Updated July 5, 2023

Introduction to THead Tag in HTML
The <thead> element or tag is used in hand with <tfoot> tag and <tbody> tag, defining the table header, table footer, and table body, respectively. The <thead> elements define the header of an HTML table. To define a row or set of rows that create the column heads of a table, we use the <thead> element. In other words, this element groups the header content in an HTML table. It encloses an entire row or rows and classifies it as Table Header. In this topic, we will learn about THead Tag in HTML.
A Table Header consists of a row or rows containing information about the columns or table body data.
How to use <thead> Element in HTML?
The <thead> element specifies the header part of the HTML Table. This <thead> thus secures a position as the immediate child of a table element, <table>. Before using any<tbody>, <tr>, or <td> elements, use the <thead> element. The <thead> element may appear after any <colgroup> element if any, and <caption> element. The <thead> element will contain at least one row of data enclosed in <tr> element.
Syntax
<thead>
<tr>
</tr>
</thead>Of course, as shown above, just like any other HTML element, <thead> element too works in pairs, opening tag, <thead> has a partner, a closing tag, </thead> .
Examples of THead Tag in HTML
Consider the following example:
Example #1
Code:
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
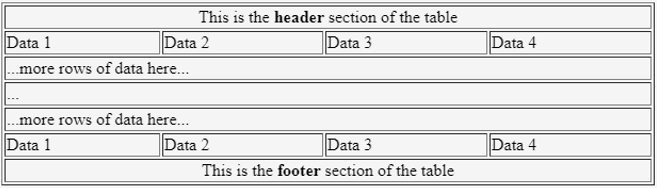
<html>Output:
Note that if there is a need for two rows for the header of your table, both <tr> element data can be added to one single <thead> element. Try not to add two <thead> element sections for one table. Observe one such example below, having two rows under the header section :
Example #2
<! With two separate thead sections for two headers –>
Code:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
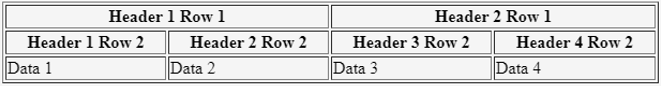
</table>Output:
Example #3
<!– Without two separate thead sections for two separate headers –>
Code:
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
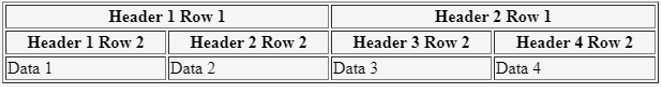
</table>Output:
Observe that, though both the above codes generate the same output and using separate <thead> elements for two headers does get handled by some browsers. However, it is still a semantic error that should not be used in proper programming, and also it will be raised as a red flag by HTML validation services.
Example #4
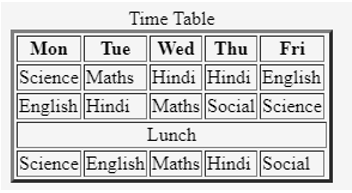
Let’s see another example below. In the following example, we have created a table with a table body consisting of four rows of data. A header consists of one row of data set to a background color using CSS. The <thead> , <tbody> or <tfoot> do not affect the default appearance of an HTML table; thus, a little help with CSS would suffice.
Code:
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>Output:
Attributes of THead Tag in HTML
The <thead> HTML element supports some following additional attributes.
- align: This attribute aligns the content of an <thead> element and everything inside it. It uses left, right, center, justify and char as its value.
- char: This attribute specifies alignment to the <thead> element content when align attribute is set to char.
- valign: It specifies the vertical alignment of the content inside the <thead> element. It uses top, middle, bottom, or baseline as its values.
- charoff: This attribute specifies an offset against the 1st character as specified with a char attribute; that is, when to align is set to char.
- bgcolor: It helps set the background color of each cell inside <thead> element.
Conclusion
We saw how an <thead> element identifies column labels and not table data, holding the information about the headers and feeding it to the browsers, assisting technology with the content and its meaning.
Recommended Articles
This is a guide to THead Tag in HTML. Here we discuss how to use THead elements in HTML, attributes, and respective examples. You may also have a look at the following articles to learn more –