Updated April 3, 2023

Introduction to Slideshow in JavaScript
Slideshow is nothing but showing images one after another after specific duration say 1 second. You might have already seen your photos in your computer in a slideshow. Correct! This is the same. In this tutorial, we are going to implement slideshow using HTML and JavaScript. HTML (Hyper Text Markup Language) is a markup language used to create web pages. This is the base language of every high-level web-based technologies. There are tags, used to design web pages.
Ex –
<h1>Heading</h1>h1 tag is used to show heading of the web pages.
Second most important language in web development is JavaScript. Any business logic at client side is written in JavaScript and used in HTML pages in “<script>” tag. JavaScript is the default scripting language of HTML.
This was a short introduction to HTML and JavaScript.
Example of Slideshow in JavaScript
Now let’s implement the program for slideshow using these languages.
MySlideShow.html
Code:
<html>
<head>
<script src="MySlideShow.js"></script>
<title>Slideshow using JavaScript</title>
</head>
<body>
<button onclick="stop_slideshow()">Stop</button>
<button onclick="start_slideshow()">Start</button>
<img class="slideshow_images" src="green_grass.jpg">
<img class="slideshow_images" src="nature.jpg">
<img class="slideshow_images" src="Waterfall.jpg">
<img class="slideshow_images" src="sunrise_in_jungle.jpg">
<script>
slideshow("slideshow_images", 1500);
</script>
</body>
</html>MySlideShow.js
Code:
var myVar;
var myClassName;
var myInterval;
function slideshow(className, interval)
{
myClassName = className;
myInterval = interval;
console.log("Function executed with class name : " + className);
var allImages = document.getElementsByClassName(className);
console.log("Number of images : " + allImages.length);
for (var i=0; i<allImages.length; i++){
console.log("Image : " + i);
allImages[i].style.display = "none";
allImages[i].style.width = "50%";
allImages[i].style.marginLeft = "25%";
allImages[i].style.marginTop = "100px";
}
var j=-1;
myVar = setInterval(
function (){
j++;
if(j == 0)
{
allImages[allImages.length-1].style.display = "none";
}
if(j > 0){
allImages[j-1].style.display = "none";
}
console.log("Image : " + j);
allImages[j].style.display = "block";
if(j == allImages.length-1){
j = -1;
}
}, interval);
}
function start_slideshow(){
slideshow(myClassName, myInterval);
}
function stop_slideshow(){
clearInterval(myVar);
}Explanation
- This example creates a slideshow of images using HTML and JavaScript.
- Here is how you can run the application:
- First, create a folder “Slideshow” so that we can save our application. Create a HTML file “MySlideShow.html” and a JavaScript file “MySlideShow.js” with content shown earlier and save in the folder.
- Also, save few images into this folder which we will show in the slideshow and update the html file accordingly. Currently the application contains four images:
- jpg
- jpg
- jpg
- jpg
- Open the html file in any browser and you will be able to see the slideshow of saved images. You can change the speed of slideshow by changing the value of “interval” parameter.
- You can click on stop button to stop the slideshow and start button to start it again.
Technical Explanation
- In head of HTML file, JavaScript file is linked using script tag so that script can be run to show the slideshow. Also, title of the page is set.
- Body of a HTML file is where the content which we need to show is written within various tags.
- Similarly, all the images from the application folder are added in body using “img” tag.
- Two buttons are added to start and stop the slideshow.
- Here we have played a trick: we have assigned a class to each image so that all the images can be added to slideshow using the class name only.
- Then, a script tag is added to call the JavaScript function to which class name and the interval are passed.
- Now, it comes the role of JavaScript function from MySlideshow.js.
- In this function, first, all the images with the specified class name are retrieved.
- Few console logs are added to make sure everything is working fine.
- We have now all the images and we need to show these in slideshow one after another.
- First, all the images are hidden by setting the display style to ‘none’.
- Then, one image is shown at a time after specified interval of time by setting display style of current image to ‘block’ and previous image to ‘none’.
- Here, ‘setInterval()’ function is used to execute the code to show image repeatedly after specific interval of time.
- To stop the slideshow, clearInterval() function is called and to start the slideshow again, slideshow() function is called which we have implemented.
HTML Tags used in this Example
- <!DOCTYPE> – This tag specifies the type of this document.
- <html> – This is the outermost tag used in HTML language. This tag contains all other tags of an HTML document except <!DOCTYPE>
- <head> – Head tag is used to specify metadata of the application such as title of the application. Also, JavaScript and CSS files can be linked here to this HTML document. Content of this tag is not actually show on page.
- <script> – This tag is used to link the JavaScript to this HTML file. This tag can also be used to write actual JavaScript code.
- <title> – This tag is used to specify the title of the application.
- <body> – This is the place from where content is shown in browser. This tag contains all the tags and data which we want to show on page.
- <button> – This tag is used to show the button on click of which we can execute any functionality.
- <img> – This tag is used to show an image.
JavaScript functions used in this Application
- getElementsByClassName(“classname”) – This function returns all the components to which specified class is assigned. ‘document’ is the object which represents an HTML document. This object is used to access and modify the content of an HTML document.
- SetInterval(function (){}, interval) – This very useful function which enables us to execute any piece of code repeatedly after specified interval of time in milliseconds.
- clearInterval(id) – This method stops the execution of ‘SetInterval()’ method. This method takes id which is returned by ‘SetInterval()’ method.
Output
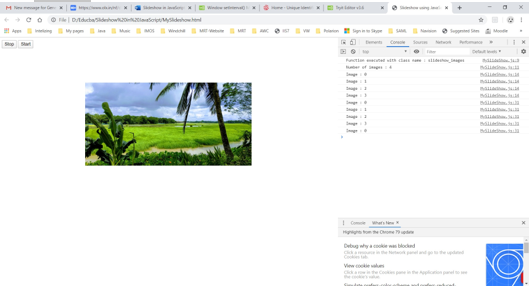
1) This is our application shown in browser. You can see on console that images are shown one after another.
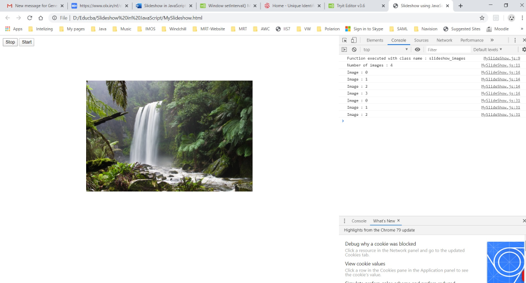
2) When clicked on stop button, slideshow is stopped:
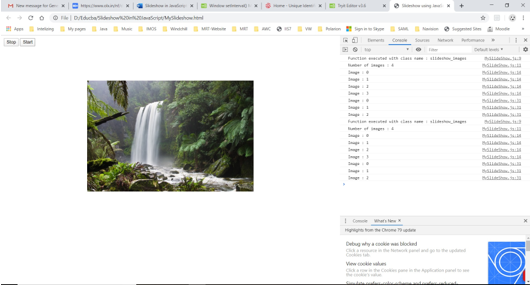
3) When clicked on start button, slideshow is started again.
Conclusion
JavaScript is very powerful client-side script which is default scripting language for HTML. We can use JavaScript for data validation and to implement any custom logic. Similarly, slideshow is implemented in JavaScript as shown in this tutorial.
Recommended Articles
This is a guide to Slideshow in JavaScript. Here we discuss various HTML Tags and Applications in Slideshow in JavaScript along with various examples and code implementation. You may also have a look at the following articles to learn more –