Updated March 15, 2023

Definition of Tableau Tooltip
Tableau tooltip has the details which are visible when the user hovers the specific visualization. The tooltip provides multiple affordable tools to easily filter the information by either choosing or excluding the selected information, or selection of different groups or it helps to explain the views of underlying data. A tooltip gives an informative message which gives the idea to a user when he starts to interact with a single element in the graphical user interface. Tooltip can be initiated in dual ways, one is by using the gesture of mouse hover and the other is keyboard hover gesture. In this article, the features and application of the tooltip are discussed in brief.
Overview of Tooltip
In simple, the tooltip is used to give brief information to the user, when he gives the mouse or keyboard hover in the specific content or image in the GUI. Tooltip can be linked to all the active components like text links, buttons, icons, etc. It explains the linked component. Hence the tooltip is wide specific and contextual which doesn’t explain the entire task or the bigger view of the picture. The important perspective of the tooltip is it is user-triggered. The tip is popped on the pages to give attention to the user about the advanced feature and its specific functionality. As it can be triggered by a hover gesture, it is used only with a keyboard or mouse. But it does not apply to touchscreen devices. So the future of the tooltip is to initiate eye-tracking on smart devices where the user has to gaze at the specific element for a limited duration.
How to create a tableau tooltip?
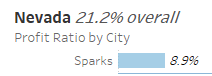
The viz in the tooltip enables the user to reveal more information about the specific content to the user rather than showing the text details within the tooltip. It helps to embed the visualization when the user hovers the certain mark and it gives the details from other visualization present in the mark.
- In the source workspace, create a visualization and give a suitable name.
- Then in the target workspace, create a visualization and give a name.
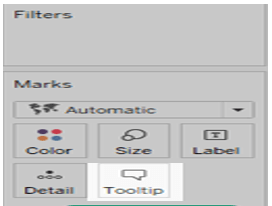
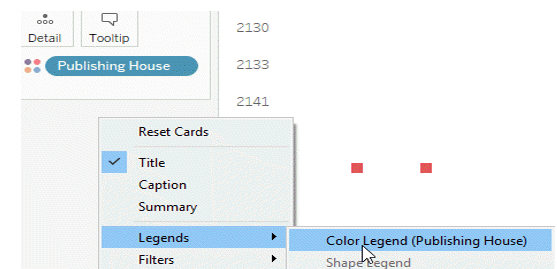
- Open the shelf of the tooltip in the source workspace.
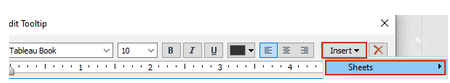
4. In the Insert menu, choose the visualization in both the source and target workspace.
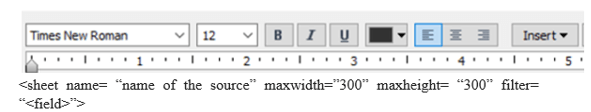
5. The viz tooltip has the default size of 300 by 300 pixels and the user can change it manually the max height values and max-width values according to the requirement.
- Once the view is created in tableau, the tooltip is added by default. Further customization can be done by the user according to his requirement.
7. In the tooltip, the font and its size can be changed. The alignment and color of tooltip details can be edited.
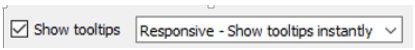
8. Initialization of tooltip can be set either as hover responsive or not. It can also include the hidden command buttons.
9. By using the insert option, the user can add dynamic text values, like sheet properties, name, field values, etc.
Rules of tableau tooltip
The user should not find the tooltip to finish the task. It is the best practice when it serves only with additional information. It is implemented for the unfamiliar user to get the basic knowledge about the form field. So when the tooltip disappeared, the direct information should not be present in the tooltip. Hence the user should not depend on the tooltip as the vital one to complete the task.
The tooltip should be customized only with helpful brief content. Redundant text is not encouraged as it leads to information pollution and is a waste of time for the user.
Tooltips are designed for micro-content. So the related short text would be sufficient instead of keeping multiple long lines.
Customize the tooltip with both keyboard and mouse hover which can be accessed by all means of the user.
The arrows are added advantage to the tooltip to identify where the element is linked. When multiple elements are clubbed in the GUI, the arrows are helpful to avoid confusion.
Tooltips should be present consistently all through the website. Tooltips are hard to find as it lacks visual nods. So if it is present erratically on the site, people find it easy. If only a few elements need to be highlighted, go for popup tips.
Most icons are placed as uncertain ones, which is not required in that place. So tooltip can be placed for the unlabelled icon. So instead of giving multiple text labels, the user can give a unique descriptive tooltip.
Make sure that the tooltip should be customized with contrast text against the background. If it’s in contrast to the website page, the user finds it easy to follow the tooltip. It also helps people with visual impairments when they find it difficult to read on white or grey page websites.
Position the tooltip at a certain distance as they should not hide the related content. Test the tooltip position prior, as the mouse or keyboard hover may hide the nearby data.
Tableau tooltip Example
- The tooltip can be created as per the below steps. And it can be modified by the user guidelines.
- Using the insert drop-down option, the dialog box is appeared at the top to insert dynamic text like sheet properties and field values. The all field option in the insert menu is used to update the field parameter and the user can change the view.
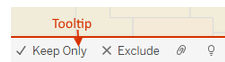
Include command options are used to view the filtered data and show the data options.
- If the user, selects the include command option, he can keep only, view data, and exclude options to the tooltip. The command options are present in both tableau desktop and mobile devices. If the user unchecks the include command, it hides the summary and selects multiple marks.
Conclusion
If the user chooses to allow selection by category, he can select multiple marks with the same values by choosing the discrete field in the tooltip. Hence, by using tooltip the user can make additional details to the guest to complete the task successfully.
Recommended Articles
This is a guide to Tableau Tooltip. Here we discuss the definition, overview, rules, How to create a tableau tooltip, examples with code You may also have a look at the following articles to learn more –