AngularJS Tutorial
Home Software Development Software Development Tutorials AngularJS Tutorial
AngularJS Basic and Advance
Interview Question
Definition of AngularJS Tutorial
The AngularJS tutorial is designed to help us to learn AngularJS efficiently and quickly. This is an open-source and JavaScript-based application framework used to provide developers with a set of tools and capabilities to build single-page web applications. AngularJS was developed by Google in 2010, the main purpose of AngularJS is to simplify the web development and testing of complex applications which provides an organized code structured framework.
Overviews of AngularJS Tutorial
AngularJS uses dependency injection, declarative templates, data binding, and other features to enable the developers to implement the interactive UI and manipulate data in a real-time fashion. AngularJS also provides a built-in services range and directives to handle common tasks such as validation, animation, and routing.
This tutorial is a comprehensive guide that provides step-by-step instructions to learn how we can use AngularJS to build web applications. This tutorial provides a basic framework that includes a definition, overview, example, applications, target audience, and prerequisites. This tutorial is helpful for a beginner as well as for an advanced level.
Why do we need to learn AngularJS Tutorial?
We need to learn AngularJS for multiple reasons. Below is the reason shows why we can learn AngularJS as follows.
- Web application development: It is a powerful web application development that allows the developer to build interactive and dynamic web applications. While learning AngularJS developers can create web applications that are faster and easy to maintain.
- Industry demand: AngularJS is widely used in the industry and multiple companies required developers who are proficient in AngularJS. While learning AngularJS developer increases their chances to get a job in the web development industry.
- Large resources and community: AngularJS have a large and active community for the developers who constantly contribute to its development for troubleshooting and learning. While learning AngularJS developers can tap into the community to access resource and wealth support.
- Improved development efficiency: AngularJS provides a structural framework to organize code and create reusable components which help developers to write code more efficiently and it will reduce the time and effort that is required to maintain and develop web applications.
Learning AngularJS is important to developers who want to build web applications and advance their careers in the industry of web development.
Applications
AngularJS is the popular framework of javascript used to build applications. Below are the applications of AngularJS as follows.
- Application development: It is primarily used to develop web applications. It provides multiple features while developing the applications. While using AngularJS we can build complex applications.
- Single-page applications: It is web applications, it will dynamically update the content without refreshing the page. AngularJS is ideal to build single-page applications because it provides the feature of two-way data binding.
- E-commerce websites: This website will require dynamic functionality such as sorting, searching, and filtering. AngularJS provides a powerful framework to build this website.
- Social media platforms: Social media platforms require dynamic functionality and real-time updates. AngularJS is used to build social media platforms that are responsive and fast.
- Real-time dashboards: These require constant data visualization and updates. It is used this kind of dashboard with built-in support for data visualization and data binding.
- Content management system: AngularJS is used to build the CMS that allows users to create and manage the content on a website. It provides features such as validation and forms.
AngularJS is a versatile framework, we can use it in multiple applications. We can build multiple applications using AngularJS.
Example
Below steps show how we can create a simple web application. In the below steps, we have defined an example of an AngularJS project.
- In the first step, we need to install npm and nodejs in our system. In the below example, we have already installed it in our system.
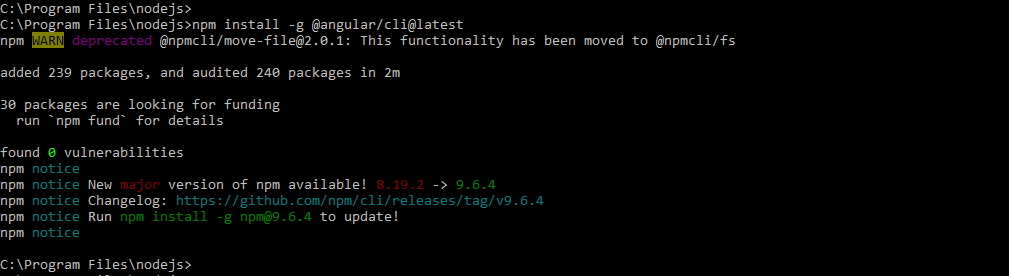
npm version- In the second step, we are installing the angular CLI in our system. We are installing the same by executing the below command.
npm install -g @angular/cli@latest- In this step, we create a new angular project. We are creating a new project name as an app as follows.
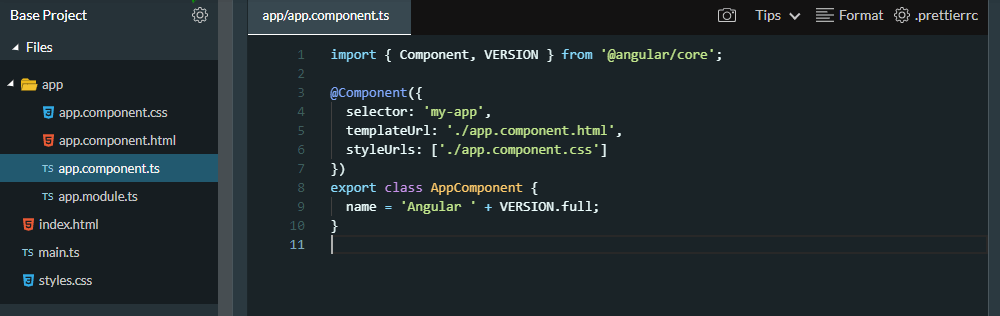
- After creating the project now in this step we edit the app.component.ts file as follows.
Code:
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = 'Angular ' + VERSION.full;
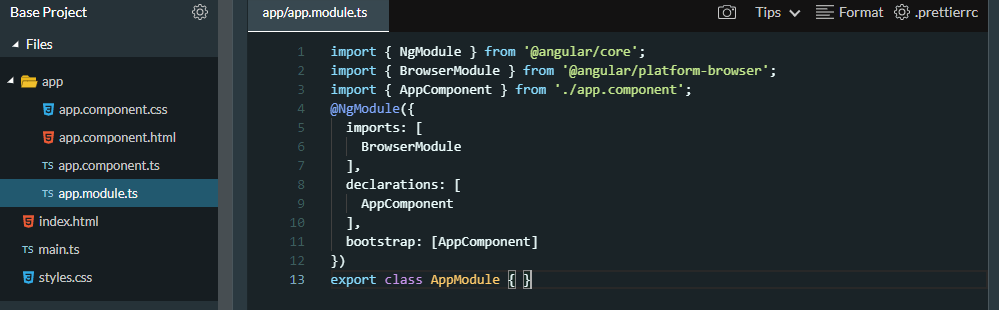
}- In this step, we edit the module.ts file. The module.ts file looks as follows.
Code:
import { NgModule } from '@angular/core';
@NgModule({
imports: [
BrowserModule
],
declarations: [
AppComponent
],
bootstrap: [AppComponent]
})
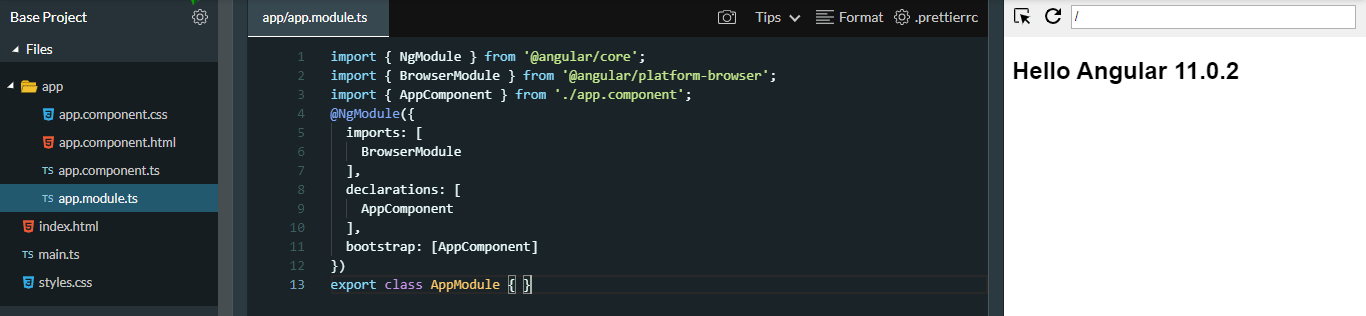
export class AppModule { }- After editing all the files now in this step we are running the application of AngularJS as follows.
Pre-requisites
To learn the AngularJS we need to knowledge on following technologies. Below are The prerequisites of the AngularJS tutorial as follows.
- HTML/CSS: AngularJS is a Java-script-based framework that is used to build web applications. We need a good understanding of HTML and CSS.
- JavaScript: AngularJS is a Java-script-based framework, so we required a good understanding of JavaScript concepts such as functions, variables, and arrays.
- JSON: It is commonly used in web applications. We should familiar with the structure and syntax of JSON.
- MVC architecture: AngularJS is following the MVC architecture pattern, that is used in the presentation layer of an application.
- Git: It is a popular version control system that is used to manage code changes in software development projects. It is used in AngularJS projects, so we required a basic understanding of git.
- Typescript: It is a superset of JavaScript which adds optional static typing and other features of this language. We required a basic understanding of this language.
Having a good understanding of this concept and technologies will help us to understand AngularJS more easily.
Target Audience
The target audience of AngularJS is varied depending on the complexity of the tutorial. However, this tutorial is aimed at web developers who are interested to build web applications. This tutorial is suitable for developers who have a basic understanding of CSS, HTML, and JavaScript. They should have the experience to write code in AngularJS.
This tutorial is also helpful for project manager and designer who works with web development teams. It will help us to understand the basics of AngularJS development and how it is used to build applications.
Conclusion
AngularJS is a valuable resource for web developers who are interested to build web applications. This tutorial is helpful for web developers who develop web applications and they have a basic understanding of CSS and HTML. It is also helpful for other language developers who have the knowledge to develop the web developer.