Updated March 27, 2023
Introduction to tfoot in HTML
As we know tfoot in HTML uses elements called a table for tabular data representation. This is made up with elements like <tr>, <td> <thead>, <tfoot> <caption> etc. Among them <tfoot> is one of the important elements in the table for displaying the summary part of the table columns.
<tfoot> tag must be placed after <caption>, <thead>, <colgroup> tag in the table. One can show this tag either before <tbody> or after <tbody> or <tr> elements. Whenever there are multiple pages are available in the table, these elements help the user put the table footer at the bottom of the page and scroll table contents independently.
Syntax
Syntax for defining <tfoot> tag is as follows:
<table>
<thead>
<tr>….</tr>
</thead>
<tbody>
<tr>….</tr>
<tr>….</tr>
</tbody>
<tfoot>
<tr>
<td>….</td>
</tr>
</tfoot>
</table>From the above syntax, text enclosed within the <tfoot>tag treated as table footer.<tfoot>tag may include one or more <tr> elements.
<tfoot> tag supports different attributes, let’s see them one by one:
align: This attribute helps to align text with reference to its contents.
valign: These attributes helpful for aligning contents into the vertical alignment of its text.
char: One of the important attributes with respect to <tfoot> tag is used to align text in a header cell to its respected character.
Charoff: This is one more important attribute used for setting char attributes. Those kinds of attributes are defined in numeric form.
We can decide the position of the <tfoot> tag by defining values like alignment to the left, to the center of the cell, to the right of the cell, insert or justify particular space0020around textual content, char for alignment of text content with a special character with minimal offset, etc.
This tag can be used with different CSS properties are as follows:
text-align: This property helps to align the text of the footer either in left, right, justify or center directly with the help of text content.
bgcolor: To make the table cell more attractive, this property helps us to set color as a background to the cell of the column.
font-style: One can give styling to the text, which is included within <tfoot> tag. One can set the value to the font as normal, italic, initial, inherit, etc.
font-size: Users may able to show text in different sizes as they want using this styling property.
font-weight: One can decide whether their text should be either bold or italic.
text-transform: This property helps to show text capitalization or to control text case.
text-decoration: If we want to decorate text which is included within <tfoot> tag so we can use this property to text-decoration line, text- decoration-style, text-decoration-color etc.
text-shadow: This property helps you to add shadow to the text.
line-height: It will help to set the height to the given line.
word-spacing: It is one of the important properties to give specific space between words.
How does HTML work on tfoot?
<tfoot> element is used with combination of <thead> and <tbody> which will define every elements of table like header, footer and body. This tag will use one or more <tr> elements within <tfoot> elements, so it will help to display a summary of the table content. It should be placed at the bottom of the table. The main working of the <tfoot> tag is to maintain large table data. This will allow the user to display the table’s contents independently so the user can feel a better experience in usability.
Let’s see one example of how exactly <tfoot> tag going to work in HTML:
Example:
<table>
<thead>
<tr>
<th>Emp_ID<th>
<th>Name<th>
<th>Designation<th>
</tr>
</thead>
<tbody>
<tr>
<td>111</td>
<td>John</td>
<td>Developer</td>
</tr>
<tr>
<td>112</td>
<td>Krishna</td>
<td>Tester</td>
</tr>
<tr>
<td>113</td>
<td>Danish</td>
<td>Project Manager</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total Employee</td>
<td> 3 </td>
</tr>
</tfoot>
</table>So in the above example, the <tfoot> tag will display the total count of employees from the table.
Examples of tfoot in HTML
The example of tfoot in HTML is shown below:
Example #1
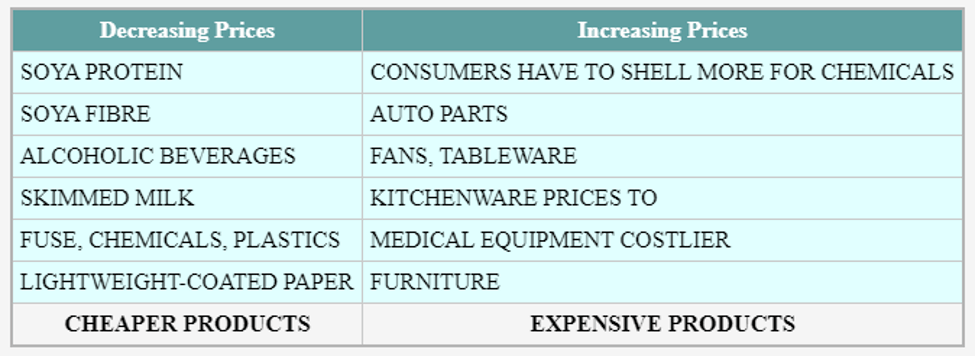
Here its shown an example of Budget-2020b using normal <tfoot> tag:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
thead {
background-color:cadetblue;
color: #fff;
}
tbody {
background-color: lightcyan;
}
table {
border-collapse: collapse;
border: 2px solid rgb(180, 180,180);
}
td,
th {
border: 1px solid rgb(200, 200, 200);
padding: 5px 5px;
}
td {
text-align: left;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Decreasing Prices</th>
<th >Increasing Prices</th>
</tr>
</thead>
<tbody>
<tr>
<td>SOYA PROTEIN</td>
<td>CONSUMERS HAVE TO SHELL MORE FOR CHEMICALS</td>
</tr>
<tr>
<td >SOYA FIBRE</td>
<td>AUTO PARTS</td>
</tr>
<tr>
<td >ALCOHOLIC BEVERAGES</td>
<td>FANS, TABLEWARE </td>
</tr>
<tr>
<td >SKIMMED MILK </td>
<td>KITCHENWARE PRICES TO </td>
</tr>
<tr>
<td >FUSE, CHEMICALS, PLASTICS</td>
<td>MEDICAL EQUIPMENT COSTLIER</td>
</tr>
<tr>
<td >LIGHTWEIGHT-COATED PAPER </td>
<td>FURNITURE </td>
</tr>
</tbody>
<tfoot>
<tr>
<th>CHEAPER PRODUCTS</th>
<th>EXPENSIVE PRODUCTS</th>
</tr>
</tfoot>
</table>
</body>
</html>Output:
Example #2
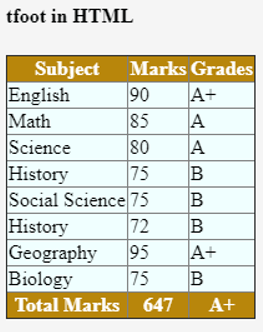
Here its defined <tfoot> tag as soon as <thead> finishes:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML tfoot Tag</title>
<style>
table{
border-collapse: collapse;
}
thead,tfoot{
background-color:darkgoldenrod;
color:white;
padding:5px;
}
tbody{
background-color:azure;
padding:5px;
}
</style>
</head>
<body>
<h4>tfoot in HTML</h4>
<table border="1" >
<thead>
<tr>
<th>Subject</th>
<th>Marks</th>
<th>Grades</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Total Marks</th>
<th>647</th>
<th>A+ </th>
</tr>
</tfoot>
<tbody>
<tr>
<td>English</td>
<td>90</td>
<td>A+</td>
</tr>
<tr>
<td>Math</td>
<td>85</td>
<td>A</td>
</tr>
<tr>
<td>Science</td>
<td>80</td>
<td>A</td>
</tr>
<tr>
<td>History</td>
<td>75</td>
<td>B</td>
</tr>
<tr>
<td>Social Science</td>
<td>75</td>
<td>B</td>
</tr>
<tr>
<td>History</td>
<td>72</td>
<td>B</td>
</tr>
<tr>
<td>Geography</td>
<td>95</td>
<td>A+</td>
</tr>
<tr>
<td>Biology</td>
<td>75</td>
<td>B</td>
</tr>
</tbody>
</table>
</body>
</html>Output:
Example #3
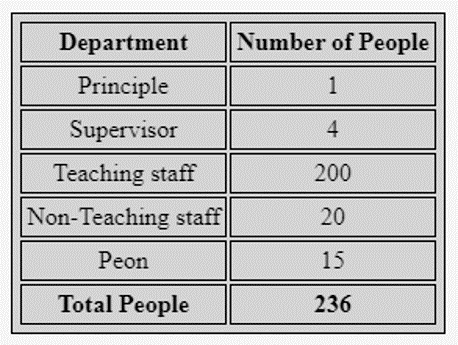
General Example on tfoot tag.
Code:
<!DOCTYPE html>
<title>tfoot tag</title>
<style>
table, td, th {
border: 1px solid black;
padding: 3px;
text-align: center;
}
table {
background-color:lightgray;
}
</style>
<table>
<thead>
<tr><th>Department</th><th>Number of People</th></tr>
</thead>
<tbody>
<tr>
<td>Principle</td>
<td>1</td>
</tr>
<tr>
<td>Supervisor</td>
<td> 4 </td>
</tr>
<tr>
<td>Teaching staff</td>
<td>200</td>
</tr>
<tr>
<td>Non-Teaching staff</td>
<td>20</td>
</tr>
<tr>
<td>Peon</td>
<td>15</td>
</tr>
</tbody>
<tfoot>
<tr><th>Total People</th><th>236</th></tr>
</tfoot></table></html>Output:
Conclusion
From all the above information, we can say that <tfoot> is one of the important tags in the table, which helps to display the table summary at the bottom of the table. It’s always necessary to put <tfoot> tag at <tbody> ends, so it will help the browser to render the table footer correctly.
Recommended Articles
This is a guide to tfoot in HTML. Here we discuss the introduction, How do HTML work on tfoot and the Examples of tfoot along with Syntax, codes & outputs. You can also go through our other suggested articles to learn more –