Updated March 28, 2023

Introduction to repaint Method in Java
The repaint method in java is available in java.applet.Applet class is a final method used whenever we want to call update method along with the call to paint method; call to update method clears the current window, performs an update, and afterwards calls paint method.
Syntax:
package <packagename>;
// class extending applet
public class <classname> extends Applet{
public method <methodName>(<arguments>){
repaint(); // calling repaint method when required
}
}The above syntax shows how a repaint method is used in java. The repaint method is a part of the java.applet.Applet class, and it cannot be overridden. Therefore repaint method can be directly called from a class extending Applet or its subclasses.
How does repaint work in Java?
The repaint method is a final method available in the Applet class, and that’s why it cannot be overridden. Whenever the repaint method is to be used, it should be directly called from the Applet class’s subclasses. The repaint method is responsible for handling update to the paint cycle of the applet. Whenever we want a component to repaint itself, we need to call the repaint method. In case we have made changes to the appearance of a component but have not made any changes to its size, then we can call the repaint method to update the new appearance of the component on the graphical user interface. The repaint method is an asynchronous method of applet class. When call to repaint method is made, it performs a request to erase and perform redraw of the component after a small delay in time.
Whenever the repaint method is invoked from a component, a request is sent to the graphical user interface, which communicates to the graphical user interface to perform some action at a future instance of time. The whole idea behind the repaint method is to avoid the call to paint () method directly.
Examples to Implement repaint Method in Java
Now we will see some java examples showing the use of the repaint method:
Example #1
Here is an example showing how the repaint method is used in java:
Code:
package com.edubca.repaintdemo;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import java.util.*;
import java.applet.Applet;
// class extending applet component and implementing mouse event listener
public class RepaintDemo extends Applet implements MouseListener {
private Vector vector;
public RepaintDemo() {
vector = new Vector();
setBackground(Color.red);
addMouseListener(this);
}
public void paint(Graphics graphics) { // paint method implementation
super.paint(graphics);
graphics.setColor(Color.black);
Enumeration enumeration = vector.elements();
while(enumeration.hasMoreElements()) {
Point p = (Point)(enumeration.nextElement());
graphics.drawRect(p.x-20, p.y-20, 40, 40);
}
}
public void mousePressed(MouseEvent mouseevent) {
vector.add(mouseevent.getPoint());
repaint(); // call repaint() method
}
public void mouseClicked(MouseEvent mouseevent) {}
public void mouseEntered(MouseEvent mouseevent) {}
public void mouseExited(MouseEvent mouseevent) {}
public void mouseReleased(MouseEvent mouseevent) {}
public static void main(String args[]) {
JFrame frame = new JFrame(); // creating a jFrame object
frame.getContentPane().add(new RepaintDemo()); // Adding Window
frame.setTitle("Repaint Method Demo"); // set title of the window
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setSize(375, 250); // set size of window
frame.setVisible(true); // set window as visible
}
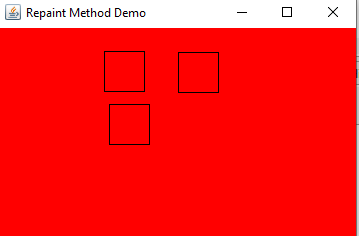
}Output:
After the mouse click event is performed, the following shapes will be visible with a black color border. Note that this is done through the repaint method, which calls the update and then paints method, due to which we are able to see visible shapes immediately after click event is performed.
Example #2
To provide more clarity about the use of the repaint method, here is another example:
Code:
import java.awt.*;
import java.awt.event.*;
import java.util.*;
import java.applet.Applet;
import java.awt.Graphics;
// class extending
public class RepaintDemo extends Applet {
int test=2;
public void paint(Graphics graphics)
{
super.paint(graphics);
setBackground(Color.cyan); // set backgroung color of window
graphics.setColor(Color.black); // set color of Text appearing on window
graphics.drawString("Value of Variable test = "+test, 80, 80);
try
{
Thread.sleep(1000);
}
catch(InterruptedException ex){}
// increasing value of variable by 1 and update its value of GUI
test++;
repaint();
}
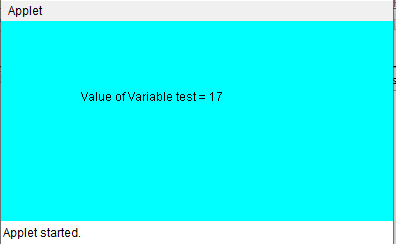
}Output:
In the above example, we have an applet and a variable called test is declared inside it. We are continuously incrementing the value of the variable test, and we want to ensure that the variable’s updated value is visible on the user interface. Therefore, we are using the repaint method that ensures to call update method before the paint method. The output of the above program. In this window value of the test, the variable is always incrementing, and the updated value is visible on GUI.
Conclusion
The above example provides a clear understanding of the repaint method and its function. We should call the repaint method when we want the applet’s update and paint cycle to be invoked. The calling repaint method performs an immediate update to the look and appearance of a component.
Recommended Articles
This is a guide to repaint in Java. Here we discuss how the repaint Method Works in Java and its examples along with code implementation. You can also go through our other suggested articles to learn more –