Updated April 1, 2023

Introduction to React Native Dropdown
React native dropdown can be defined as a simple react native component that is customizable and easy to use. It is one of the commonly used component in mobile applications and can be used to hold number of items and can be used to navigate between different screens of the mobile application.
Syntax:
// import dropdown from react native
import {Dropdown } from 'react-native-material-dropdown';
// defining render method
render(){
return ( label='Label Name' data={
// list of menu items
this.props.menuItems}
// setting dropdown menu style
containerStyle= {
styles. dropdownStyle }
onChangeText= {
(value) => {
// set current selected value in dropdown in react native
this.setState ({
selectedValue: value }
);
}
}
/> );
}
}How to use dropdown in react native?
As we know that react native is a cross platform mobile application development framework that can be used to build applications for various operating systems like android and IOS. The procedure involves importing dropdown menu from react native. Inside render method items of dropdown menu are populated and then any other required action is implemented.
Using dropdown menu in react native requires us to follow the below steps:
1. Install react native drop down package making use of npm: In this step after creating a react native project we need to add a dependency of it. Dependency can be added by running the following command:
npm install --save react-native-material-dropdownAfter the execution of above command gets completed successfully, dependency of react native dropdown should be available in package.json file.
2. Import react native drop down dependency: In this step we will have to import drop down dependency into our source code before using drop down. To import dependency we need to add the below line in our code:
import {Dropdown } from 'react-native-dropdown';3. Develop code to render the drop down: This is the step where we need to develop actual code to implement drop down and add items to it. Here is the code which is used to render component with drop down items.
In the above code snippet, we have render method and inside render method there is logic to implement it with different items.
return ( label='Label Text' data={
this.props.menuItems}
containerStyle={
styles.dropdownStyle}
onChangeText={
(dropdownitemvalue) => {
this.setState({
selectedValue: dropdownitemvalue }
);
}
}
/> );
}4. Label Text: The mentioned text will be rendered as a text that signifies the input which is expected from the user.
5. Data To be Populated: This represents the items that would be populated into the dropdown. Format of data should be an array of items that will be rendered as components of react native dropdown.
6. Dropdown style: This is the menu style that will be rendered on dropdown menu. This can be inbuild or any custom style.
7. onchangeText Event: This event is fired whenever user selects an item from drop down menu. We can perform required actions on click of menu item component. We can perform any custom event based on click event of the menu item.
Example
Given below is the example:
Code:
import React, { Component } from 'react';
import DropdownMenu from 'react-native-dropdown-menu';
import { View, Text } from "react-native";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
text: ''
};
}
render() {
var data = [["Big Data", "Hadoop", "Spark", "Hive"], ["Data Science" ,"Python","Ruby"]];
return (
<View style={{flex: 1}}>
<View>
<Text>
Courses offered by Educba
</Text>
</View>
<View style={{height: 52}} />
<DropdownMenu
style={{flex: 0.5}}
bgColor={'grey'}
tintColor={'#000000'}
activityTintColor={'red'}
handler={(selection, row) => this.setState({text: data[selection][row]})}
data={data}
>
</DropdownMenu>
</View>
);
}
}The above code shows how it can be used in react native. We have used this dependency to implement below menu.
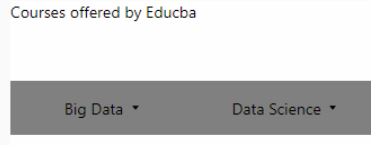
When we compile and execute the above code we will see the below output on mobile screen.
Output:
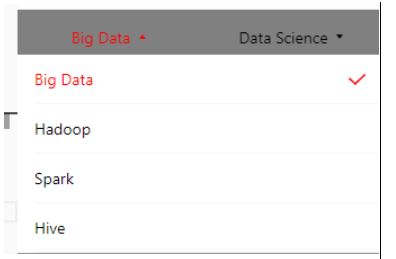
After clicking first tab above we will see the below output:
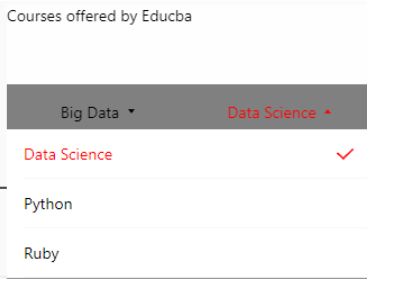
After clicking second tab we will see the below output:
Conclusion
The above article provides a clear understanding of react native dropdown. There are several third party libraries available which provide different styles of dropdown menu.
Recommended Articles
This is a guide to react native dropdown. Here we discuss the introduction, syntax and how to use Dropdown in React Native along with example for better understanding. You may also have a look at the following articles to learn more –