Updated April 15, 2023

Introduction to Progressbar Angular
The following article provides an outline for Progressbar Angular. Each and every person who uses a phone, desktop or laptop knows about how the progress bar looks and what it does. Whenever we upload or download something we can see a progress bar which represents how much of the work is done. It is used to show the user how much of the process is completed and how much is left. Developers also use percentages with a progress bar and sometimes a buffer bar is used to show the progress where the user can know that the process is in progress but the amount of progress done is not represented.
Syntax of Progressbar Angular :
The below syntax is used to develop a horizontal progress bar for indicating activity and progress.
import {MatProgressBarModule} from '@angular/material/progress-bar';Working of Progressbar Angular
There are four modes supported by the progress bar in angular.
The modes are as follows:
- Determinate: Determinate is the most commonly used progress bar in angular for an application or a website. Here the user can see the progress of the process in terms of percentages and can know how much of the work is left. This type of progress bar is famous because of the help it provides to users.
- Indeterminate: This is a kind of progress bar, where the user is asked to wait for the process to complete. Here the user is not provided with the percentage of the work completed. This type of progress bar is used in situations where the user doesn’t need to know the status of the progress.
- Buffer: This kind of a progress bar is used to just indicate to the user that some work is being done like connecting or loading a server where the user just needs to know what process is being done, irrespective of the progress percentage.
- Query: The query progress bar is used for indicating the pre-loading progress, even before the real loading starts.
Example of Progressbar Angular
Given below is the example mentioned:
In the example below, a progress bar is developed to track the progress of the course like how much weeks are completed and how much progress is left of the whole course. So, the course comprises of four weeks, when one checks the check box of week one the progress-bar shows the progress to 25%, similarly on clicking the week 2 check box along with the week 1 check box the progress is shown to 50% and when all the checkboxes of the respective weeks are checked, then the progress bar shown the progress to be 100%. In this example, we have used angular-bootstrap-progressbar” for the progress bar. In this example the files used for the proper execution are represented in the image below and their detailed content is represented after that. The names should be exactly the same for the proper execution of the code and get the exact output.
Code:
a. app.component.css
a {
font-family: 'Gill Sans'
, 'Gill Sans MT'
, Calibri
, 'Trebuchet MS'
, sans-serif;
}b. app.component.html
<y we="{{ we }}"></y>
<a>
Welcome to your dashboard to track your progress of your course
</a>
<div class="form-check form-check-inline" *ngFor="let box of boxes">
<input class="form-check-input" type="checkbox" (change)="selectCourse(box.id)" [id]="box.id" [value]="box.id">
<label class="form-check-label" [for]="box.id">{{box.label}}</label>
</div>
<a>
<ngb-progressbar type="success" [value]="coursesPercentage">{{coursesPercentage}}</ngb-progressbar>
</a>c. app.component.ts
import { Component } from '@angular/core';
import * as _ from 'lodash';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
coursesPercentage: number;
selectedCourses: any = {};
boxes = [{
label: 'week 1',
id: 1
},
{
label: 'week 2',
id: 2
},
{
label: 'week 3',
id: 3
},
{
label: 'week 4',
id: 4
}]
we = 'EDUCBA';
selectCourse(EDUCBA) {
if (!!!EDUCBA) return;
this.selectedCourses[EDUCBA] = !this.selectedCourses[EDUCBA];
const arr = _.toArray(
this.selectedCourses
);
const trues = _.filter(arr
, r => r === true
).length;
const arrLength = this.boxes.length;
this.coursesPercentage = (trues / arrLength) * 100;
}
}d. app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { NgModule } from '@angular/core';
import { HelloComponent } from './hello.component';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [BrowserModule
, FormsModule
, NgbModule.forRoot()],
declarations: [AppComponent
, HelloComponent],
bootstrap: [AppComponent]
})
export class AppModule { }e. hello.component.ts
import { Component
, Input } from '@angular/core';
@Component({
selector: 'y',
template: `<h1>Welcome to {{we}}!</h1>`,
styles: [`h1 { font-family: 'Gill Sans'
, 'Gill Sans MT'
, Calibri
, 'Trebuchet MS'
, sans-serif; }`]
})
export class HelloComponent {
@Input() we: string;
}
[vi] .angular-cli.json
{
"apps": [{
"styles": ["styles.css"]
}]
}f. index.html
<my-app>Your progress will be updated</my-app>g. main.ts
import './polyfills';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule).then(ref => {
if (window['ngRef']) {
window['ngRef'].destroy();
}
window['ngRef'] = ref;
}).catch(err => console.error(err));h. package.json
{
"we": "angular-bootstrap-progressbar",
"version": "0.0.0",
"private": true,
"dependencies": {
"rxjs": "5.5.6",
"lodash": "4.17.5",
"core-js": "2.5.1",
"zone.js": "0.8.20",
"@angular/core": "5.2.8",
"@angular/forms": "5.2.8",
"@angular/common": "5.2.8",
"@angular/router": "5.2.8",
"@angular/compiler": "5.2.8",
"@angular/platform-browser": "5.2.8",
"@ng-bootstrap/ng-bootstrap": "1.1.0",
"@angular/platform-browser-dynamic": "5.2.8"
},
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1100.4",
"@angular/cli": "~11.0.4",
"@angular/compiler-cli": "~11.0.4",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.0.2"
}
}i. polyfills.ts
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
import 'zone.js/dist/zone';j. styles.css
a {
font-family: 'Gill Sans'
, 'Gill Sans MT'
, Calibri
, 'Trebuchet MS'
, sans-serif;
}Output:
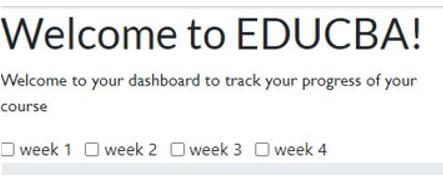
On code execution:
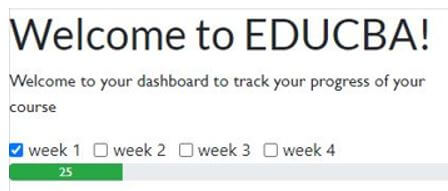
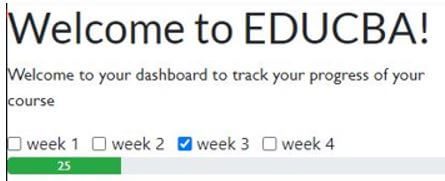
On clicking any week checkbox:
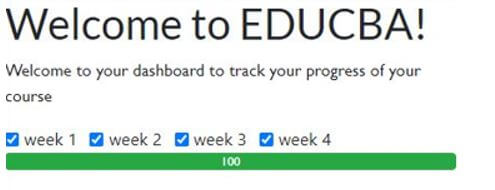
On clicking all of the checkboxes of respective weeks:
Conclusion
On the basis of this article, we saw the concept of the progress bar and its usage in Angular. We went through a couple of examples which would help us in understanding the working of the progress bar in Angular.
Recommended Articles
We hope that this EDUCBA information on “Progressbar Angular” was beneficial to you. You can view EDUCBA’s recommended articles for more information.