Updated April 10, 2023

Introduction to PHP Form Builder
The moment we talk about a web application, we need to have various forms to gather the required information. Forms are very basic things in this era of digitalization. This is one of the basic requirements. Contact us form, login form, signup form, inquiry form are very common in any web application. Now we have various things we need not worry about writing each line of code manually to come to the final output as a form. We have a form builder for this job. Various web hosting or IT organizations have their form builder using which even a not technical person can create a form as per their business requirements. In the coming section, we will explore the various form of building-related stuff in detail. WordPress has various free plugins for making forms using the form builder. In this topic, we are going to learn about PHP Form Builder.
Syntax
As per the syntax of the PHP form builder is concerned, there is no thumb rule to follow while working for the form builder or its design. But yes, the form builder we can consider this in one of the advanced topics of any programming language. We need to have a facility to create all types of form elements like – Textbox, Password, Phone, Email, Radio button, Checkbox, Header, and various other elements. We can use the HTML, JQUERY, CSS kinds of things to make a form builder and the PHP as a dynamic language. In the coming section, we can see how it will be working and how we can use the form builder.
How does It Work?
After using the PHP only it is not possible to come to the final output as a form builder. As we all know, a web page is a combination of various things. A template needs to have in the HTML or the CSS or other related stuff.
The form builder will be working as mentioned below:
We will have a list of all the available Form elements.
We can use the Form element from the given list.
There will be a facility to adjust the height and the width of the element or even the form.
We can set the color or the caption or the field name as per our business requirements.
After having the form ready we can use that newly generated form code anywhere in other word we can reuse. We can re-use the same things in other projects as well. So coming to the final output as a working form we have to use technology like PHP, Jquery, JavaScript, HTML, CSS, MySQL database, etc. Now, let’s see the role of each entity one by one.
HTML – HTML can be used for making the form elements.
CSS – CSS is again we can use to beautify the newly created form.
JavaScript/jQuery – If we are looking for some drag and drop kinds of features on the elements, this can’t be possible without using the jQuery of the JavaScript.
PHP-MySql – Before using the PHP we will have the form ready but to communicate with the database or various other operations we will require PHP and MySQL.
Examples of PHP Form Builder
There are various software applications or we can say the software service provider who has the feature of the form builder. We will see some examples and we will generate the HTML code and will be used in this section.
Example #1
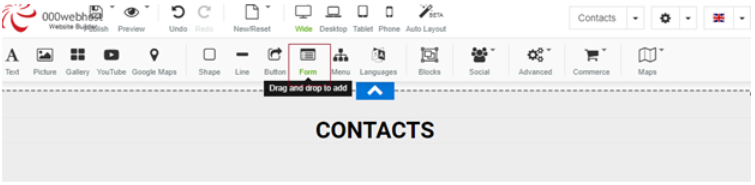
000webhost form builder – 000webhost is a web hosting organization, we can use this for making a form and use it on their website or the application.
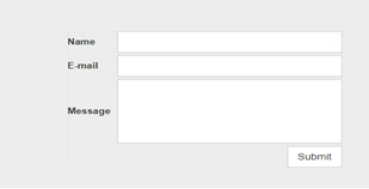
After drag and drop, it will create a default form. We can add or update the form elements as per our needs.
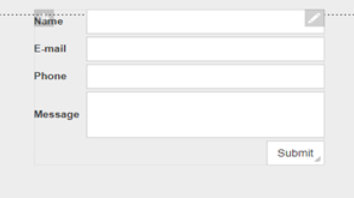
Suppose we want to add a phone, we can add here in the above form.
The auto-generated code for the above form is here:
<form class="wb_form" method="post" enctype="multipart/form-data">
<input type="hidden" name="wb_form_id" value="9516e0e3">
<table>
<tbody>
<tr>
<th>Name </th>
<td>
<input type="hidden" name="wb_input_0" value="Name">
<input class="form-control form-field" type="text" value="" name="wb_input_0" required="required">
</td>
</tr>
<tr>
<th>E-mail </th>
<td>
<input type="hidden" name="wb_input_1" value="E-mail">
<input class="form-control form-field" type="text" value="" name="wb_input_1" required="required">
</td>
</tr>
<tr>
<th>Phone </th>
<td>
<input type="hidden" name="wb_input_2" value="Phone">
<input class="form-control form-field" type="text" value="" name="wb_input_2" required="required">
</td>
</tr>
<tr class="area-row">
<th>Message </th>
<td>
<input type="hidden" name="wb_input_3" value="Message">
<textarea class="form-control form-field form-area-field" rows="3" cols="20" name="wb_input_3" required="required">
</textarea>
</td>
</tr>
<tr class="form-footer">
<td colspan="2">
<button type="submit" class="btn btn-default">Submit</button>
</td>
</tr>
</tbody></table></form>Example #2
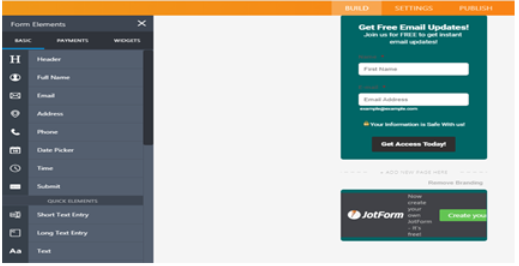
Another example on the form in jotform. This is again an organization who is popularly known for its quick form design tools and the technologies. It also comes up with a huge list of predefined templates. Let’s see a polling example. As we can see in the left panel it has a huge list of elements we can go for at the time of form designing.
<form class="jotform-form" action="https://submit.jotform.com/submit/193620984703463/" method="post" name="form_193620984703463" id="193620984703463" accept-charset="utf-8" novalidate="true">
<input type="hidden" name="formID" value="193620984703463">
<input type="hidden" id="JWTContainer" value="">
<input type="hidden" id="cardinalOrderNumber" value="">
<div role="main" class="form-all">
<ul class="form-section page-section">
<li id="cid_7" class="form-input-wide" data-type="control_head">
<div class="form-header-group ">
<div class="header-text httac htvam">
<h3 id="header_7" class="form-header" data-component="header">
FORM
</h3>
</div>
</div>
</li>
<li class="form-line jf-required form-line-error" data-type="control_textbox" id="id_4">
<label class="form-label form-label-top form-label-auto" id="label_4" for="input_4">
Name
<span class="form-required">
*
</span>
</label>
<div id="cid_4" class="form-input-wide jf-required">
<input type="text" id="input_4" name="q4_name" data-type="input-textbox" class="form-textbox validate[required] form-validation-error" size="32" value="" placeholder="First Name" data-component="textbox" aria-labelledby="label_4" required="">
<div class="form-error-message"><img src="https://cdn.jotfor.ms/images/exclamation-octagon.png"> This field is required.<div class="form-error-arrow"><div class="form-error-arrow-inner"></div></div></div></div>
</li>
<li class="form-line jf-required" data-type="control_email" id="id_5">
<label class="form-label form-label-top form-label-auto" id="label_5" for="input_5">
E-mail
<span class="form-required">
*
</span>
</label>
<div id="cid_5" class="form-input-wide jf-required">
<input type="email" id="input_5" name="q5_email5" class="form-textbox validate[required, Email]" size="32" value="" placeholder="Email Address" data-component="email" aria-labelledby="label_5" required="">
</div>
</li>
<li class="form-line" data-type="control_button" id="id_2">
<div id="cid_2" class="form-input-wide">
<div style="text-align:center" class="form-buttons-wrapper ">
<button id="input_2" type="submit" class="form-submit-button" data-component="button">
Get Access Today!
</button>
</div>
</div>
</li>
<li style="display:none">
Should be Empty:
<input type="text" name="website" value="">
</li>
</ul>
</div>
<script>
JotForm.showJotFormPowered = "new_footer";
</script>
<input type="hidden" id="simple_spc" name="simple_spc" value="193620984703463-193620984703463">
<script type="text/javascript">
document.getElementById("si" + "mple" + "_spc").value = "193620984703463-193620984703463";
</script>
<div class="formFooter-heightMask">
<div><link type="text/css" rel="stylesheet" href="https://cdn.educba.com/jfFormFooter/assets/css/main.min.css"><div class="formFooter-heightMask" style="height:58px"></div><div class="formFooter eoy-2019"><div class="eoy-formFooter-content"><a href="https://www.jotform.com/?utm_source=formfooter&utm_medium=banner&utm_term=193620984703463&utm_content=eoy2019-logo&utm_campaign=eoy2019" target="_blank" class="formFooter-logoLink"><img class="formFooter-logo" alt="JotForm Logo" src="https://cdn.jotfor.ms/assets/img/logo/logo-new@1x.png"></a><div class="eoy-formFooter-rightSide"><div class="eoy-formFooter-text"><div class="formFooter-text-left">Huge Discount</div><div class="formFooter-text-right">SAVE 50%</div><div class="eoy-formFooter-icon"><img style="width: 30px" src="https://cdn.jotfor.ms/assets/img/campaigns/2019/eoy/v4-editor/eoy-2019-icon.svg" alt="eoy-icon"></div></div><a class="eoy-upgrade-button" href="https://www.jotform.com/pricing?utm_source=formfooter&utm_medium=banner&utm_term=193620984703463&utm_content=eoy2019-preview-createown&utm_campaign=eoy2019" target="_blank">Create Your own JotForm</a></div></div></div></div></div>
<input type="hidden" name="event_id" value="1577600756659_193620984703463_VaXUKWV"></form>Here is the link to access the same newly created form – https://form.jotform.com/193620984703463
The only html will not work at all, we need to copy the CSS part as well if we want this form properly function as it is appearing in the link mentioned above. The designed form will look like –
There are various organizations we can see these days with the form builder features. In case we need we can go with the same in PHP with the help of HTML, CSS, jQuery, etc. But creating our own form builder will take longer to cover all the requirements.
Conclusion
Form Builder is really a good thing to move ahead with. It can speed up our whole development process. As in a very quick time, we can generate any kind of form that suits our business. There are various web hosting companies that offer the page builder or the form builder for its client. There are various open-source form builder plugins in WordPress we can move ahead with.
Recommended Articles
This is a guide to PHP Form Builder. Here we discuss the Examples of PHP Form Builder and How does it Work along with the syntax. You may also have a look at the following articles to learn more –