Updated March 20, 2023

Overview of Style Tag in HTML
- The following article provides an outline for Style Tag in HTML. Style is an important factor for a Professional website. Font, color, animation, size all are necessary for the website. The website is a way of communication and conveys information to the audience. Thus the website has to be attractive.
- HTML has its own tag, example: <p>, <h1> to <h6>, <br>, <u> etc are tags. These tags are used for a paragraph, font size, next line and underline.
- Style tag is used for color, images, size, background changes, and animation.
- Different user has a different device; the website must have responded to every device. A responsive website in HTML is possible because of the style tag.
- The style tag used CSS properties in HTML.
The necessity of Style Tag In HTML
- HTML has its own tag to make content meaningful. Using an HTML tag, context becomes readable and easy to understanding.
Example
<html>
<head>
<title> HTML TAG </title>
</head>
<body>
<h1>A heading</h1>
<p> HTML has own tag to make a content meaningful. Using HTML tag, context become <u> readable </u> and easily to understanding. </p>
<h6> HTML has own tag to make a content meaningful. <br> Using HTML tag, context become readable and easily to understanding. </h6>
</body>
</html>Output:
- HTML tag can modify the word, but the website needs animation and effect to content.
- Users can create a paragraph, change the heading size, make an underline or break the line but not color to the word.
- We can change the font, size, color, text alignment, and background of context using it.
- To make the impression and easy to understand the content, style is a necessity.
Different Types of Style Tag in Html
There are two ways to use the style tag:
1. Style tag in the head section
- Style tag used in head section of HTML using <style> </style> attribute.
- CSS property used inside style attributes.
Syntax:
<style> html-tag { property: value; } </style>Example
<html>
<head>
<title> Style tag in HTML 1</title>
<style>
p{
font-family: Harlow Solid Italic;
color: red;
}
</style>
</head>
<body>
<h1> Use style tag in head section </h1>
<p> HTML has own tag to make a content meaningful. Using HTML tag, context become readable and easily to understanding. </p>
</body>
</html>Output:
2. Style tag in the body section
- Style tag used in the body part of HTML.
- CSS properties used Inside of HTML tag using style tag.
Syntax:
<html-tag style= ”property-name: value-name;” >Example
<html>
<head>
<title> Style tag in HTML 2</title>
</head>
<body>
<h1 style="color: red ;"> Use style tag in head section </h1>
<p style="font-family: Harlow Solid Italic ;"> HTML has own tag to make content meaningful. Using HTML tag, context become readable and easily to understanding. </p>
</body>
</html>Examples of Style Tag in HTML
Given below are some examples of style tag:
Example #1: Style tag in the head section
Code:
<html>
<head>
<title> Style tag in HTML </title>
<style>
form{
background-color: grey;
font-size:20px;
text-align: center;
</style>
</head>
<body>
<form>
Enter full name :<br>
<input type="text" name="fullname"><br>
Enter email:<br>
<input type="email" name="email"><br>
Enter password :<br>
<input type="password" name="password"><br>
Enter gender :<br>
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female
<input type="radio" name="gender" value="others"/>others
<br>Enter your Address:<br>
<textarea></textarea><br>
<input type="submit" value="Register">
</form>
</body>
</html>Output:
Description
- The above example is a registration form using HTML and style tags.
- Style tag is used in the head section of the HTML file.
- Many properties used in the style tag, like background color, font size, and text align.
- The background color of content can change using background-color property.
- On the website, the text size has to change according to context. Font size helps to get the required size of the font. Font can be either pixel (20px, 30px) or percentage like 10%, 5%.
- Font also measured in absolute-size value (small, medium, large), global value (initial, unset) and relative-size value (smaller, larger).
- Text-align property used for alignment of text or position of the text. Content text placed in a left, right or medium position of the page.
Example #2: Style tag in the body section
Code:
<html>
<head>
<title>Background Color</title>
</head>
<body style="background-color:#616A6B;">
<h1 style="font-family:algerian;
background-color:cyan;
text-align:center;"> style tag in html </h1>
<h4 style="font-family:algerian; color:yellow;
text-align:center;"> Introduction </h4>
<p style="color:red;
background-color:white;"> HTML has own tag to make content meaningful. Using HTML tag, context become readable and easily to understanding. </p>
<p> Different user has different device, website must have responsive with every devices. Responsive website in html is possible because of style tag. </p>
</body>
</html>Output:
Description
- The above example is about style tags in the body section.
- Properties of a tag placed in the HTML tag separately. We can see every line has a different style.
- The background color of every paragraph, font color, text alignment can make separately.
- If minimum style can be applied to the tag, then this type of example suitable.
- This style used to forget all tags and content in one place. The program easily understands it.
Example #3: Style tag used for the table
Code:
<!DOCTYPE html>
<html>
<head>
<style>
tr, td{
border: 1px solid grey;
padding-top: 10px;
padding-bottom: 10px;
}
tr:nth-child(odd){ background-color: #f2f2f2; }
th {
padding-top: 10px;
padding-bottom: 10px;
text-align: left;
background-color: black;
color: white;
}
</style>
</head>
<body>
<table style="border:3px solid black;">
<tr>
<th>student name</th>
<th>specialisation</th>
<th>city</th>
</tr>
<tr>
<td>vishwa banarji</td>
<td>computer science</td>
<td>kolkatta</td>
</tr>
<tr>
<td>john teller</td>
<td>Craft and design</td>
<td>delhi</td>
</tr>
<tr>
<td>nagma khair</td>
<td>electronics</td>
<td>nagpur</td>
</tr>
<tr>
<td>erfan kapoor</td>
<td>animation</td>
<td>mumbai</td>
</tr>
<tr>
<td> swadut sawant</td>
<td> electronics</td>
<td> pune</td>
</tr>
<tr>
<td> manasi datta</td>
<td> mechanical</td>
<td> pune</td>
</tr>
</table>
</body>
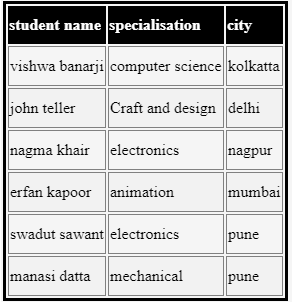
</html>Output:
Description
- This example uses the style tag in the head section and body section.
- Border property used for the border to content. We can implement border size and color, which is required.
- Color and effect of table using <style> tag in the head section.
Conclusion
To represent a web page attractive and meaningful style tag is necessary. Because of the style tag, many content and images make meaningful and easy to understand.
Recommended Articles
This has been a guide to Style Tag in HTML. Here we discuss the introduction, different types, and the necessity of Style Tag. You may also have a look at the following articles to learn more –