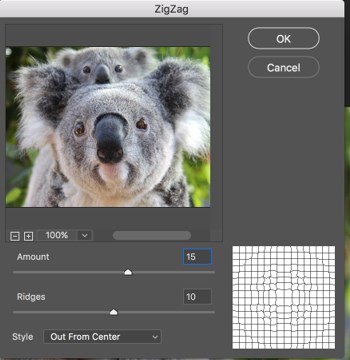
Step 2: After duplicating the layer, select this layer and then click on Filter and Distort, then ZigZag. Once you do this, you will get the ZigZag dialog box. Set the amount to 15 and ridges to 10, then select the style as Pond Ripples. The other style options available are Around Center and Out From Center. You can select any depending on your requirements.
Step 3: ZigZag Dialog Box With Pond Ripples Style.
Step 4: ZigZag Dialog Box With Around Center and without from center style.
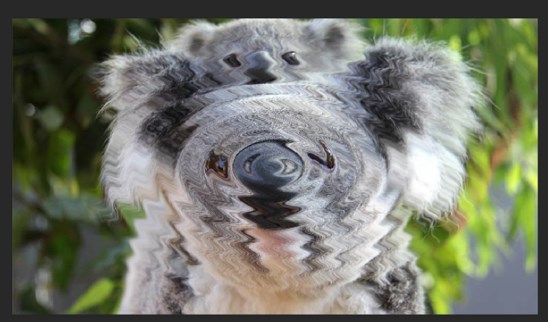
Step 5: Image with Pond Ripples Style.
How to Use Distort on Text?
The below steps will explain how to use the distort effect on the text:
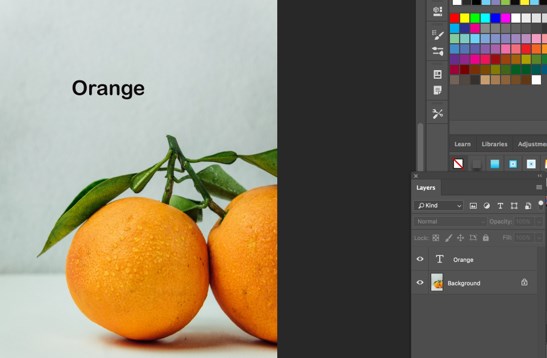
Step 1: Select an image first (Here, we are using the orange image). Add a text over the image.
Step 2: Transform both the text and the image into a smart object to convert them as much as required without losing any quality because smart objects are non-destructive. The Text layer(Orange) is now present inside the smart object(orange image), indicating that we can unfold the smart object and modify the text whenever required.
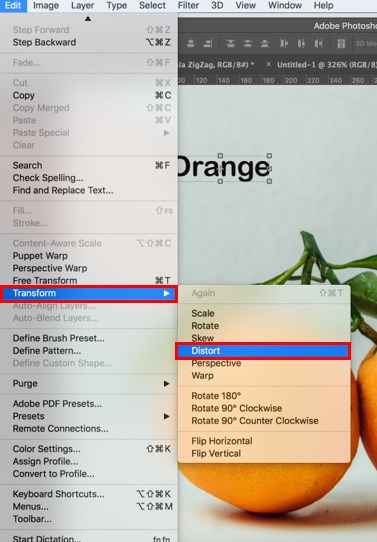
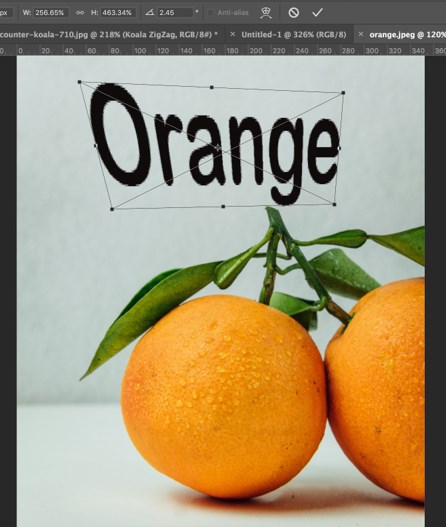
Step 3: Once you are done converting them into smart objects, select the text and then click on Edit and Transform, then Distort. Then you can stretch the text and give it a distorted look.
Step 4: Stretching the Text.
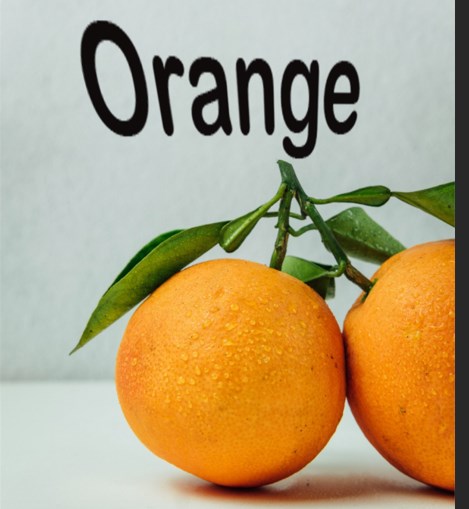
Step 5: The Final image.
- In this way, you can distort a text in Adobe Photoshop.
Conclusion – Photoshop Distort Effect
Although standard image effects are still favored, designers try to do something new to keep their websites captivating. And the fabled distortion effect, which many designers avoided, now finds itself to be useful. Although it suggests a disfigured and warped impression, it is even now ubiquitous. It blends properly with differing information. The distort effect flawlessly fraternizes with solutions depended on mouse cursor connections and the usual scrolling. The effect makes normal things look fortifying and motivating.
Recommended Articles
This is a guide to Photoshop Distort Effect. Here we discuss the Introduction, various effects in Distort Effect and various steps to enhance the distort effect in photoshop. You can also go through our other related articles to learn more –