
Difference Between Photoshop vs Sketch
Photoshop – Photoshop is a software developed by Adobe, which has been ruling the arena for years when designing and imaging apps. It is, in fact, the world’s leading platform for image and design manipulation. But of course, it is not the only one. Sketch – It may be difficult to believe, but it is true, Adobe has got a tough competitor in the market. The sketch is not an Adobe product but was designed by Bohemian Coding. Creating wireframes and altering vectors are the main uses of this software. In this article, we are going to learn about Photoshop Vs Sketch.
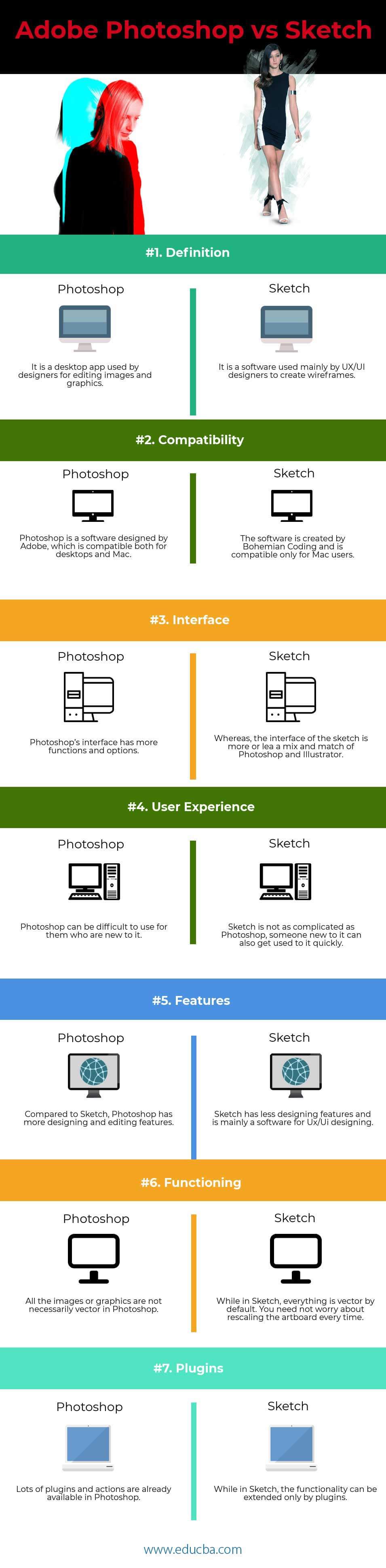
Head to Head Comparison between Photoshop vs Sketch (Infographics)
Below is the top 7 difference between Photoshop vs Sketch :
Key Differences between Photoshop vs Sketch
The functionality of Photoshop vs Sketch software may seem to be the same. But when compared, they have quite a few noticeable differences between them that can make them stand apart from each other. The key differences between Photoshop vs Sketch are:
- One of the main differences between Photoshop vs Sketch is its production. Photoshop is a product of Adobe, while Sketch was designed and created by Bohemian Coding.
- Another major difference is its compatibility. While Photoshop is compatible with almost all popular OS like Windows 7, Windows 8, Windows 10, Mac OS, etc. A sketch is compatible only with Mac and cannot use on Windows.
- Almost all designers utilize the well-known Photoshop program. and has the advantage of multiple functioning. It is software for imaging, designing, wireframes, GIFs, etc. While Sketch is only mainly using for UI designing, majorly for creating wireframes.
- Photoshop has many inbuilt plugins and actions, while only downloading plugins can extend the functionality of Sketch.
- The interface of Photoshop is extensive and has a number of tools and functions. Whereas, Sketch is more or less a mix of Photoshop and Illustrator.
- Photoshop has lots of brushes and tools available to edit Bitmap. But, on the other hand, Sketch is not a bitmap editor. If you want to draw and edit with paint or do photo correction, it is impossible on Sketch.
- While Photoshop can do many things like UI mockups, photo-editing, image retouching, creating Gifs, and a lot more, sketch mainly focuses only on website, interface, and icon design.
- Photoshop does not have very good quality for web-style rendering. But CSS and browsers can easily translate Sketch’s tools and values.
- Designers need to create the grids in Photoshop, while Sketch offers inbuilt grids.
- Photoshop has limited options for artboards, but Sketch has multiple presets and templates.
- In Photoshop, all project files cannot be created on one artboard; you have to create different files. While Sketch has this facility of saving all pages in one artboard only within one document.
- Photoshop has an inbuilt library, while Sketch has none.
- The color management of Photoshop is much preferred and far better than Sketches.
Now that we briefly know the key differences between Photoshop Vs Sketch let us dive in a little deeper to understand which software is better for designers. Photoshop is undoubtedly still the choice of many designers, but with the launch of Sketch, there has been a rustle amongst the designers over which one is better and more use full.
Photoshop vs Sketch Comparison Table
Below are the top 7 comparisons between Photoshop vs Sketch:
| The Basis of Comparison between Photoshop vs Sketch |
Photoshop |
Sketch |
| Definition | Designers use this desktop program to alter graphics and photos. | To build wireframes, UX/UI designers primarily utilize this program. |
| Compatibility | Photoshop is software designed by Adobe, compatible with both desktops and Macs. | Bohemian Coding creates the software and is compatible only with Mac users.
|
| Interface | Photoshop’s interface has more functions and options. | Whereas the sketch interface is more or lea a mix and match of Photoshop and Illustrator. |
| User Experience | Photoshop can be difficult to use for those who are new to it. | A sketch is not as complicated as Photoshop; someone new can quickly get used to it. |
| Features | Compared to Sketch, Photoshop has more design and editing features. | Sketch has fewer design features and is mainly software for Ux/UI designing. |
| Functioning | All the images or graphics are not necessarily vectored in Photoshop. | While in Sketch, everything is a vector by default. You need not to worry about rescaling the artboard every time. |
| Plugins | Lots of plugins and actions are already available in Photoshop. | While in Sketch, the functionality can be extended only by plugins. |
Conclusion
It can be said that both ( Photoshop vs Sketch ) software has their pros and cons. It depends on the user and the type of work expected from the tools. While Sketch is best for UI designers to create wireframes, Photoshop is more of a photo editor and designer tool; it may not be a good choice for Ux/UI designing. However, most designers do prefer Photoshop for wireframe designing as well. Photoshop is a little more complicated than Sketch, but it can do all the work that Sketch does. The sketch is comparatively simpler to grasp, but its scope of application is relatively narrower. Also, it cannot do all the things that Photoshop does. So ultimately, both ( Photoshop vs Sketch ) have their arena of functioning; While Photoshop is best for editing and designing images, graphics, GIFs, etc., Sketch is suitable for creating UX/UI wireframes. Photoshop is probably the first software that pops into your mind when it comes to designing/web wireframes and editing pictures and graphics. Why not it be, it was almost the first software used for this purpose globally on a professional scale. But just as the horizon of software being used is expanding rapidly, quite a few other tools have entered the market.
Recommended Articles
This has been a guide to the top difference between Photoshop vs Sketch. Here we also discuss the Photoshop vs Sketch key differences with infographics and comparison tables. You may also have a look at the following articles to learn more.