
Differences Between SVG and EPS
SVG stands for Scalable Vector Graphics, a vector image format for two-dimensional graphics and XML-based. SVG has extensive support for interactivity and animation. Two-dimensional images can be created in a short span of time using vectors with SVG. However, unlike JPEG and PNG, SVG does not use pixels. All shapes with SVG are specified using XML, which an SVG viewer then renders. Most of the web browser in the modern world is capable of rendering SVG, just like they can render PNG and JPG format. Since SVG is based on vector graphics format, it is mostly utilized for vector-based diagrams. Some of the applications based on SVG format are two-dimensional graphs in X, Y coordinate system, icons & logos which are scalable in nature can be designed successfully for the web, mobile application, and tablet. Rendered shapes in SVG are based on vector graphics format, are stored as vector-like structures. In short, stored as numbers rather than pixels. Being vector graphics, SVG based images are scalable as well means a developer can scale an image up and down in size without being worried about the loss of quality. One property that actually makes it possible is, those graphics are based on numbers rather than pixels. In other words, numbers defining the SVG images are modified, which could be done via multiplication or division. There are multiple benefits of XML format; it is quite easy to create from a servlet, JSP vs PHP or any other web application technology. Hence, SVG is considered an ideal choice for computer-generated graphs and diagrams. Drawing created using SVG can be interactive or dynamic in nature. Elements can be modified in a time-based fashion and can be described or programmed in any scripting language like JavaScript. However, the web standard recommends SMIL as the standard animation for SVG.
EPS stands for Encapsulated PostScript, which is a PostScript document and usable as a graphics file format. Postscript documents are designed to describe an image and be placed within another Postscript document successfully. In other words, one can say that an EPS file is a Postscript program with a bunch of description intended toward creating an image. This Postscript program can be saved as a single file, including a preview captured or encapsulated inside of it, allowing some other program to display a preview on the screen. An EPS file can describe the rectangle containing the image; this rectangle is being known as the BoundingBox DSC comment. Any application intended to use EPS file can utilize this information to layout the page. EPS belongs to Adobe, is substantially different from other supported file formats. Originally, EPS files were designed to store information relating to image data positioning for printers, but not computer displays. Printers that were Postscript enabled interprets EPS data directly to generate high-quality output from Postscript files. As time rolls over, Postscript data became more visually oriented, and its interface became more powerful. EPS file format can be used in vector-based images with Adobe Illustrator. EPS file usually contains a bitmap version of the image for simpler viewing rather than the vector instruction to draw the image. Upon the first implementation of EPS, Apple Macintosh machines were widely using Postscript. For on-screen display, EPS file frequently includes a preview picture of the content since it allows a preview of final output in an application that can draw a bitmap. Without the inclusion of this preview, an application has to render the Postscript data inside EPS directly.
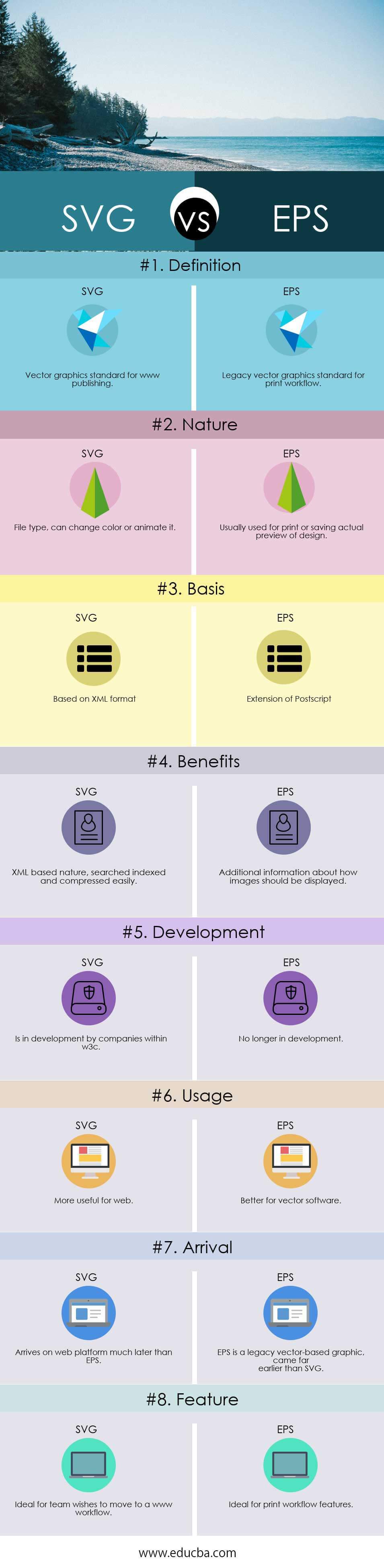
Head To Head Comparison Between SVG and EPS (Infographics)
Below is the top 8 difference between SVG vs EPS
Key Differences between SVG and EPS
Both performances are the recommended options in the business. Let us examine some of the key difference:
- SVG stands for Scalar vector graphics, whereas EPS is programming or script-based stands for Encapsulated PostScript.
- SVG is ideal for the team working on the world wide web workflow, whereas EPS is good for the print workflow team.
- SVG is based on XML file format and can be utilized for web-related technology, whereas EPS is based on Postscript rather than XML format.
- Most modern web browsers can render SVG-based images, whereas EPS is originally intended for Print workflow, with Postscript.
- SVG files are a better choice for website design, whereas EPS can act as a backup for the printers who may ask for it, given any chance.
- SVG file formats are suited for graphics and iconic elements on a website, whereas EPS file format is better for high-quality document printing, logos, and marketing materials.
- An SVG file format is an uprising feature on a web platform, whereas an EPS format is dying off and is reserved for old vector graphics.
- Adobe Illustrator and CorelDRAW have enough support for reading, writing SVG, whereas not all tools have a full-fledged capability to read-write EPS format, like Ghostview can read EPS format well but cannot edit it.
- SVG act as a standard vector image in W3C, whereas EPS is the standard interchange format in the Print industry.
- SVG is the standard approach if one wishes to use vector files for the web since this is the only choice left, whereas EPS are applicable in a print publishing context since SVG lacks many features required by Print.
SVG vs EPS Comparison Table
Let’s look at the top Comparison between SVG vs EPS –
| The basis of comparison |
SVG |
EPS |
| Definition | Vector graphics standard for www publishing | Legacy vector graphics standard for the print workflow |
| Nature | File type can change color or animate it | Usually used for print or saving an actual preview of the design |
| Basis | Based on the XML format | Extension of Postscript |
| Benefits | XML based nature searched, indexed, and compressed easily | Additional information about how images should be displayed |
| Development | It is in development by companies within w3c | No longer in development |
| Usage | More useful for web | Better for vector software |
| Arrival | Arrives on web platform much later than EPS | EPS is a legacy vector-based graphic, came far earlier than SVG |
| Feature | Ideal for team wishes to move to a www workflow | Ideal for print workflow features |
Conclusion
Both EPS vs SVG file format has its own set of merits and demerits. SVG is a de-facto standard for vector graphic on a web platform since it’s the only choice, and XML standard is compatible with web-based technologies like servlet, JSP or PHP etc. On the other hand, EPS is based on Postscript, which is quite different from the XML standard. It is deprecated in today’s scenario and arrived in computer technology much earlier than SVG. EPS is more suitable for printing workflow, which was the original intention. Eventually, it appeared on a landscape that was interface based and gain some pace from there-on.
It is the user who chooses whether to go with EPS vs SVG format. If the user story revolves around a web-based scenario, then the SVG file format is the best choice, with multiple browser support. For a print workflow-based scenario, EPS would be an ideal choice since SVG lacks printing capabilities.
Recommended Article
This has been a guide to the top difference between SVG vs EPS. Here we also discuss the key differences with infographics and comparison table. You may also have a look at the following articles to learn more.