CSS Tutorial
Home Software Development Software Development Tutorials CSS Tutorial
CSS
CSS3
SASS
Pure CSS
CSS Tutorial
With a CSS tutorial, we can learn meaningful styles of HTML documents. CSS is defined as Cascading Style Sheet used for web designing. Guiding on this tutorial helps to have such good control over the design of a web page. We can also do updation of the styles across a single document on the website. With a CSS tutorial, you can learn how to add CSS with the HTML to a web page and other properties like font, text, Background, border, and Margins; padding also explains how to work together on a web page. Also covers the basics of CSS concepts and code for beginners. Along with them, you can get a lot of implementation programs for beginners to write and execute on the editor. To learn this tutorial, we need only simple tools like note pad++ or text editors as HTML requires only a few plain text formats.
Why do we need to learn CSS?
Learning CSS would take to the different styles of web pages. In other words, I can say that it simplifies the work by making web pages neat. Styling languages launched over the few years keep style works organized. With this skill set, we have customized the web pages as needed. CSS is very important to make web pages a work of art. There are different ways of applying CSS to HTML with respective colors, borders, and selectors. The key advantage of learning CSS is creating a stunning layout with various effects in inline or external CSS files.
Example
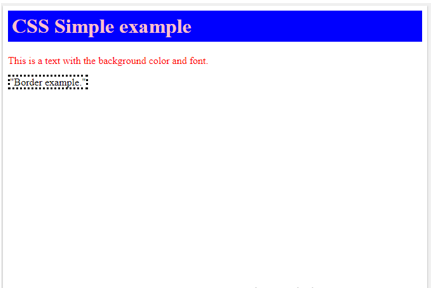
The below example demonstrates a basic CSS style embedded with an HTML document.
<!DOCTYPE>
<html>
<head>
<style>
h1{
color:pink;
background-color:blue;
padding:6px;
}
p{
color:red;
}
q.dotted {border-style: dotted;}
</style>
</head>
<body>
<h1> CSS Simple example</h1>
<p>This is a text with the background color and font.</p>
<q class="dotted">Border example.</q>
</body>
</html>Output:
Prerequisites Basic knowledge of the HTML concepts and the tags are mandatory, but no advanced HTML requirements are needed (should be familiar with HTML tags and their significance). In addition, we should be familiar with basic internet browsing and navigation through directories and web editors. No Web development course is required.
Application of CSS
- They are the key highlights in creating a good web document presentation by HTML.
- With rich functionalities, they have good Accessibility. Therefore, it plays a vital role in e-commerce with easy maintenance.
- Has superior multiple system compatibility. CSS s the preferred choice in styling documents.
- CSS can be implemented in many ways like image handling, social domain, handling animation.
- Even CSS files produce a better response in the server-side styling process.
Target Audience
Beginners, Students who wish to pursue the HTML course, and professionals are considered the target audience. Deletes who wish to initiate a career as a professional in web design, CSS, and basic HTML are a must. In addition, The person who wishes to create personal websites or blogs can make this tutorial.