Introduction to Slice Tool in Illustrator
The slice tool in Illustrator is also called the slice selection tool. The slice tool is used in the creation of web pages, and web design works. The slice tool helps the user to create different slices or pieces of the object and place them according to their requirements and needs. Once the slices are made from the object, they can select, locked or hidden according to their usage. The user can also select multiple slices and lock them all with the help of the Slice tool Options.
How to Use the Slice Tool in Illustrator?
When creating web pages in Adobe Illustrator, there is a vast diversity of interconnecting slices associated. These may cover vector graphics, raster images, and HTML codes, all functioning in conjunction to produce a smooth web experience. To segregate and edit these distinct elements in the same program, Illustrator permits you to produce extremities between them called slices or pieces. The slicing process tells the Illustrator which part of the web page you want to separate from the rest and save them individually as JPEG or GIF, or PNG.
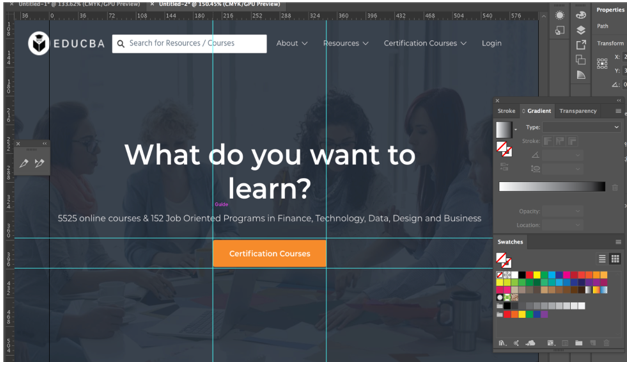
We will take the EDUCBA website template as an example of the explanation process:
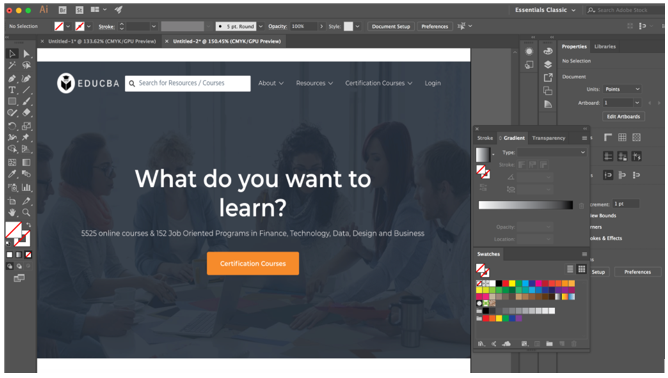
- Drag the EDUCBA template to the canvas.
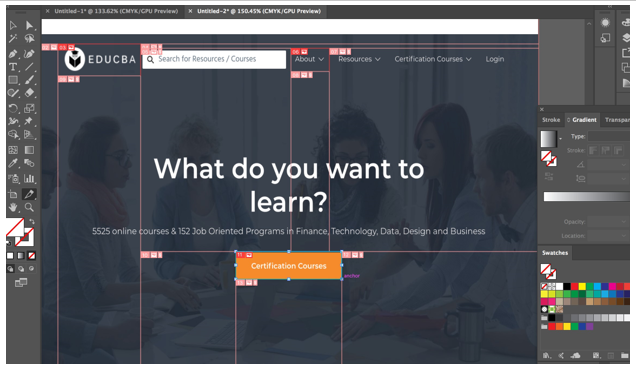
- After laying down the objects on the artboard as per your requirements, it is simple to convert any of the elements or objects into a slice. First, choose the slice tool, which appears to be like a scalpel in the toolbar panel, and then form a box around the elements that you wish to add to the slice. You can also choose elements with the Selection tool and then click on Object > Slice > Make. In this example, we will slice the EDUCBA logo, about dropdown, certification courses button; you can pretty much slice anything you want. The following screenshots explain the process of slicing using the slice tool.
- When you utilize the Illustrator slice tool, the software will undoubtedly slice any images and objects that are surrounding the element. All slices or pieces are produced in a table cell layout, so they are enhanced for the web.
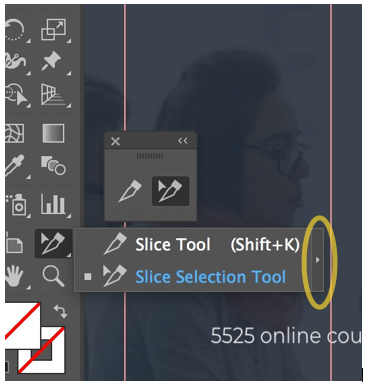
- Once you have sliced the elements you require, to choose a slice, click on the slice selection tool from the toolbar panel, it appears to be like the slice tool but with a small mouse-like cursor above it. Then, select the slice. If you want to choose more than one slices, just hold on to Shift and click on the slices one by one.
- You can bring out the slice tool option out of the toolbar by clicking on the outside arrow as highlighted in the above image, as it makes it easier to use the tool efficiently.
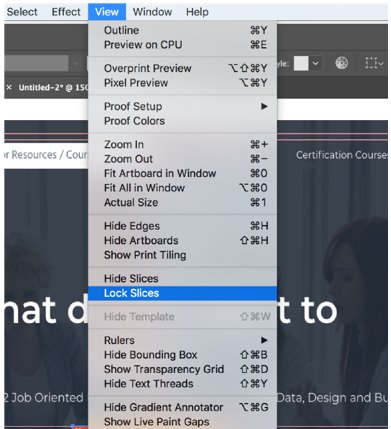
- When you are satisfied with the position of the slice and desire to avert fortuitous changes, you can secure or lock it by advancing to the layers panel by clicking on the edit column of the slice. To secure all of your slices right away, choose View > Lock Slices from the menu bar at the top.
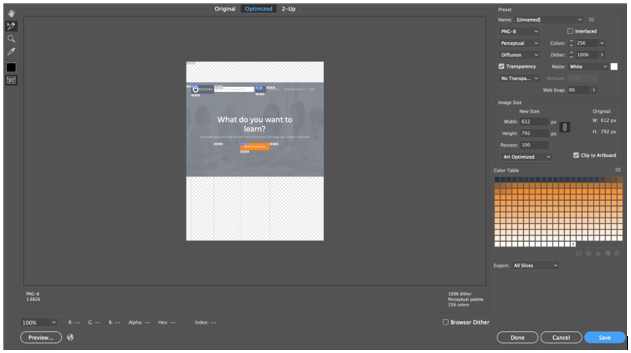
- Now for saving the selections that you have made, click on File > Save for web; you will get a window as shown below.
- Using the slice selection tool, you can select the individual elements you have sliced and save them individually as JPEG, PNG, or GIF. Logos can be saved in the SVG format.
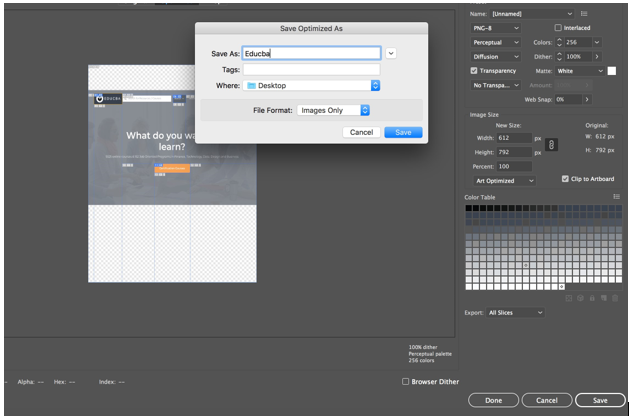
- After clicking on save, you will get a popup to save your selection, as shown below.
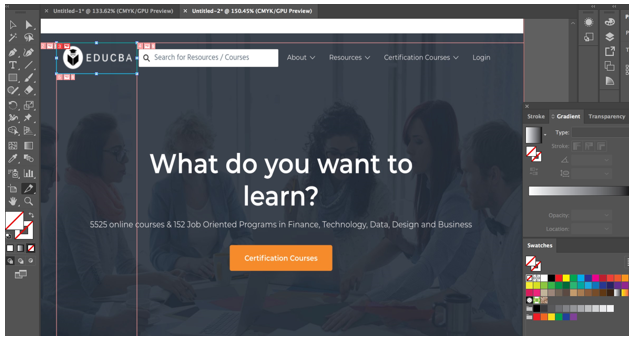
- Another way of creating slices is through guides. We will use the same example as above and use guides for slicing individual elements. For guides, we need rulers, which we can enable by pressing Command + R for Mac and Ctrl + R for Windows. We will create guides as shown below:
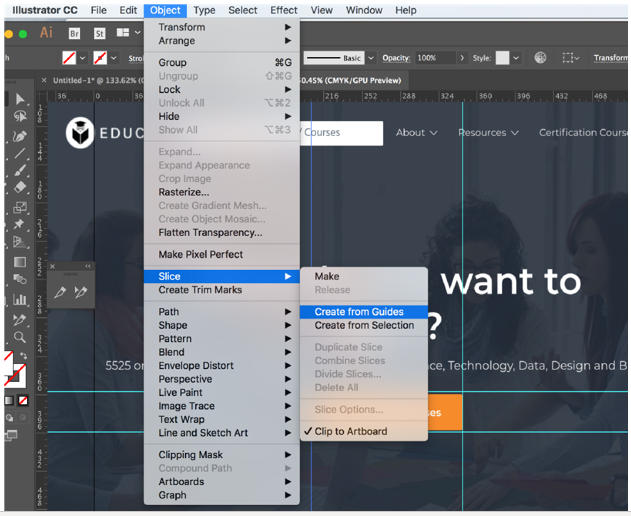
- Once you have created guides, the next step is to slice the element by clicking on Object > Slice > Create from guides.
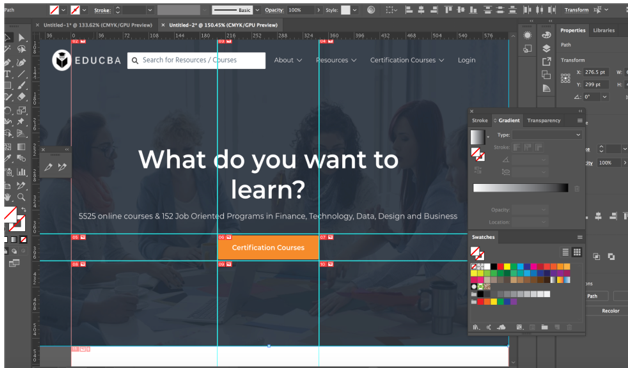
As you can see, the elements are now sliced.
- To remove a slice, choose it with the slice selection tool and then hit the delete key. If you wish to eliminate every slice in your work and start again, go to Object > Slices > Delete all.
- Removing a slice will also remove the artwork that is connected, so if you wish to preserve the art unharmed, you should release the slice instead. To achieve this, choose the slice that you require and then go to Object > Slice > Release.
- Eventually, it is viable to conceal the table cells of your slices and analogous logos without eliminating the slices from your work. To achieve this, select View > Hide Slices.
Conclusion
Fundamentally, you utilize the slice tool to sketch out rectangular paths over the object region you want to clip out of the layout. That is the solitary aim of slices, to sculpt the illustration out in slices that are rectangular from the layout file. Illustrator divides a single illustration into several images. It produces an HTML table, with every cell of the table consisting of one of these slices or pieces of the image. In this way, when you register the web page in a browser, all the images that are sliced emerge in conjunction, similar to a puzzle. The supreme part is that the slices are preserved in the file, implying that you have kept it as a document. It is possible to make a slice layer in Illustrator and include all your slice paths below that layer. This makes it easier to find the slice paths and permits you to conserve the precise measurements of all the illustrations that were in the first instance clipped out of the file.
Recommended Articles
This is a guide to Slice Tool in Illustrator. Here we discuss How to Use the Slice Tool in Illustrator step by step with a few illustrations. You may also look at the following article to learn more –