Introduction to Top React Datepicker Examples
Are you searching for the best React DatePickers? This article lists the top React DatePicker examples for you to choose from. But first, let’s understand what they are and what their purpose is.
React Native Datepicker is a feature that developers can add to the websites or applications that they create using React.js. It shows users an easy-to-use visual calendar and lets them select a date by just clicking on it.
It commonly includes features such as navigating months and years, selecting date ranges, and customizing styles. It simplifies the process of managing date-related inputs in React applications. This helps developers create interactive and user-friendly date selection interfaces.
Additionally, if you are starting a new project without much knowledge of React, consider checking out the best React-based Material UI templates from WrapPixel. These templates offer many ready-to-use components and designs, including dashboards, tables, forms, and more. This article will explore the top react DatePicker examples of 2024 and provide a curated list of our favorites.
Top React Datepicker Examples for Developers in 2024
Now, here we are going to see the Top React Datepicker Examples for Developers like you.
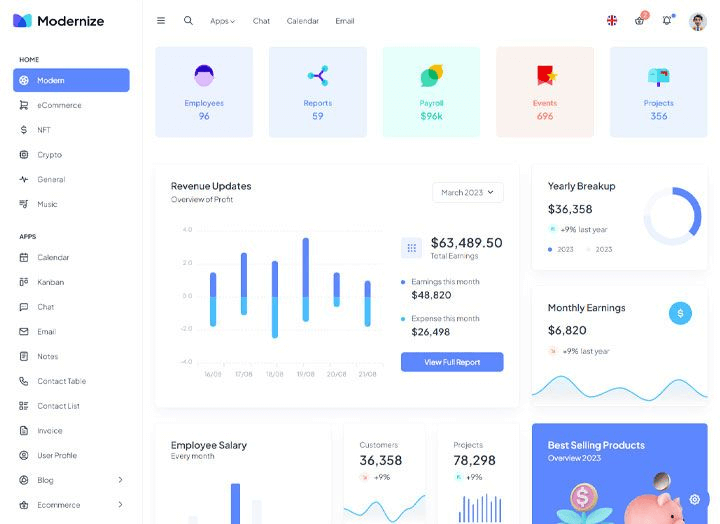
1. React DatePicker with MUI
(Source: Modernize)
The React Datepicker with Material-UI (MUI) from AdminMart is a versatile date picker offering three distinctive pickers to suit your needs: DateTime basic, DateTime with a different design, and Timepicker functionality.
But that’s not all! With the Modernize React MUI Dashboard Template, you don’t just get a date picker—you can also access a list of features that streamline your development process.
Key Features:
➔ This template uses a responsive design, which means users can use your application on any device without compromising on quality.
➔ You can also customize it to your specific requirements easily, from event management to project scheduling.
➔ Its built-in data populating options and resource scheduling capabilities make managing your application’s content and resources simpler.
➔ With the extensive collection of fifty-page templates and multiple dashboard designs, you have everything you need to create a polished and professional-looking application.
➔ Whether you are building an email client, a chat application, or a Kanban board, this template has the tools you need to bring your vision to life.
Developers love the Modernize Bootstrap template for its feature-rich nature and user-friendly design. Its adaptability and simplicity of integration make it valuable for numerous industries and use cases.
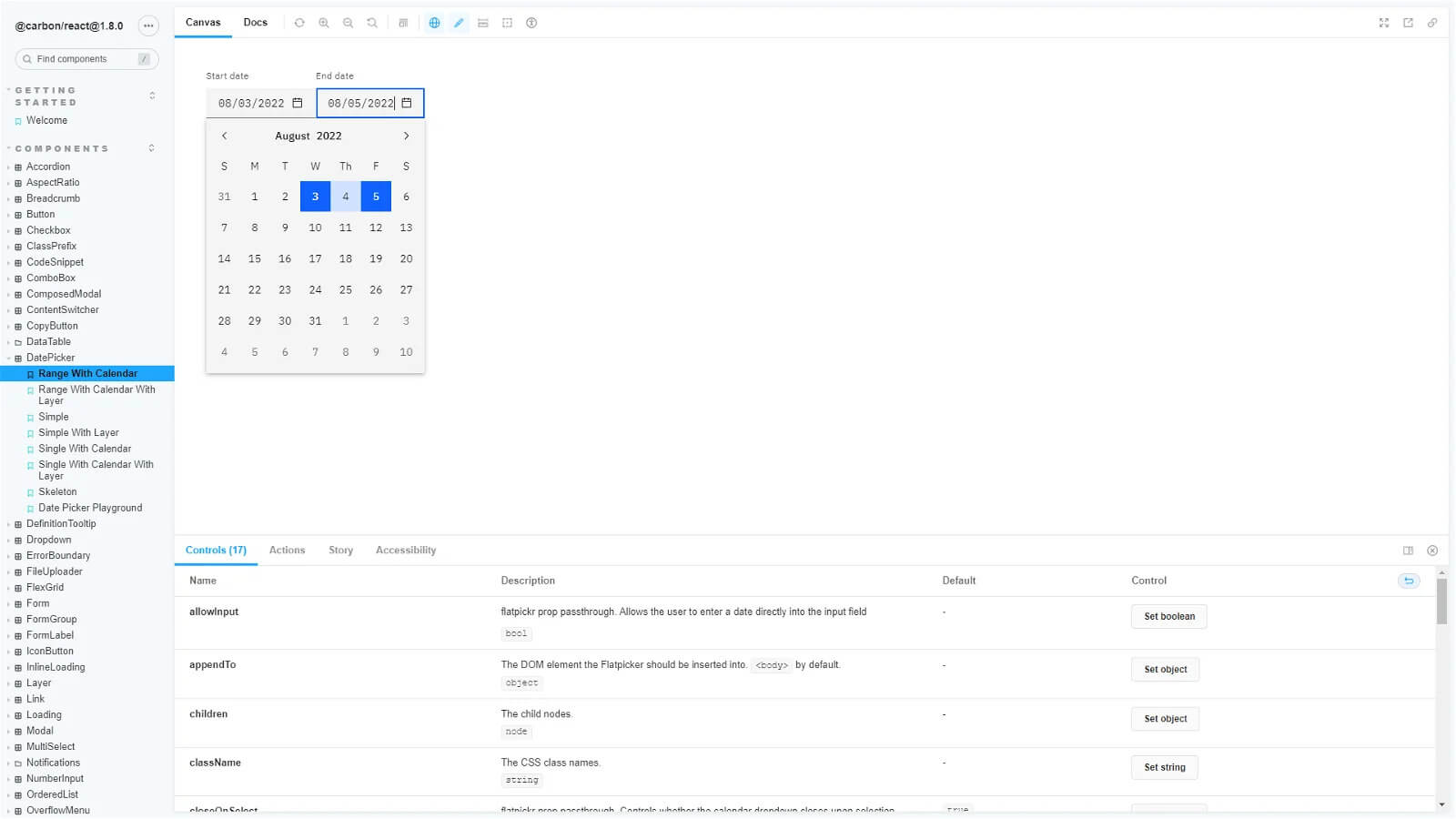
2. Carbon Design System
(Source: Carbon Design System)
It is a versatile solution that caters to users’ various needs, from the need to select precise or approximate dates.
Key Features:
➔ Carbon’s pickers, which support past, present, and future dates, make it easy for users to navigate through different time frames.
➔ What makes Carbon stand out is its flexibility and compatibility with different frameworks. Unlike Material UI, which is exclusive to React, Carbon extends its support to a wider range of frameworks, such as Vue, Angular, Svelte, and plain JavaScript. This feature makes Carbon an ideal choice for projects that require consistency across different technologies.
➔ Carbon’s date picker is built on IBM’s reliable Carbon Design System, ensuring adherence to industry standards and reliability.
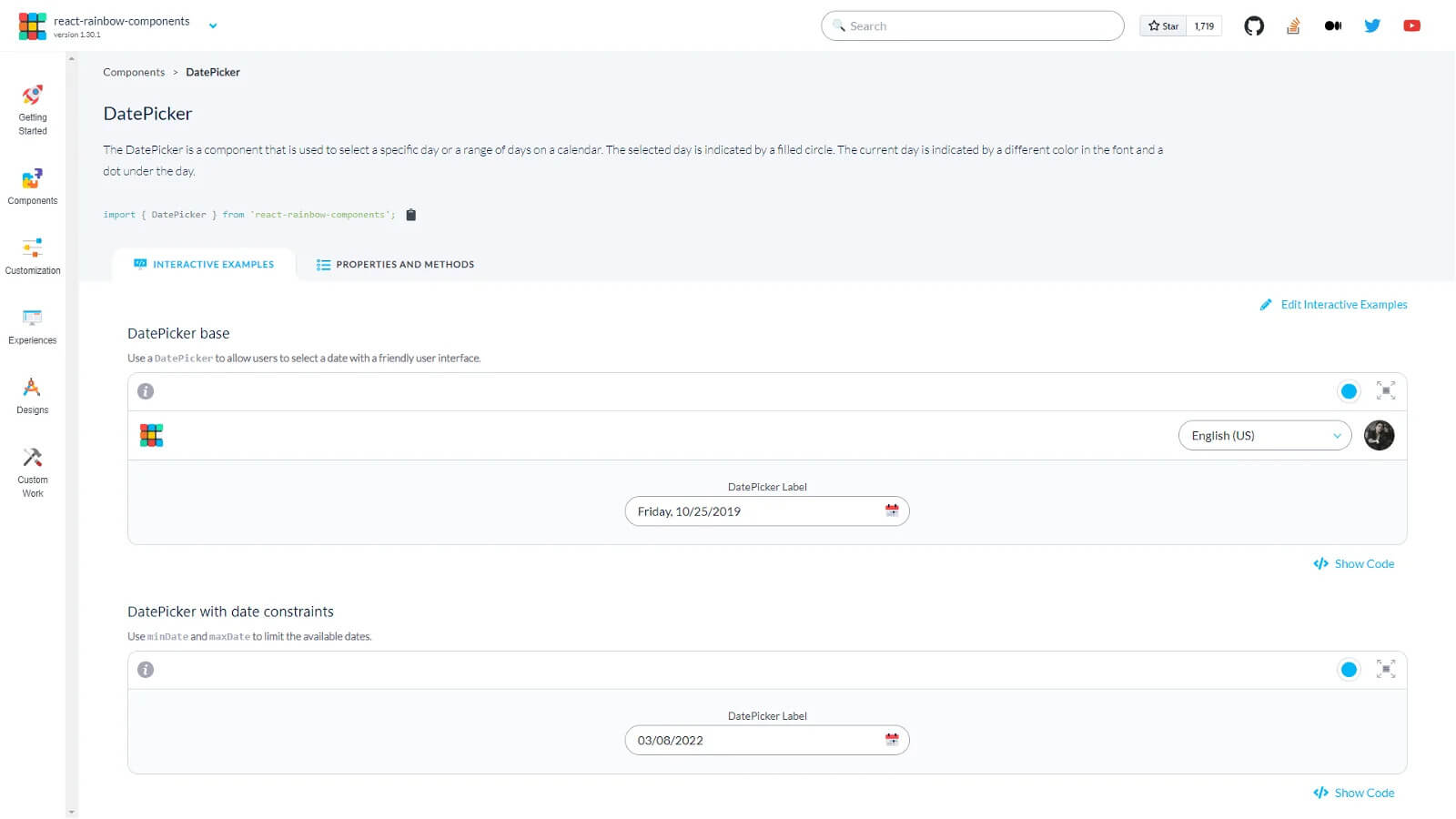
3. Rainbow React DatePicker
(Source: React Rainbow)
Rainbow React DatePicker is a vibrant collection of UI components specially designed for React applications. This library has many features, including a DateTime picker and a date picker model, making it easy to integrate into your project.
Key Features:
➔ A prime key feature of this date picker is its smooth and polished design, which seamlessly integrates into any React application.
➔ This DatePicker guarantees reliability and practicality while enhancing your React application with both smooth design and robust functionality.
➔ You can explore the diverse range of components available and discover how they can transform your project with style and efficiency.
Thus, by embracing Rainbow React’s DatePicker, you unlock a world of possibilities for enhancing user experience and streamlining development.
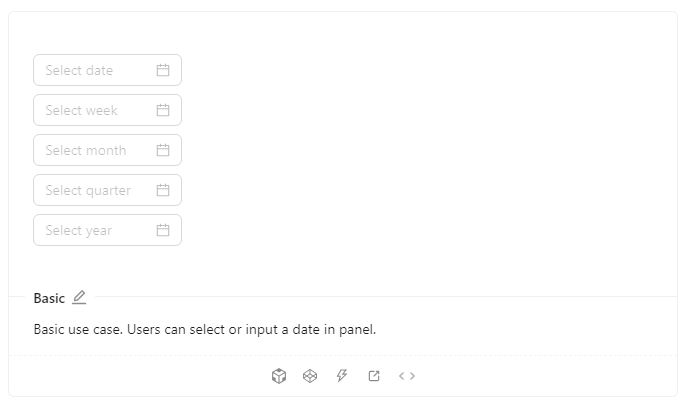
4. Ant Design React Datepicker
(Source: Ant Design)
The Ant Design React Datepicker combines classic charm with modern functionality, remembering the timeless elegance of the Roaring 20s.
Key Features:
➔ One of the key features of this date picker is its smooth and polished design, which seamlessly integrates into any React application.
➔ In addition, the Ant Design React Datepicker is flexible and easy to integrate with various date and time libraries, providing users with a personalized experience that matches their preferences.
➔ Adding the Ant Design React Datepicker to your project can enhance its visual appeal and sophistication while offering your users an intuitive date and time selection experience.
5. React DayPicker
(Source: React Day Picker)
If you want a date picker library that’s both lightweight and versatile, React Day Picker is what you need. Despite its minimalistic footprint, this library provides all the essential features you need for date picking.
Key Features:
➔ React Day Picker has a straightforward and clear design, making it easier for you to customize it and fit it into your project seamlessly.
➔ Plus, it has built-in date utilities, which allow you to modify and adjust dates effortlessly when required.
➔ While React Day Picker provides everything you need, it also allows you to integrate it with your existing setup so you can use your preferred date library.
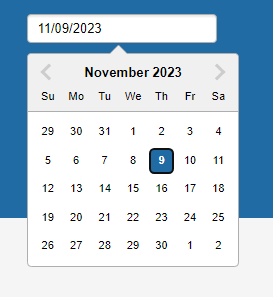
6. React Datepicker
(Source: ReactDatepicker)
React Datepicker is a popular choice among developers for its reliability and ease of use.
Key Features:
➔ With its user-friendly interface and solid performance, React Datepicker remains a trusted and timeless option.
➔ Developers can customize the date picker’s appearance and behavior to match their project’s design and functionality requirements.
➔ While it boasts widespread adoption, it’s important to note that React Datepicker comes pre-configured only in English. Should your project require a different language, some adjustments may be needed.
Embrace the familiarity and reliability of React Datepicker for your next project.
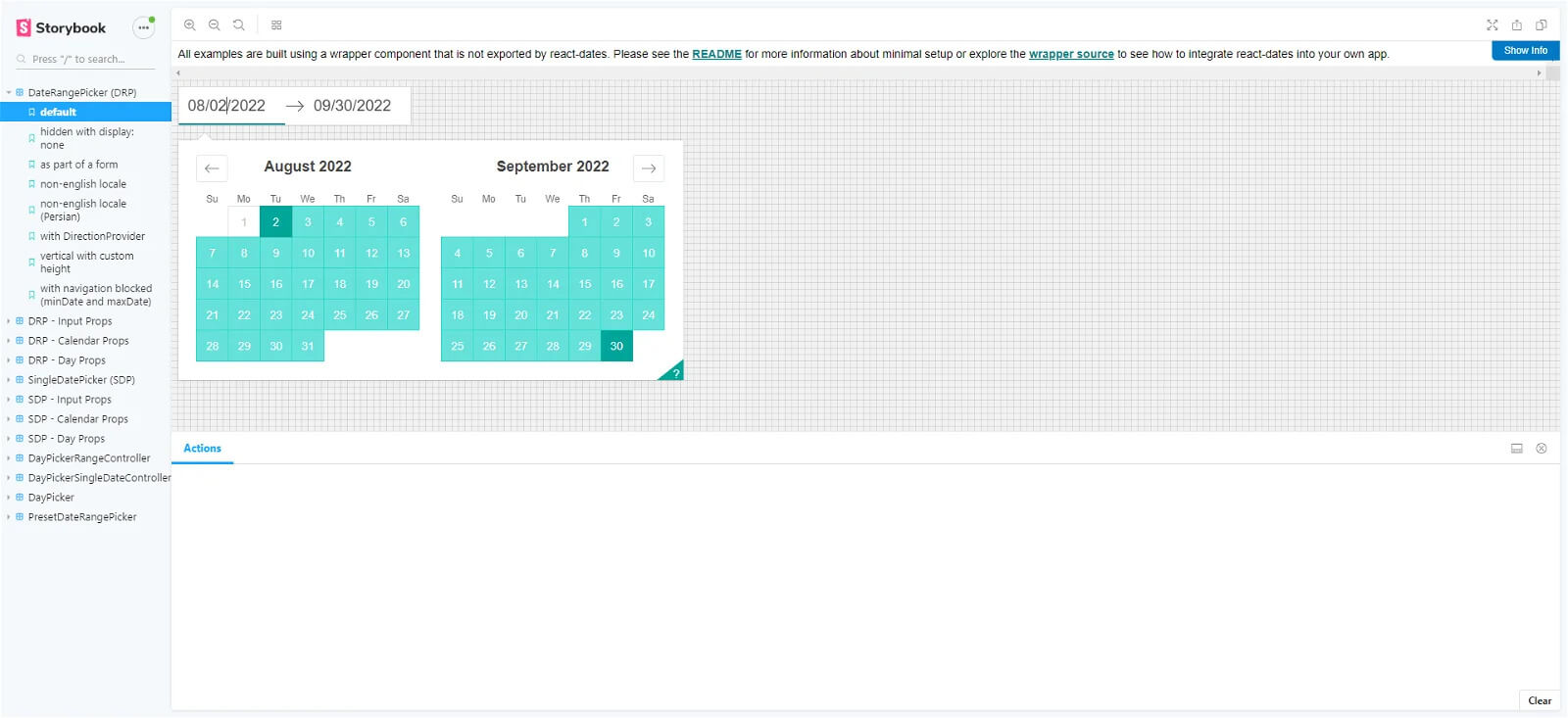
7. React Dates
(Source: React Dates)
React Dates is a highly acclaimed date picker library that has over 11.9k GitStars. Originally created by Airbnb, this online date picker is well-known for its accessibility, internationalization support, and seamless compatibility with mobile devices.
Key Features:
➔ Whether you are building a website, application, or software, React Dates offers a dedicated and robust solution for all your date-picking needs.
➔ The user-friendly interface and comprehensive list of features ensure a smooth user experience.
Users widely trust and recognize React Dates date-picker as reliable and versatile. It has a proven record of excellence in successful integration with a diverse range of projects.
8. React Native Datepicker
React Native Datepicker is your go-to solution for incorporating date and time selection into iOS and Android apps. It provides a simple solution that’s similar to having TimePickerAndroid and DatePickerIOS components right at your fingertips.
Key Features:
➔ It offers developers a reliable toolkit for creating intuitive date and time pickers.
➔ Additionally, it’s part of a vast collection of React Native libraries, giving you access to many resources for enhancing your mobile app development projects.
➔ With React Native Datepicker, you can simplify the process of adding date and time pickers to your apps, ensuring a seamless user experience across different devices.
Advantages of Top React Datepickers
Implementing a React Datepicker on a web browser version of a website offers several advantages, enhancing user experience and streamlining date selection processes. Here are some key benefits:
- Enhanced Usability: Users can effortlessly navigate and select dates by offering a visual calendar interface, making interactions more intuitive and user-friendly.
- Improved Efficiency: The Datepicker streamlines the date selection process, reducing users’ time and effort to input dates manually.
- Consistency Across Platforms: With a standardized Datepicker component, you ensure consistency in date selection behavior across different devices and platforms, enhancing overall user experience and reducing confusion.
- Accessibility: Many React Datepicker components come with built-in features that make sure the app complies with accessibility standards.
- Customization: React Datepicker components offer effective customization, allowing you to modify the appearance and behavior to suit your application’s specific needs and branding.
- Choice and Flexibility: Providing users with a choice is essential for a positive user experience. React Datepicker allows users to select dates from a visual interface, offering flexibility and control. This empowers users and enhances their satisfaction with the website’s functionality.
- Insight through Templates: Exploring built-in admin templates commonly found in websites can provide valuable insights into implementing React date pickers. This understanding allows developers to leverage best practices and efficiently integrate date selection functionality into their projects.
- Visual Representation: The visual representation of available dates simplifies the selection process. Users are presented only with valid date options, eliminating the possibility of selecting nonexistent dates like February 30th.
- Elimination of Date Format Confusion: React Datepicker resolves the ambiguity surrounding date formats, ensuring that developers and users are on the same page regarding the selected date. This prevents confusion between formats like MM/DD/YYYY and DD/MM/YYYY.
- Convenience for Admins and Users: Despite its seemingly small size, React Datepicker provides significant convenience for administrators and users. Its absence could lead to inconvenience and potential errors, highlighting its importance in web applications.
Final Thoughts
React DatePickers offer various options, from simple to more complex, accommodating various needs. They are highly popular and useful in the open-source community. Using these pre-built components saves developers time and effort, ensuring a smoother development process and a better user experience.
Additionally, integrating UI Kits can further enhance the appearance and functionality of web applications, with many free options available to developers. With the top react DatePicker examples and UI Kits, developers can streamline development and efficiently create visually appealing, user-friendly web applications.
Recommended Articles
If this comprehensive article on top react DatePicker examples was useful to you, you can visit the following links to learn about similar marketing concerts.